一、JS-对象添加动态属性
往对象里添加某个属性及属性值(静态)可以参考我的另外一篇博文
简单解释下,就是:往一个对象里添加属性,但是其属性名和属性值并不是写死的,而是动态获取到滴数据~
- 公式:
obj[动态属性名] = 动态属性值;【obj为一个对象】

封装一个对象
data,里面的属性名是遍历后台传过来的数据里的name,其属性值是对应该name的input输入框的值。
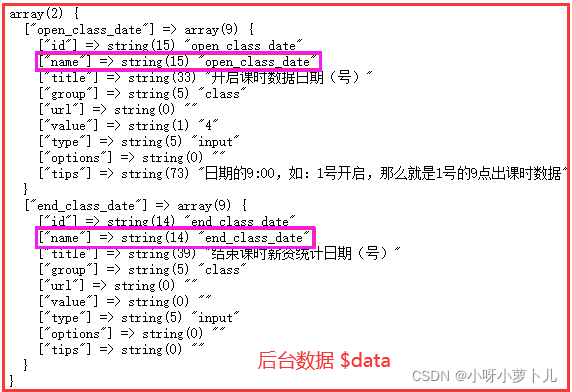
1、后台传过来的动态数据

2、代码
var data = {}; // 先定义一个空对象
var datas = {:json_encode($data)}; // 获取到后台传过来的数据-PHP写法
for(var i in datas) { // 遍历对象
console.log(datas[i].name) // 需传到后台的字段名
console.log($(`input[name=${datas[i].name}]`).val()) // 获取对应input框的输入值
data[datas[i].name] = $(`input[name=${datas[i].name}]`).val(); // js对象添加动态属性
}
console.log(data)
3、结果

二、JS-获取到动态属性的属性值
简单解释下,就是:获取一个对象里的属性值,但是其属性名并不是写死的,而是动态获取到滴数据~
- 公式:
obj[动态属性名]【obj为一个对象】

根据数组
arr里的值动态获取到其在对象obj里对应对应的属性值。
var arr = ['a','b','c','d'];
var obj = {'a':1,'b':2,'c':3,'d':4};
arr.map(item => { // 遍历数组arr
console.log(item); // 'a','b','c','d'
// 动态获取到obj对象里的属性值
console.log(obj[item]); // 1,2,3,4
})























 874
874











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










