post 下载数据流
excelreportClick () {
excelreport({ scan_task_id: this.searchQuery.run_id }).then(res => {
const blob = new Blob([res], { type: 'application/xls' })
if (window.navigator.msSaveOrOpenBlob) {
navigator.msSaveBlob(blob, res)
} else {
const href = URL.createObjectURL(blob)
const a = document.createElement('a')
a.style.display = 'none'
a.href = href
a.download = this.pathInfo.scan_task_name + '.xls'
a.click()
URL.revokeObjectURL(a.href)
}
})
},
export function excelreport (data) {
return request({
url: api.excelreport,
method: 'post',
responseType: 'arraybuffer',
data
})
}
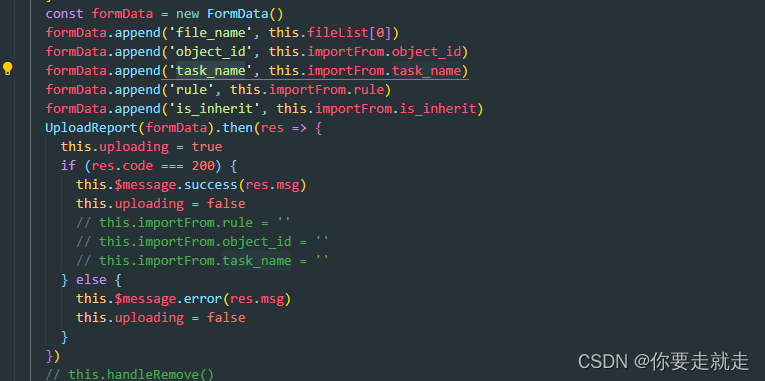
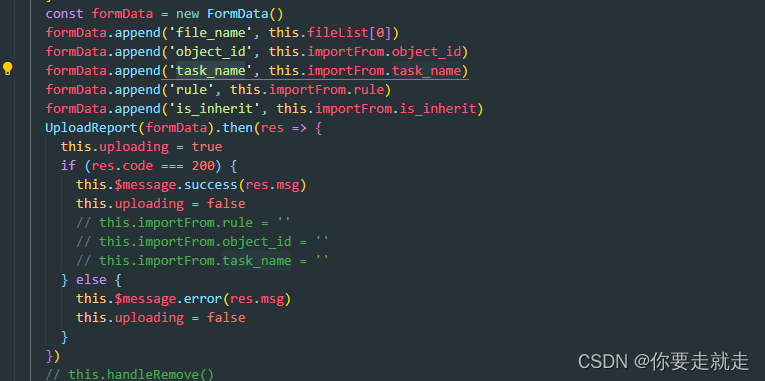
const formData = new FormData()
formData.append('字段名字',上传获取到得file文件)
上传示例
























 391
391











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








