安装Node,环境配置详细教程及使用
一.下载

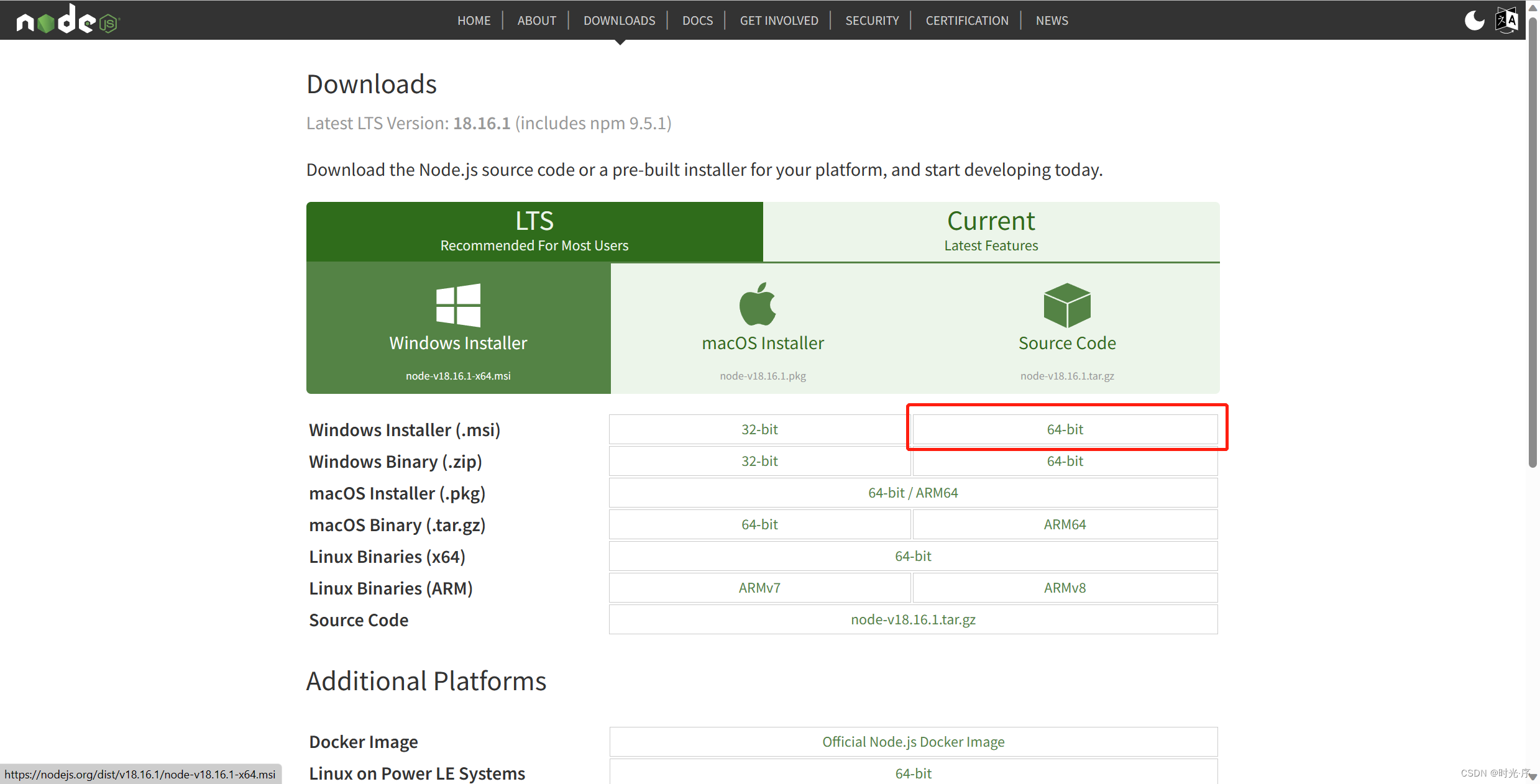
一般现在windows电脑都选64位,如果是其他系统或者需要更低的版本可以按照自己的需求进行下载安装,过程都大差不多
二.安装
node.js的安装过程一般都不需要勾选什么,注意修改自己的安装位置,然后直接next下一步就行
三.测试是否安装成功
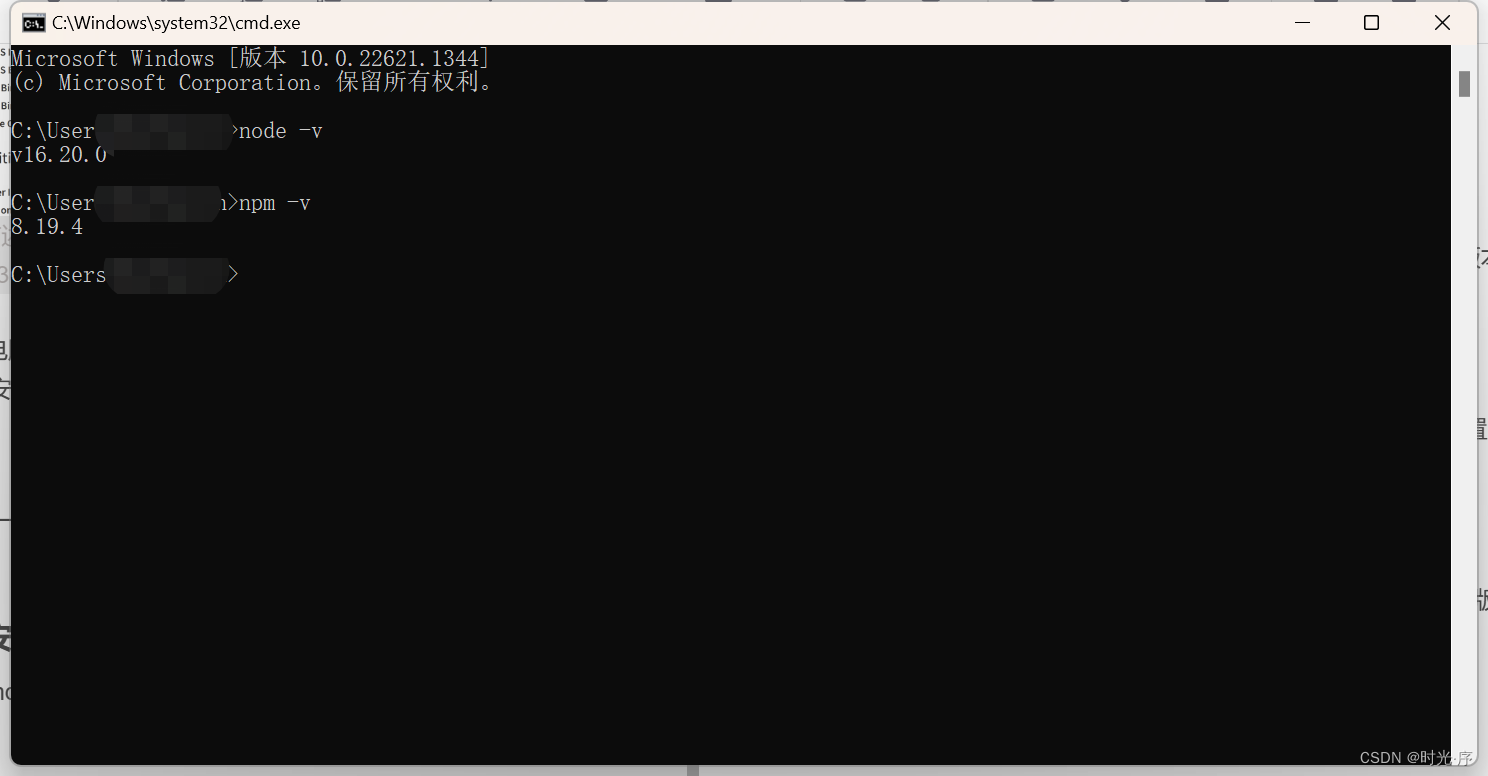
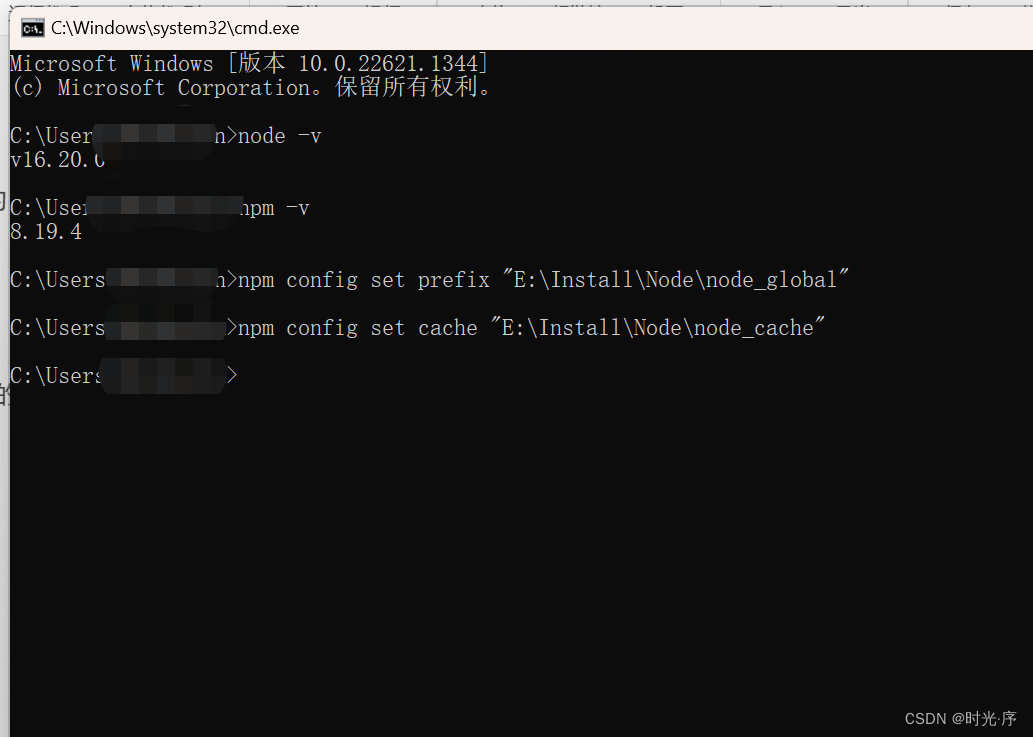
按住 win+R 输入cmd打开命令框,输入node -v(node版本),npm -v(npm版本),出现各自版本号则已安装完成

四.环境配置
1.新建文件夹
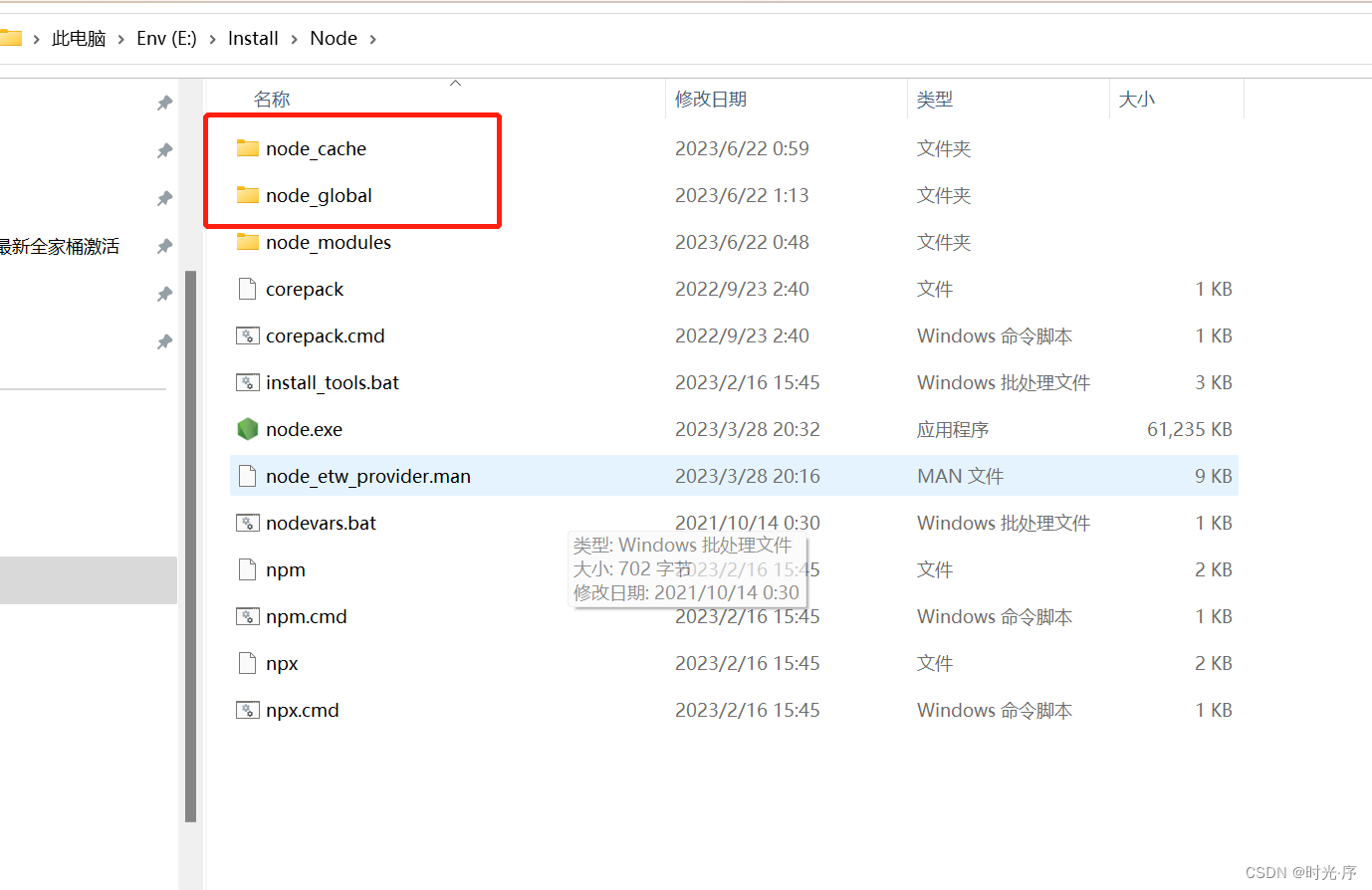
找到自己的node.js安装位置,在该目录下新建两个文件夹,node_global,node_cache,也可以按自己喜好来,自己能分清楚即可

2.给Node文件夹赋予读写权限避免报错
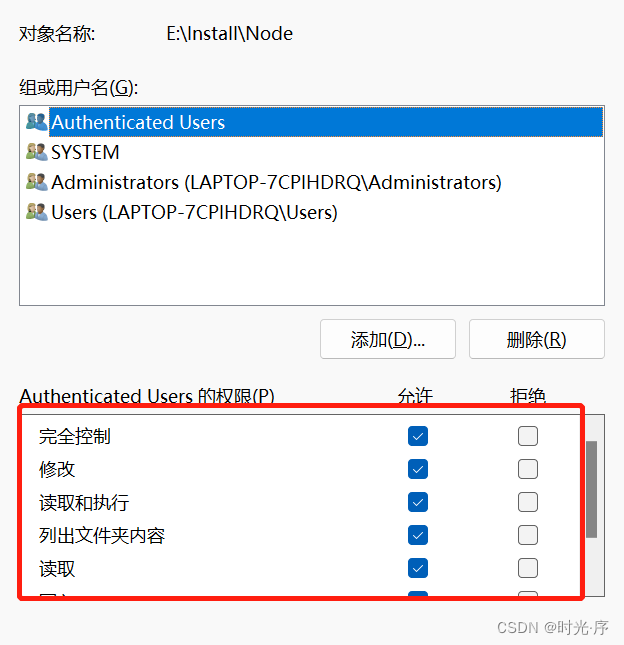
选中Node文件夹,鼠标右键,选择属性->安全->编辑,将权限都选中,确定即可

3.配置文件夹路径
按住 win+R 输入cmd打开命令框
(1)npm config set prefix “你的路径\node_global” (复制你刚刚创建的“node_global”文件夹路径)
npm config set prefix "E:\Install\Node\node_global"
(2)npm config set cache “你的路径\node_cache” (复制你刚刚创建的“node_cache”文件夹路径)
npm config set cache "E:\Install\Node\node_cache"

4.配置环境变量
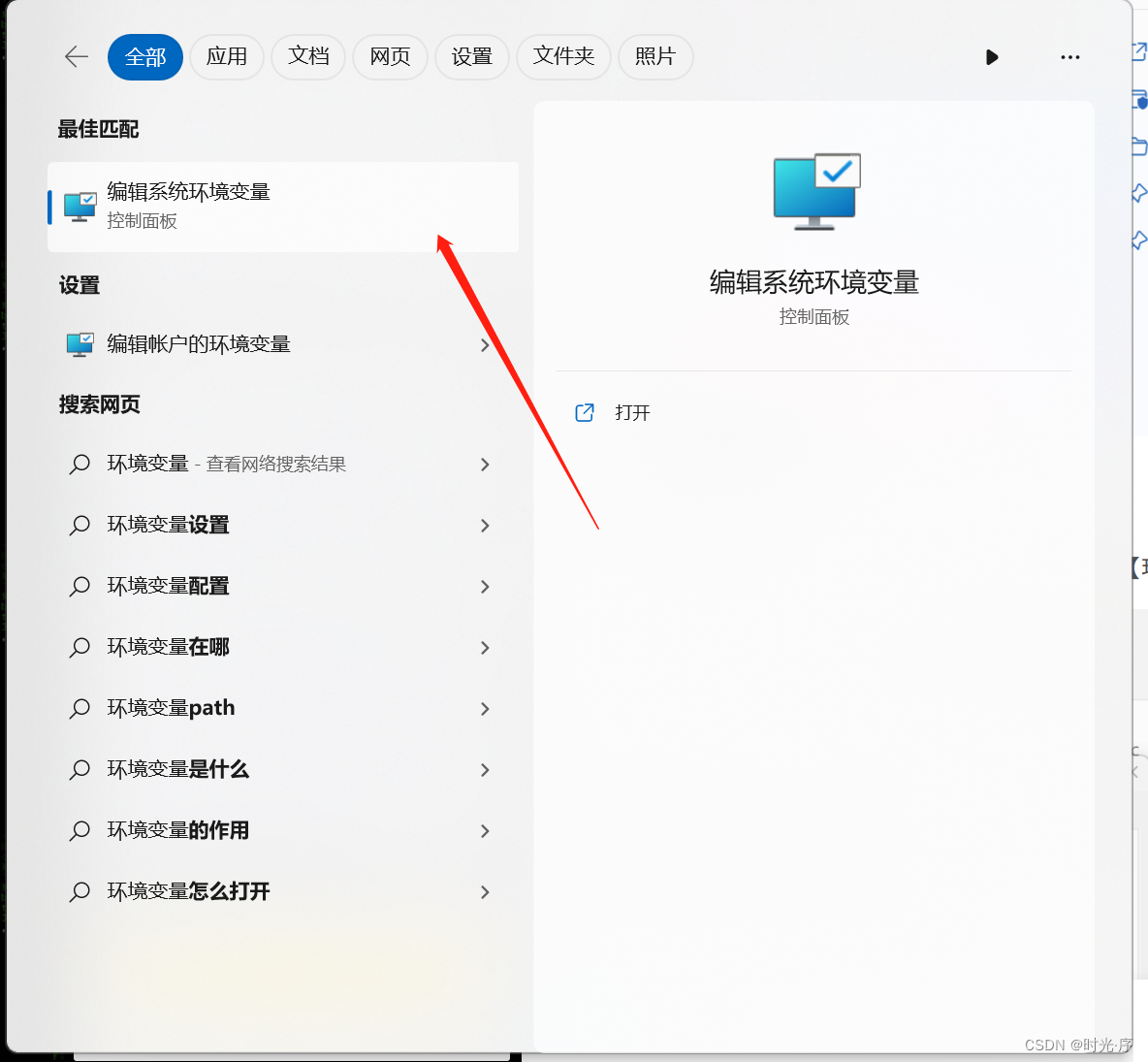
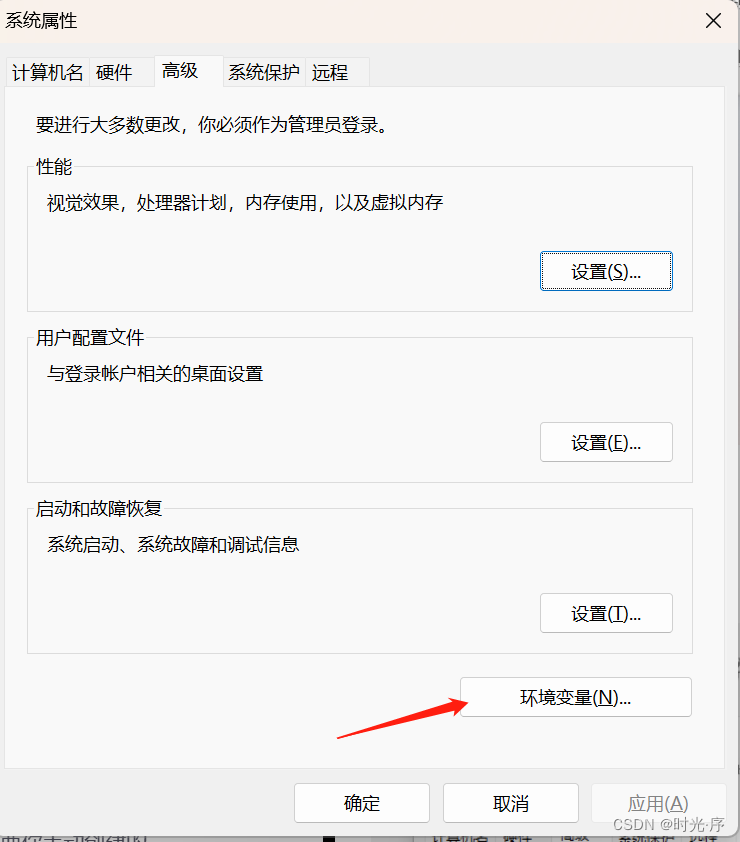
(1)可以使用电脑左下角的搜索框,搜索“环境变量”就可以出现“编辑系统环境变量”的选项,进入即可


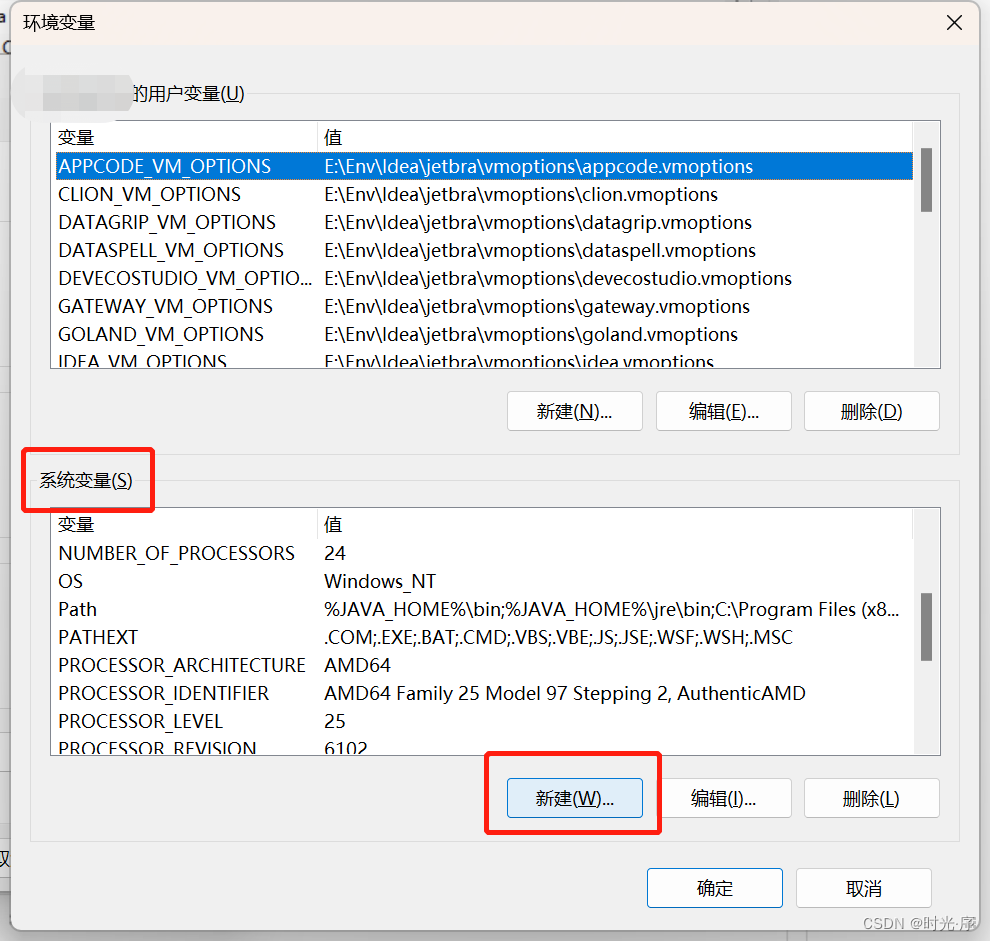
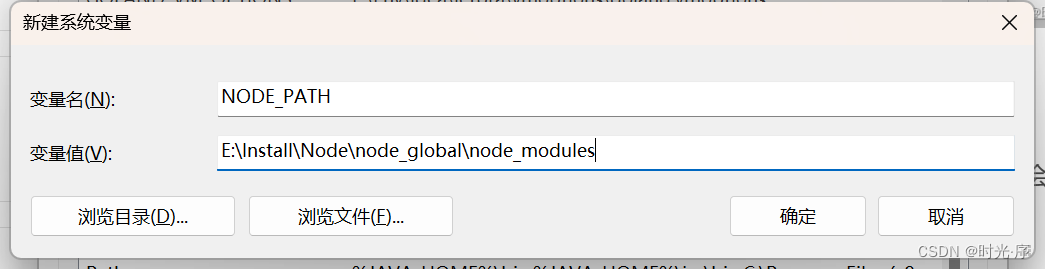
(2)新建环境变量

变量名:NODE_PATH
变量值:E:\Install\Node\node_global\node_modules
这个路径为全局的存储位置,node_global下的node_modules文件夹待会儿会自动创建,没有创建的话自己手动创建也可以

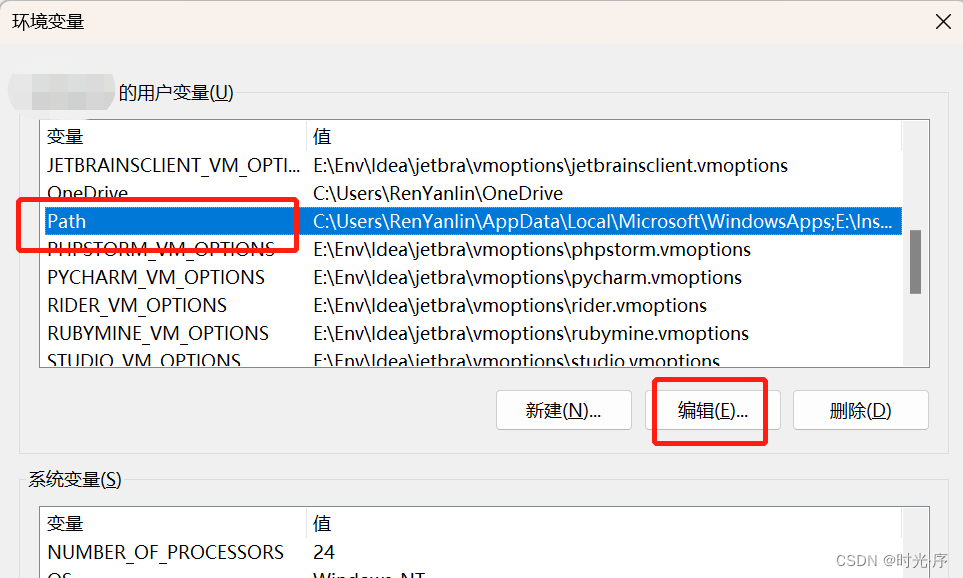
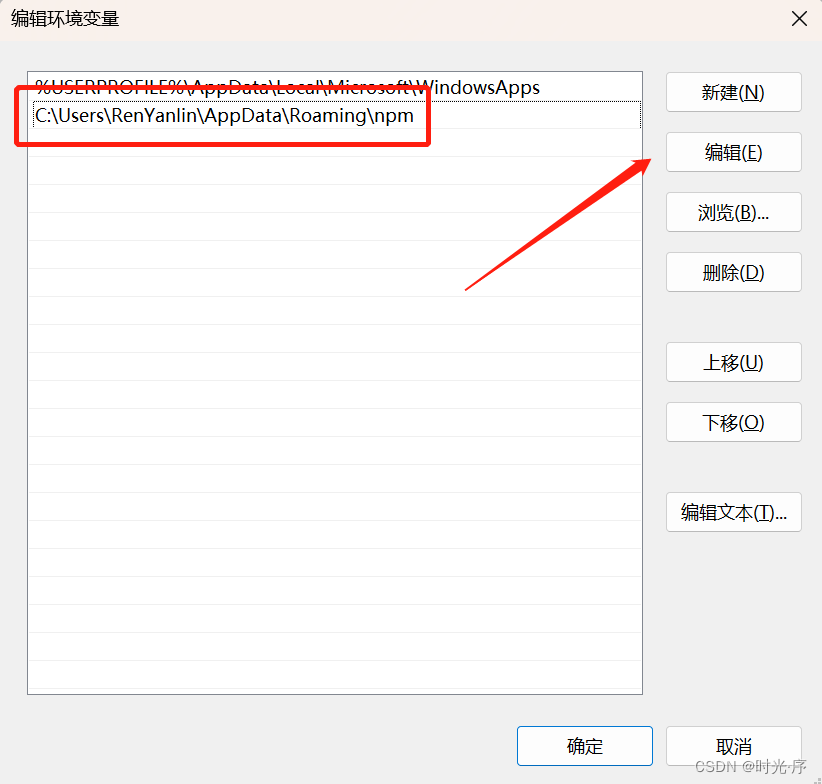
(3)编辑用户变量中的Path


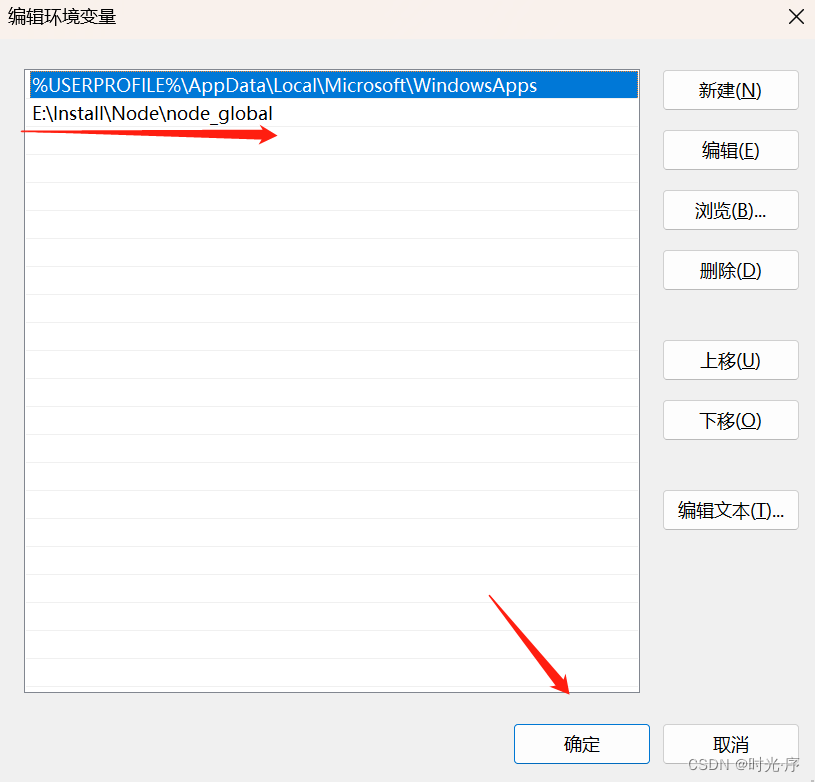
点击编辑按钮或者双击路径,将默认的路径修改为自己创建的全局路径,E:\Install\Node\node_global,然后确定即可

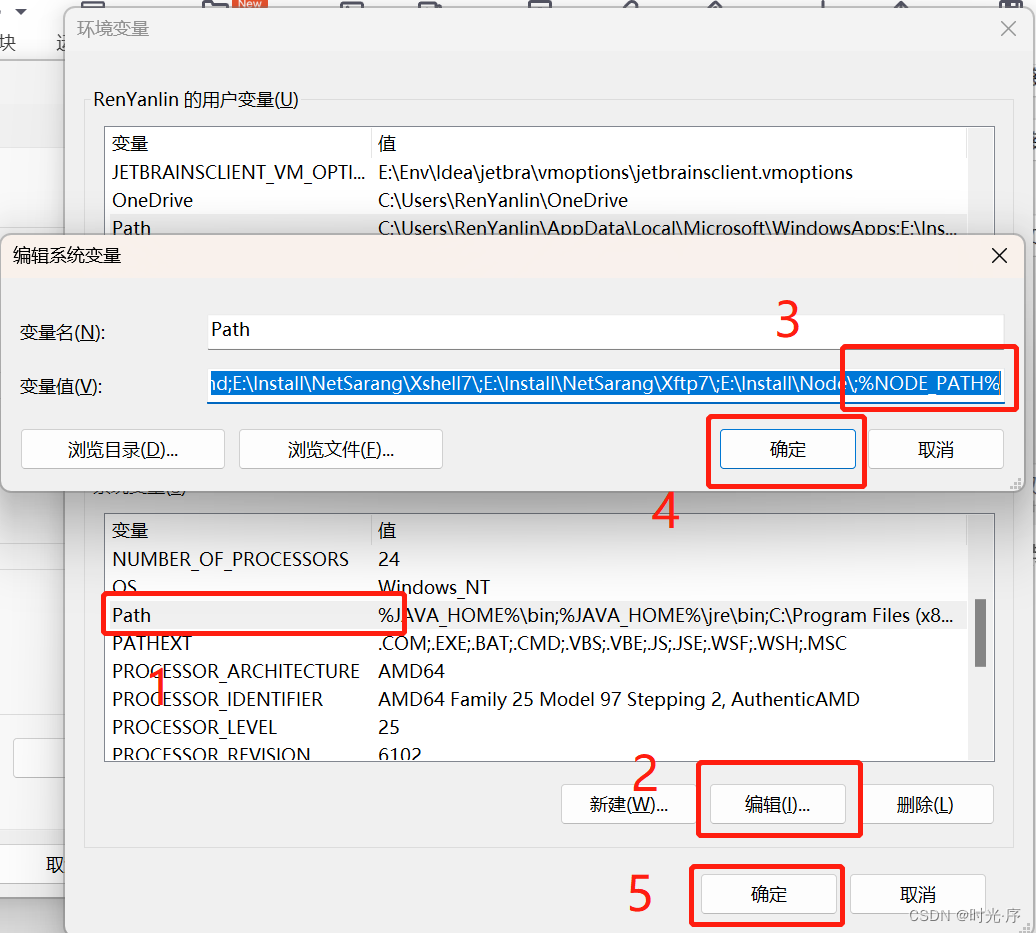
(4)在 系统变量 中选择 Path 点击 编辑 添加 NODE_PATH ,随后一直点击确定

5.测试
配置完成后,全局安装一个最常用的 vue-cli 进行测试,-g代表全局安装
npm install -g @vue/cli
没有报错就应该安装成功了

6.设置淘宝镜像
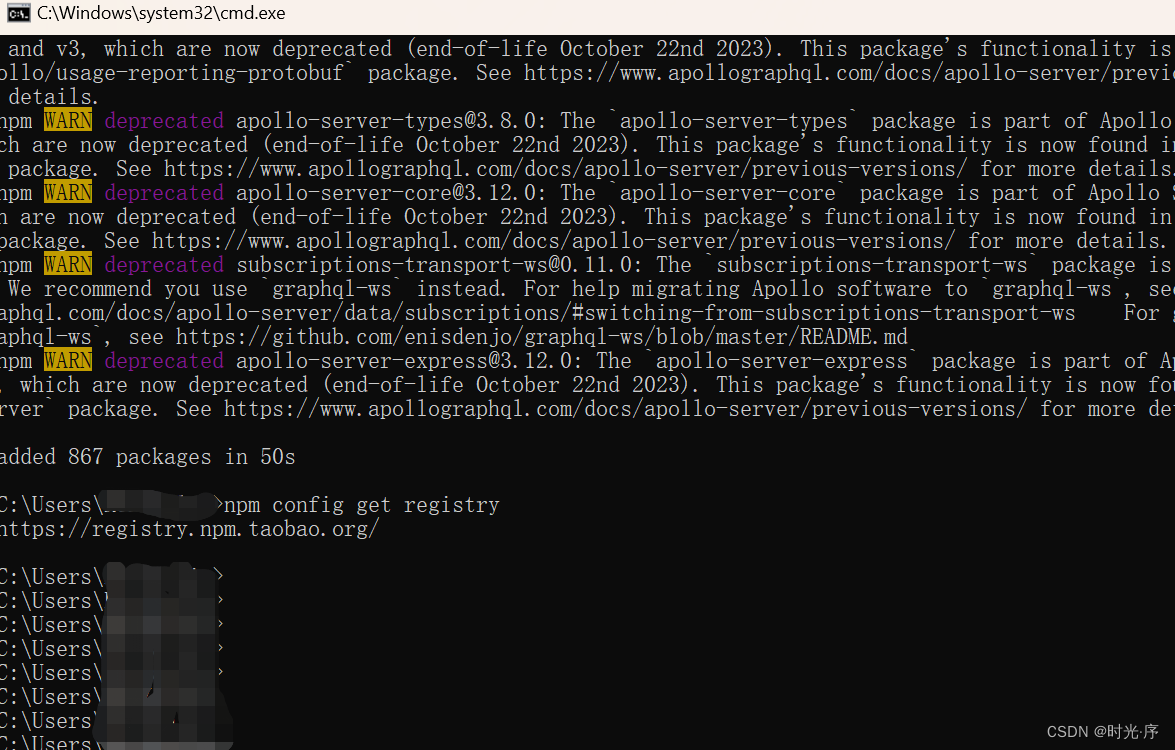
npm config set registry https://registry.npm.taobao.org
查看是否成功:
npm config get registry

7.安装cnpm(按需安装)
说明: npm是node官方的包管理器,cnpm是个中国版的npm,是淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm
npm install -g cnpm --registry=https://registry.npmmirror.com
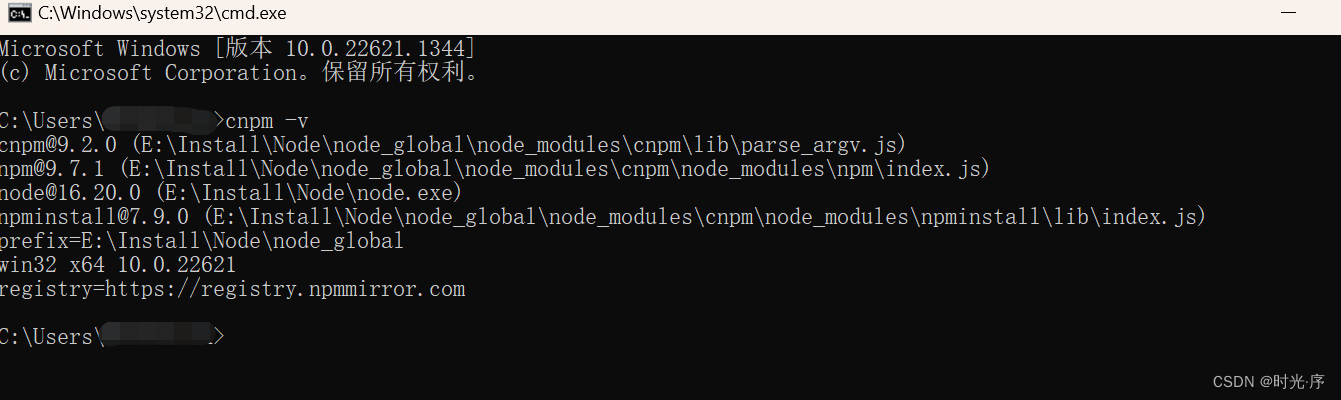
查看是否安装成功
命令: cnpm -v

好了,到这基本都可以愉快的使用了~






















 112
112











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








