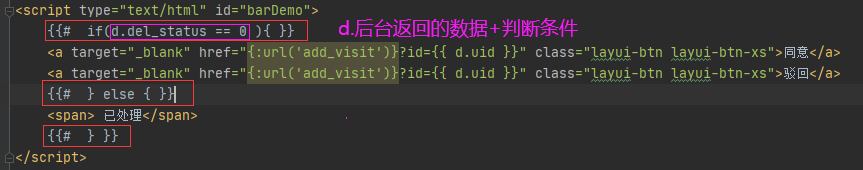
1、绑定模板选择器:
固有格式:(红色框框里)

上述图片实现的是:
如果处于审核状态(del_status == 0【不一定,看后台怎么说】),则出现 同意 和 驳回;
如果不处于审核状态,则出现 已处理。
结果:

2、选项卡(tab栏切换):
Html部分:

结果:


3、举报类型和内容类型

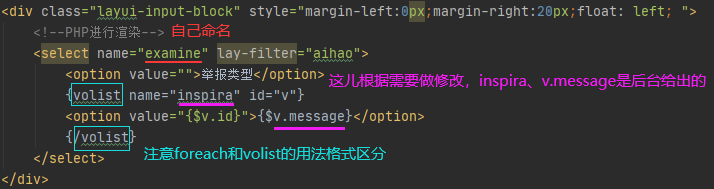
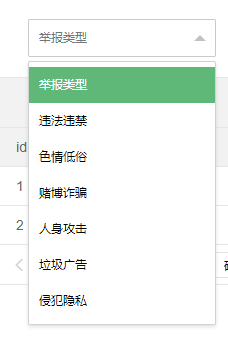
(1)、举报类型(PHP进行渲染)

结果:(里面的数据是后台给出的)

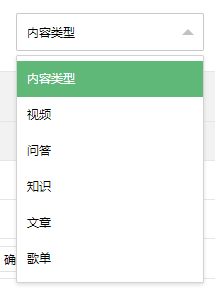
(2)、内容类型(手动敲)

结果:(里面的数据是自己敲出来的)

4、实现【举报审核】里有[举报类型]和[内容类型],而【评论审核】里只有[内容类型]:(一定要掌握这种写法)

结果:


5、LayUI-表格table-JS部分:


结果:

6、点击搜索按钮,获取值到后台:

结果:

举例:

对应代码:
<!-- 搜索按钮 -->
<div class="layui-btn add_left" data-type="reload">搜索</div>

对应代码:
// 获取数据-点击搜索按钮
var $ = layui.$,
active = {
reload: function(){
var demoReload = $('#demoReload');
if($.trim($('#demoReload').val()) == '' && $.trim($('input[name=starttime]').val()) == '' && $.trim(tagIns2.values.toString()) == '' && $.trim($('select[name=convenient]').val()) == '')
{
layer.msg('请至少给一个搜索的条件。');
return false
}
//执行重载
table.reload('testReload', {
page : {
curr: 1 //重新从第 1 页开始
}
,where: {
key : {
schoolid : tagIns2.values.toString(), // 校区
name : demoReload.val(), // 家长姓名和宝贝姓名
convenient: $('select[name=convenient]').val(), // 快捷查询
starttime : $('input[name=starttime]').val(), // 区间查询
}
}
});
}
};
// 点击搜索按钮
$('.demoTable .layui-btn').on('click', function() {
var type = $(this).data('type'); // 因为搜索的html里有个属性data-type="reload",所以这里写的$(this).data('type')获取到的是reload
active[type] ? active[type].call(this) : '';
});
结果:

7、layui表格中时间戳转换:

结果:























 4090
4090











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










