目录
一.主页布局
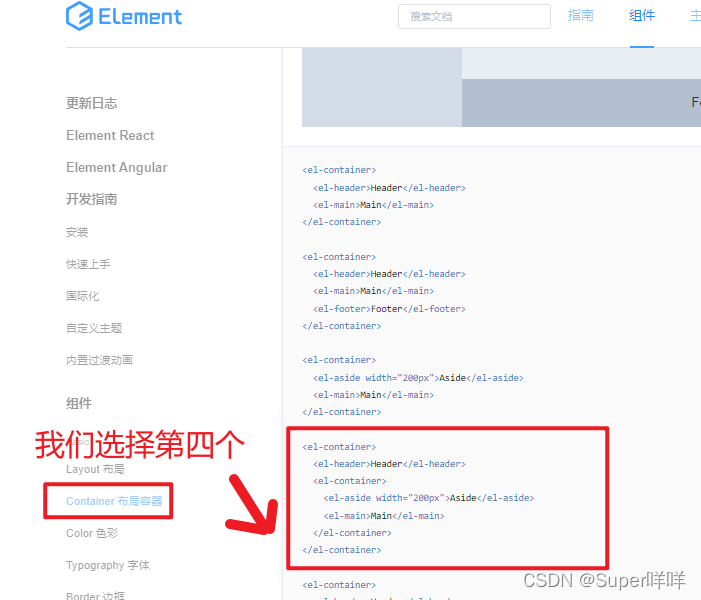
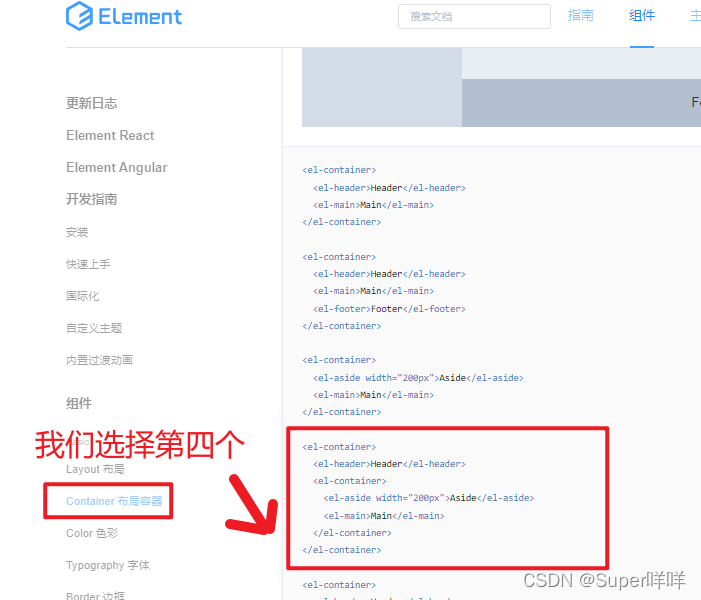
1.整体布局:先上下划分,再左右划分

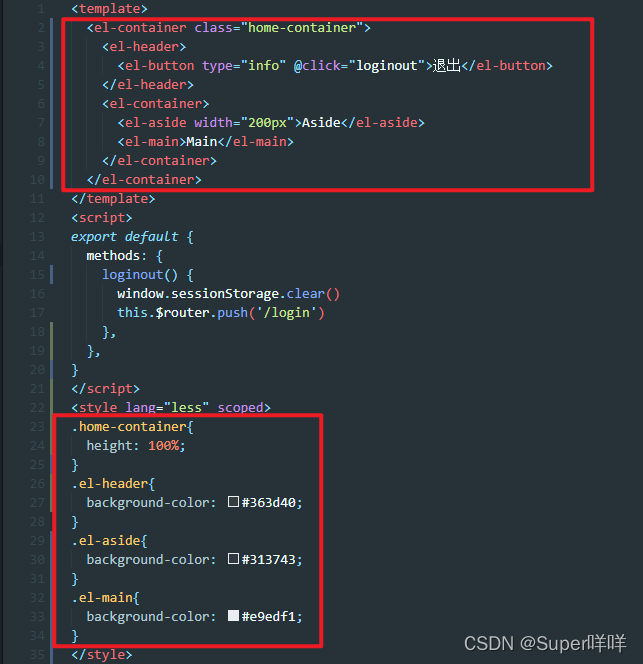
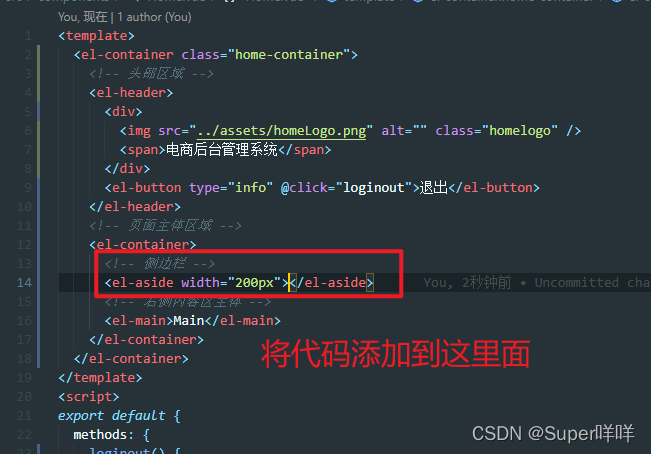
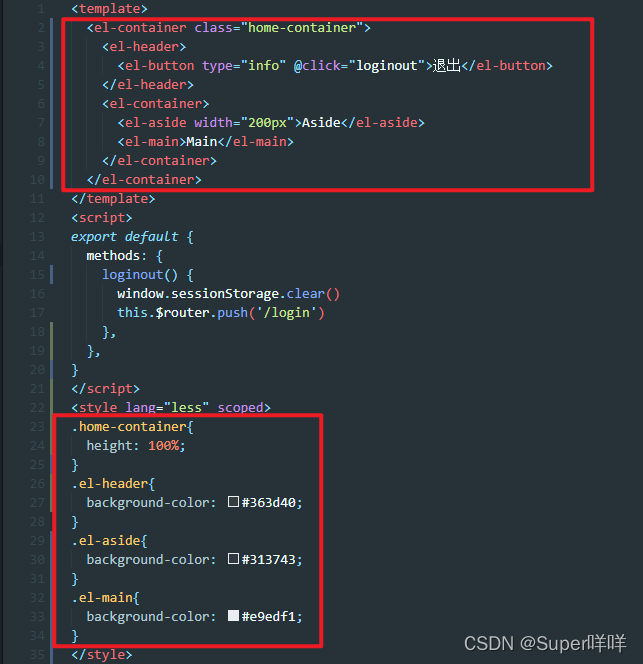
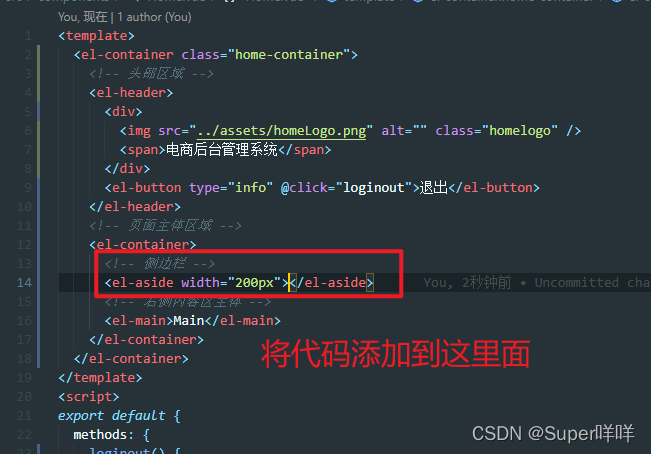
在Home.vue中添加组件

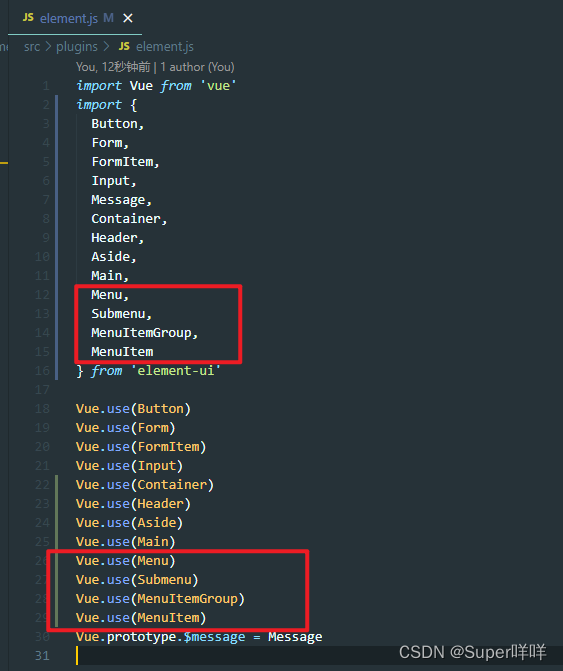
在plugins/element.js中导入用到的组件,并且使用Vue,use()将它们变成全局可用的组件
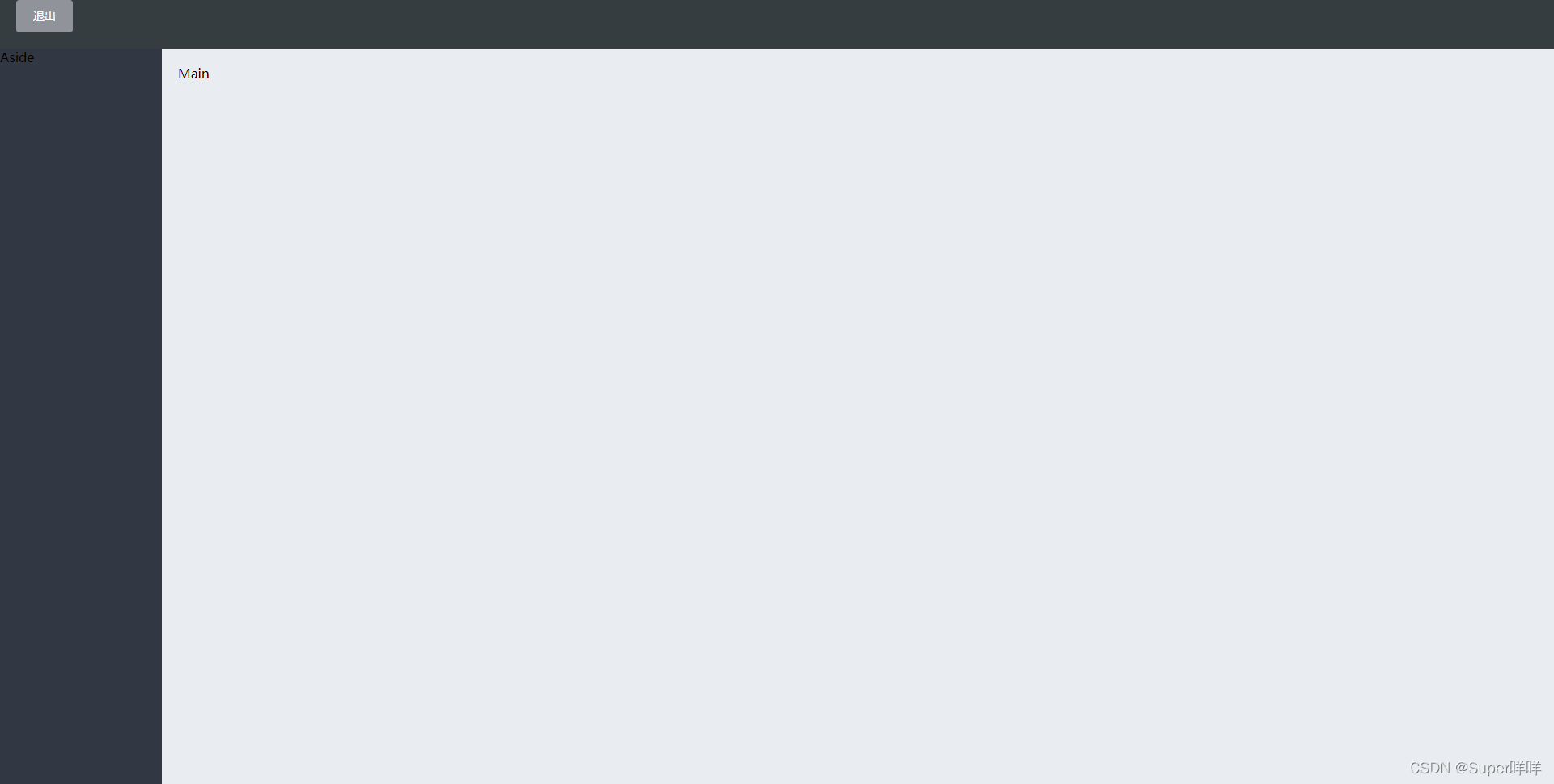
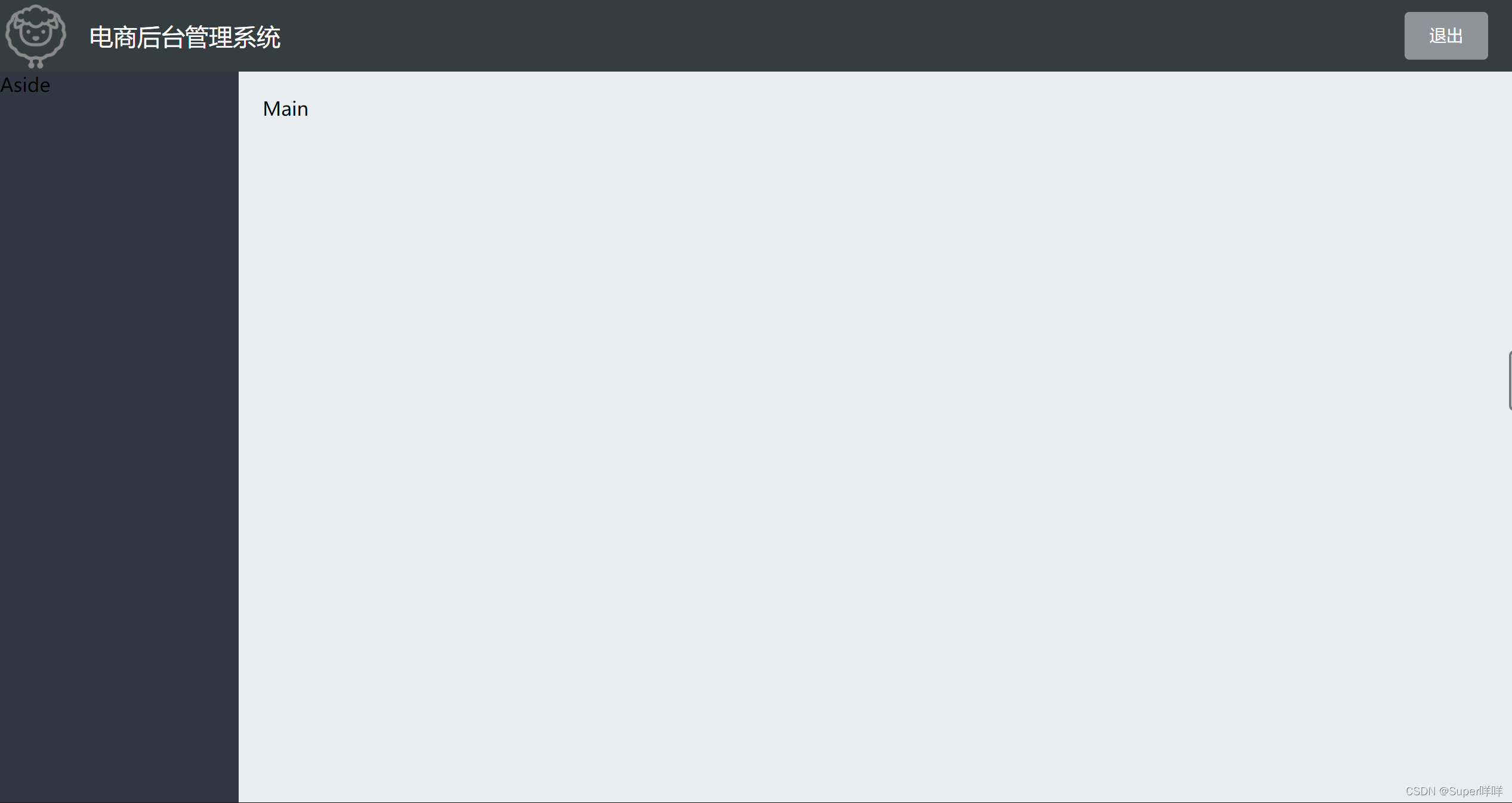
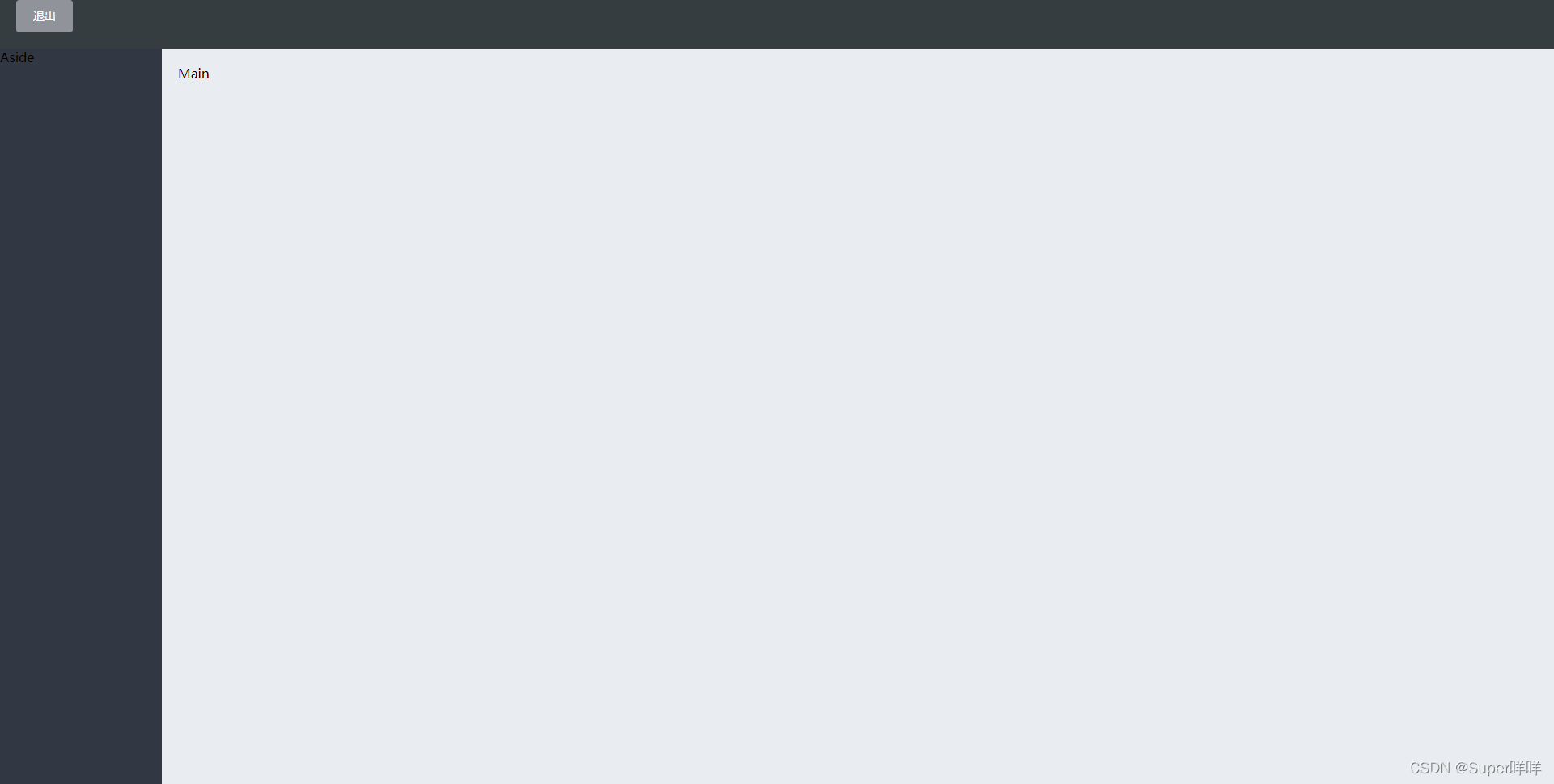
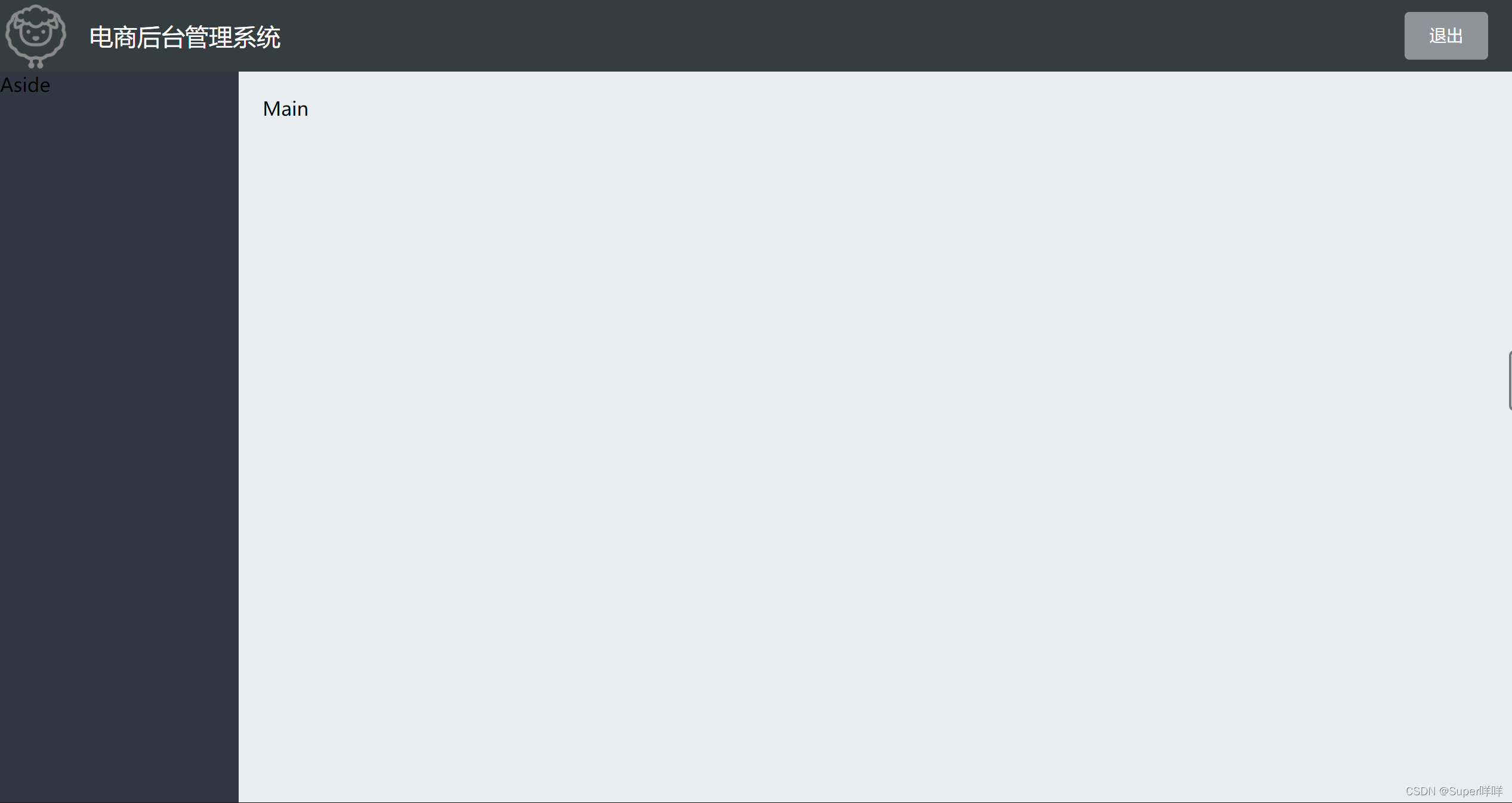
 运行效果:
运行效果:

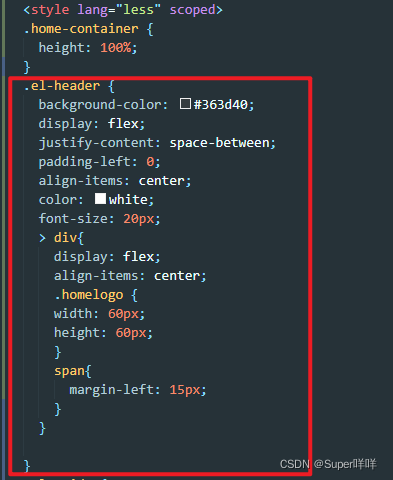
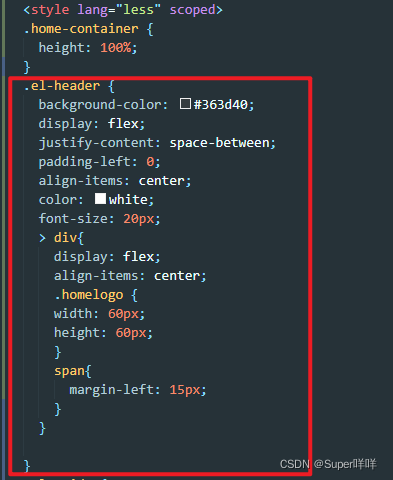
2.主页header布局


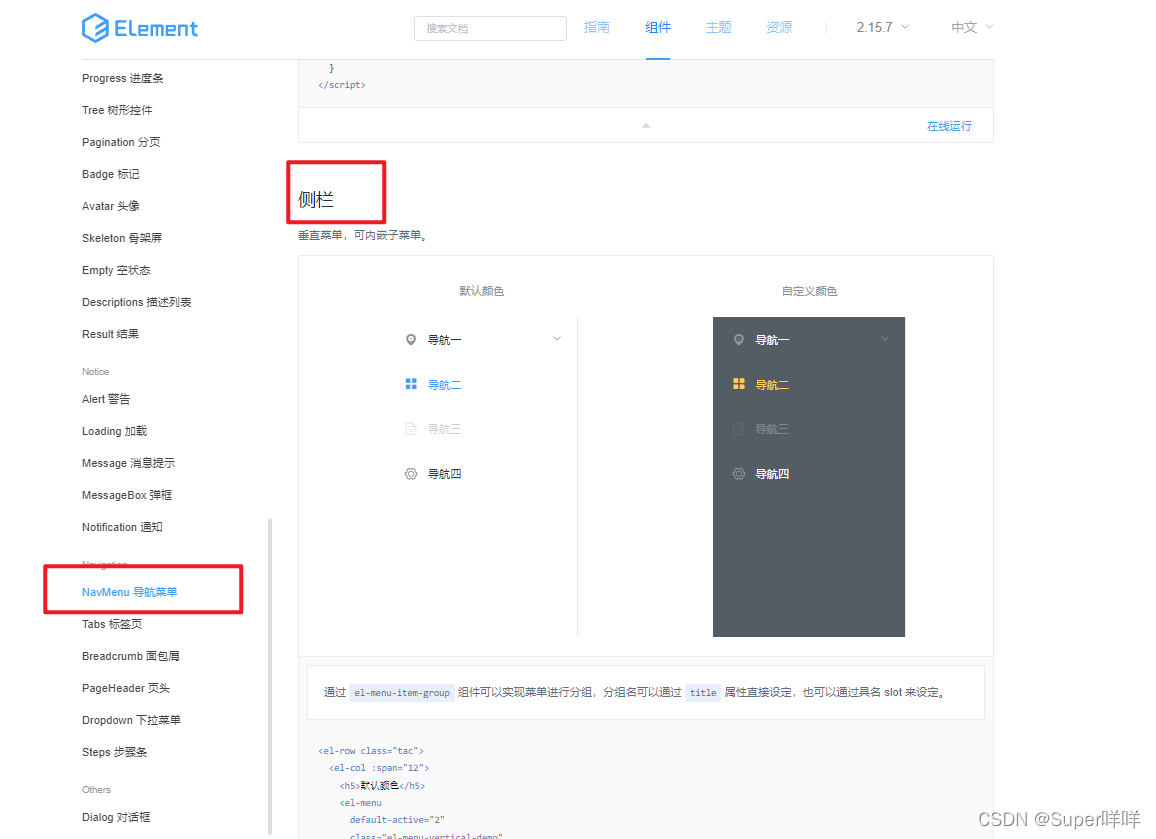
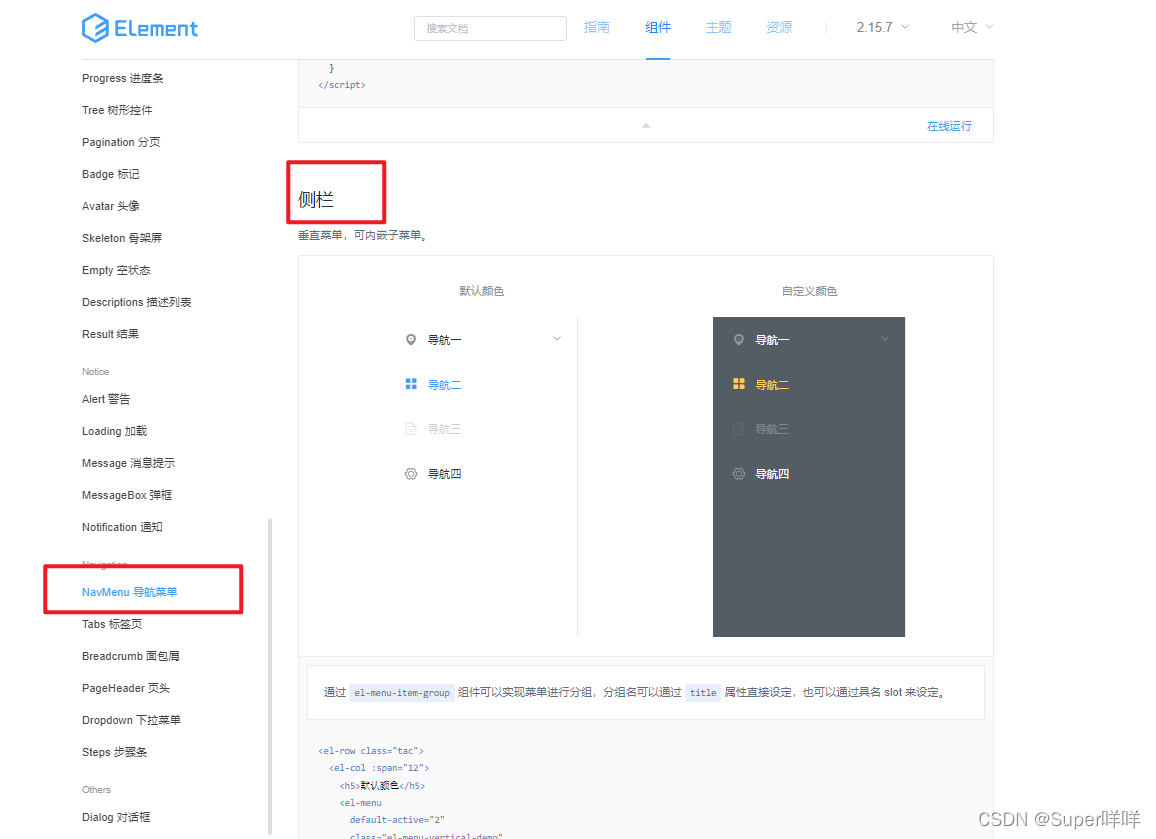
3.左侧菜单布局:菜单分为两级,并且可以折叠



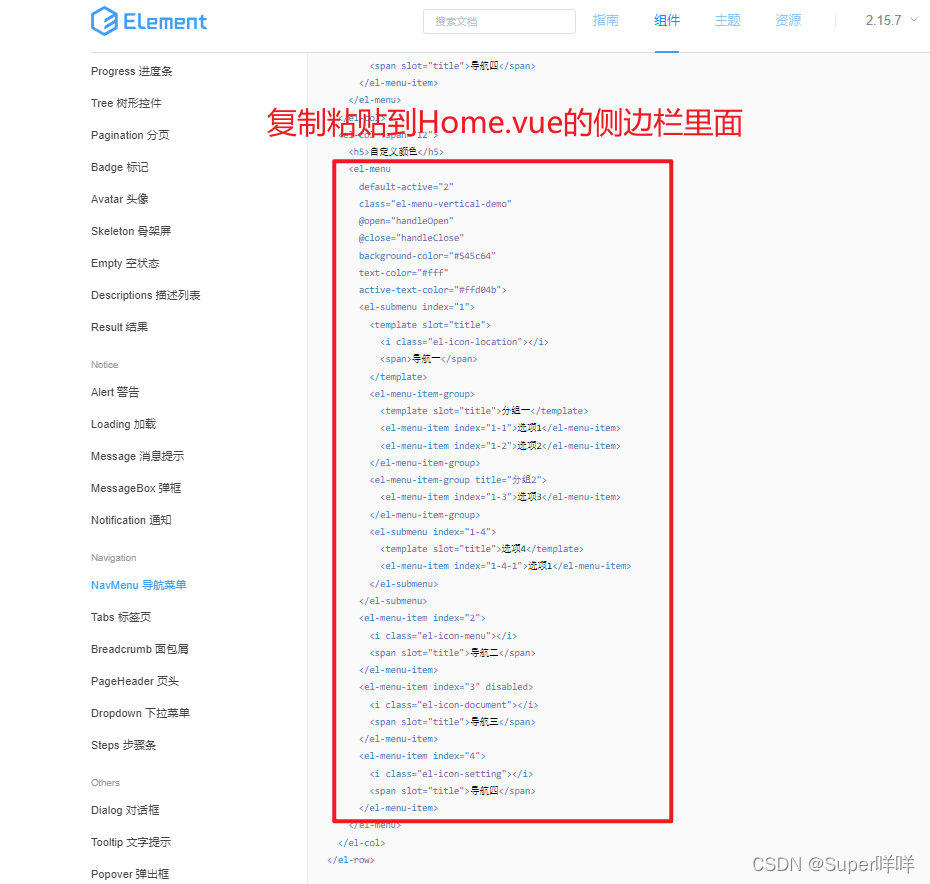
梳理代码

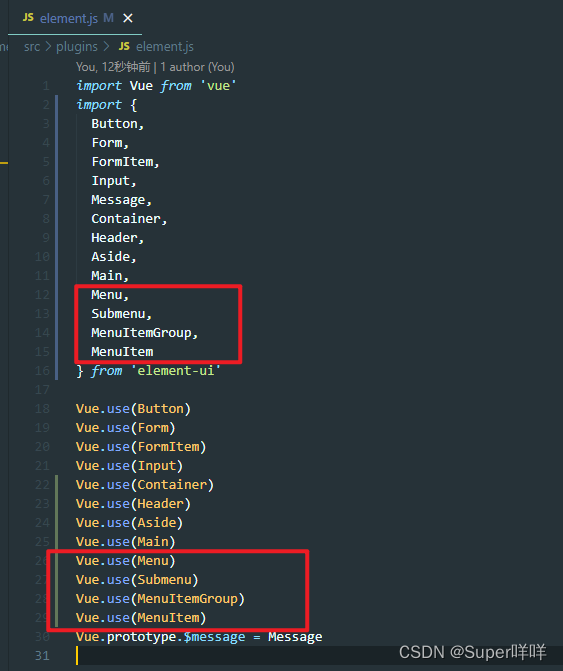
在plugins/element.js中按需导入组件,并注册

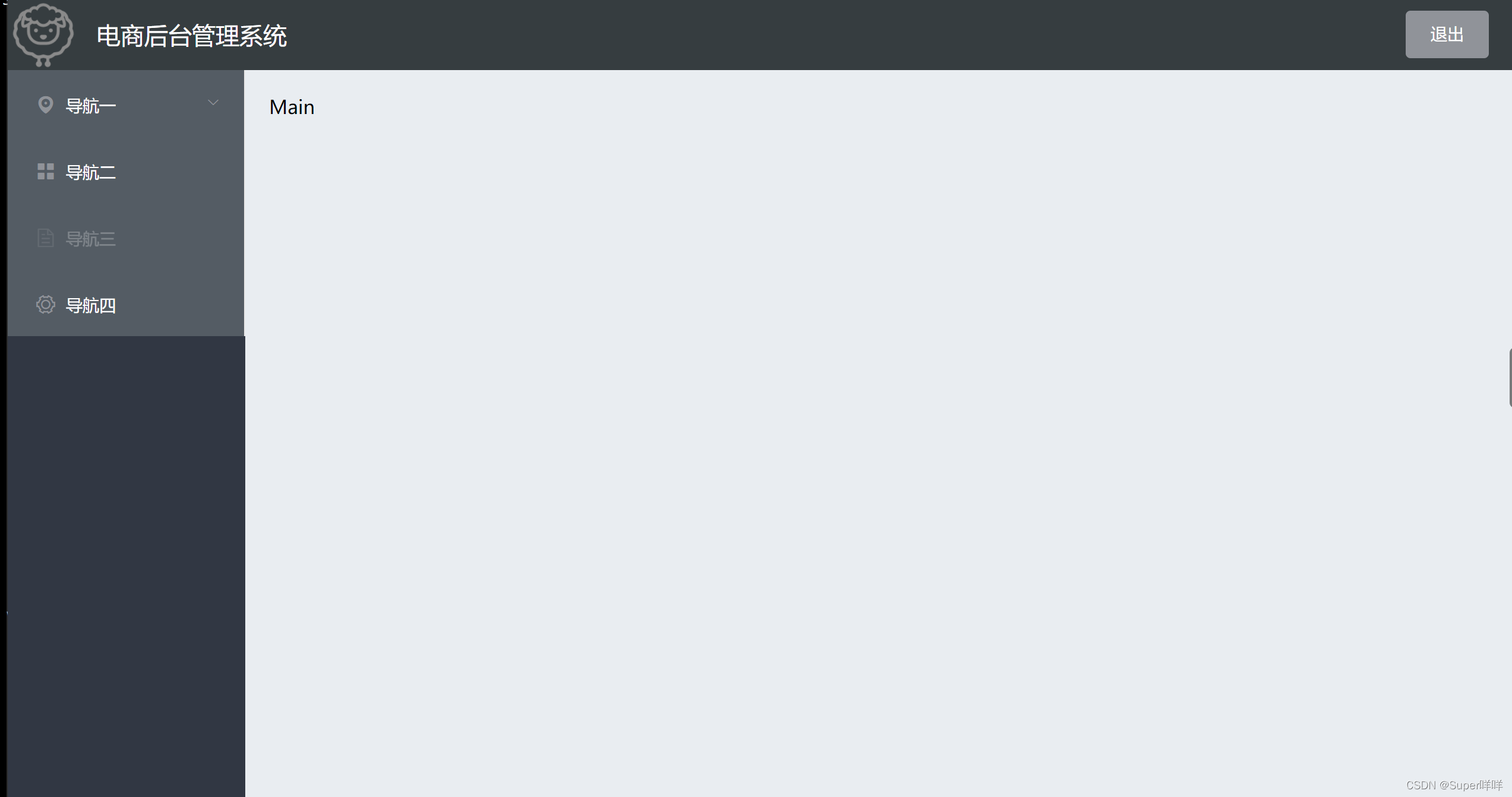
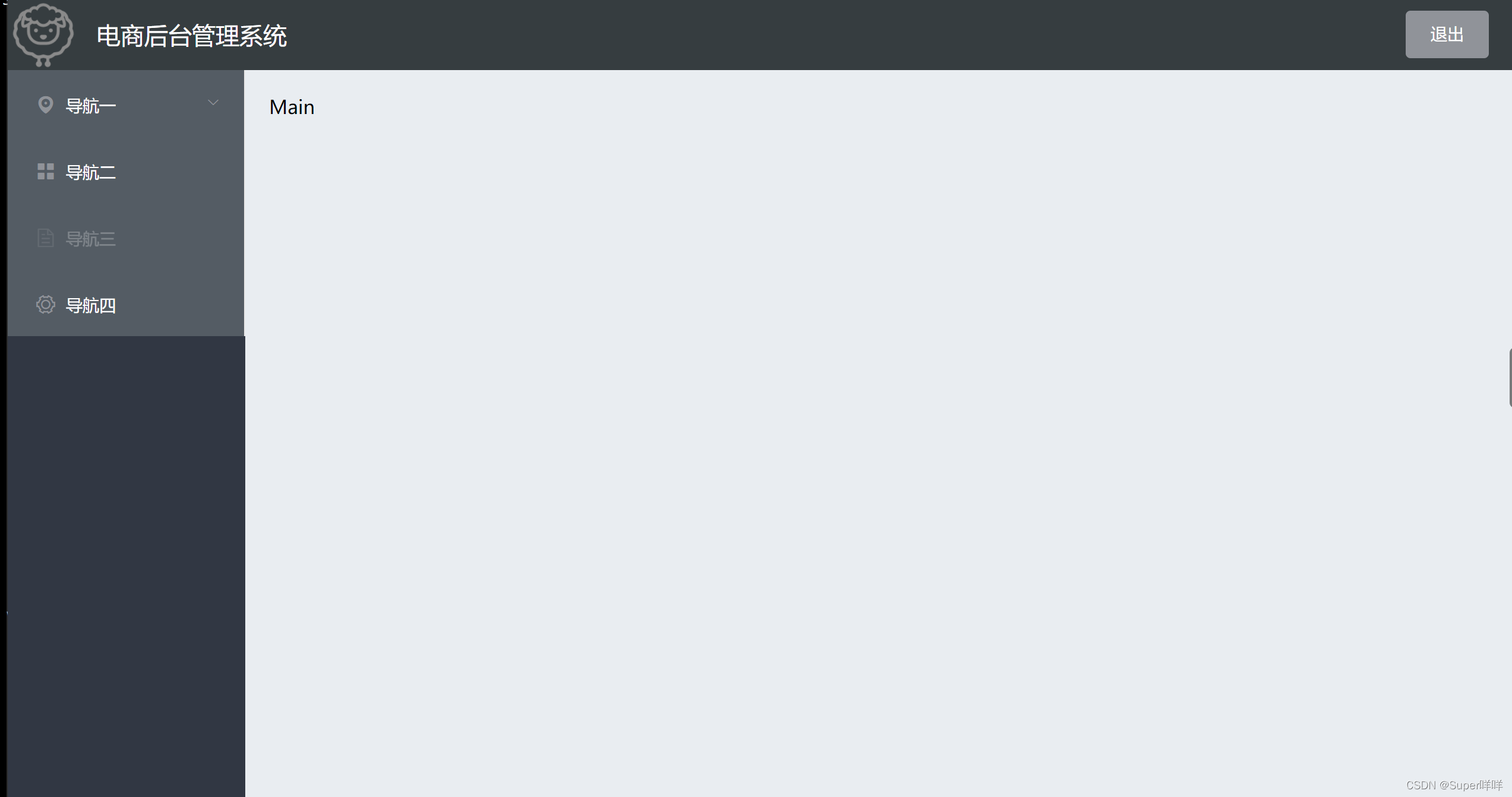
效果图

将侧边栏背景颜色改一下

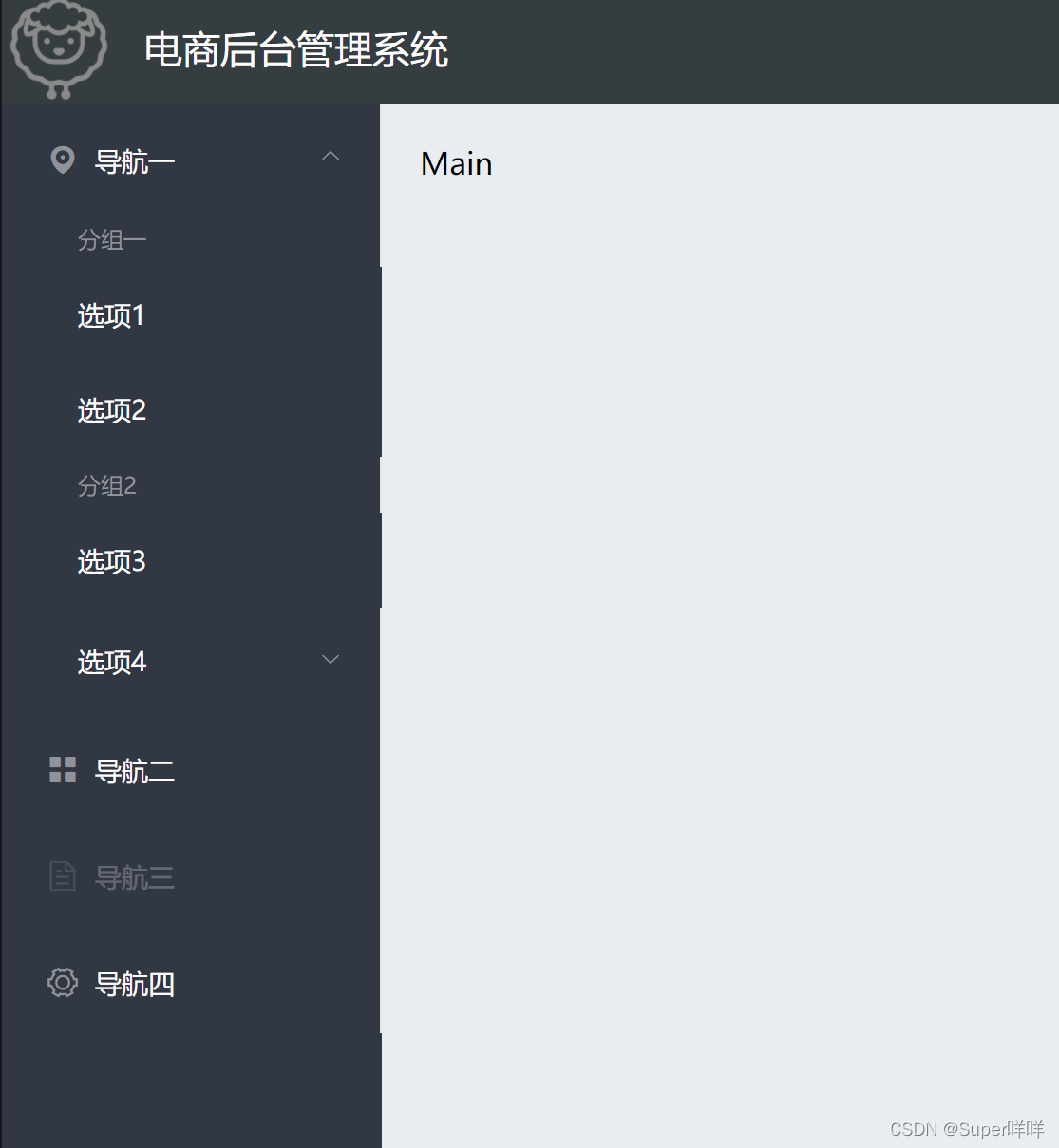
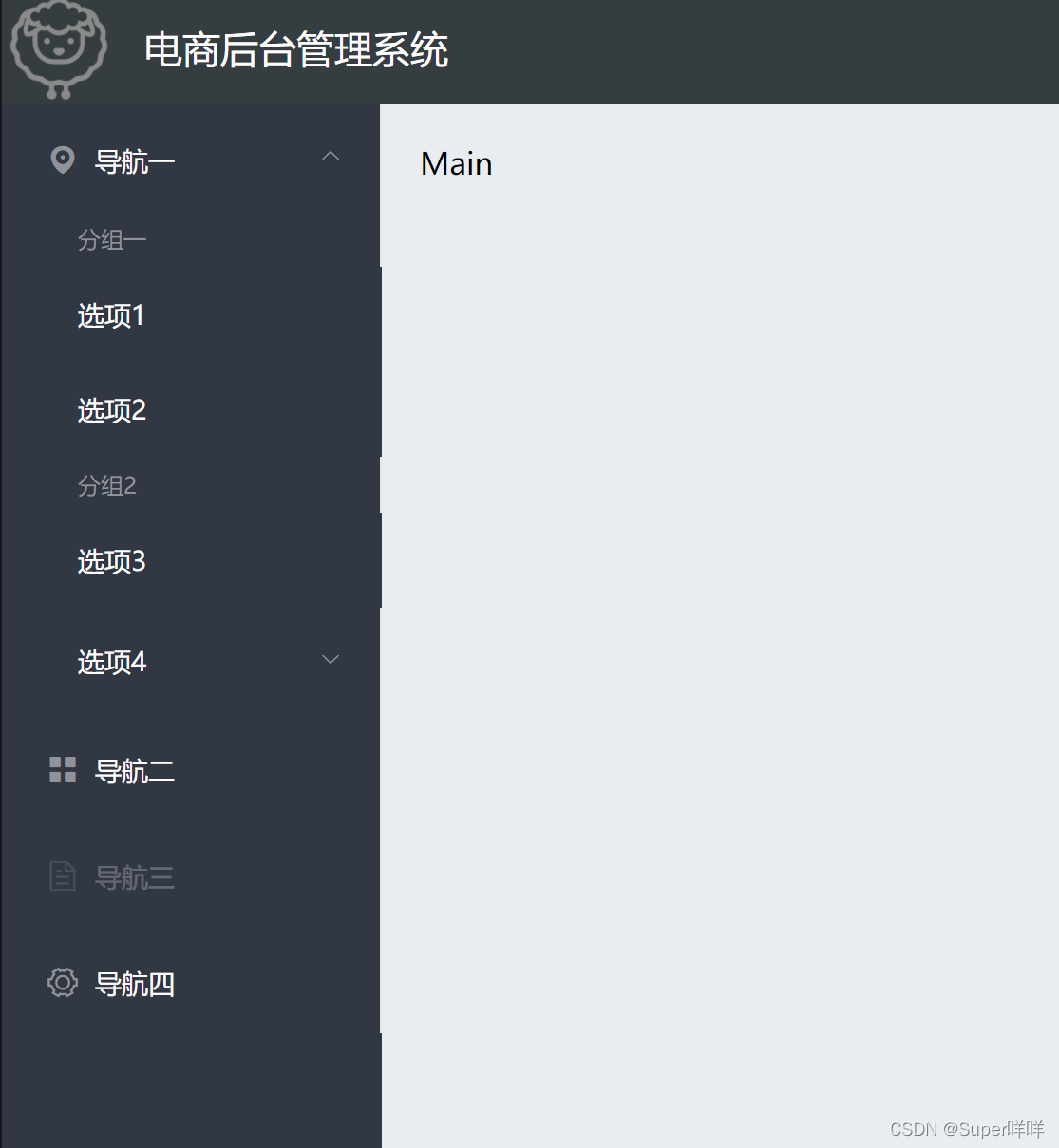
效果:

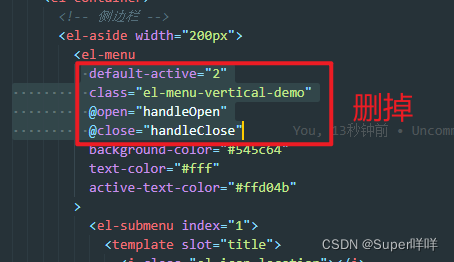
代码梳理:
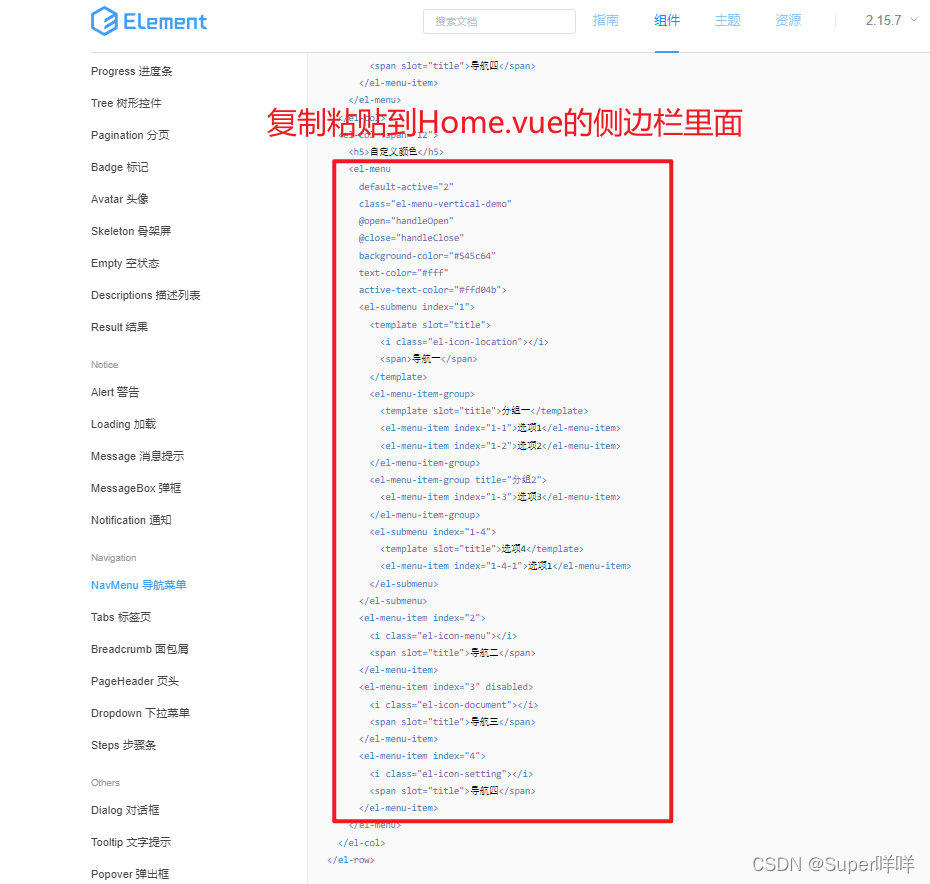
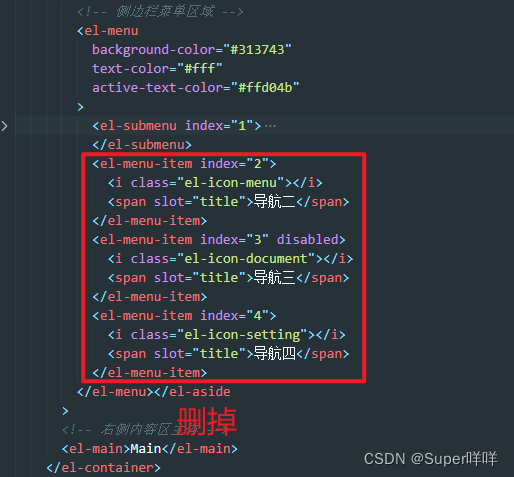
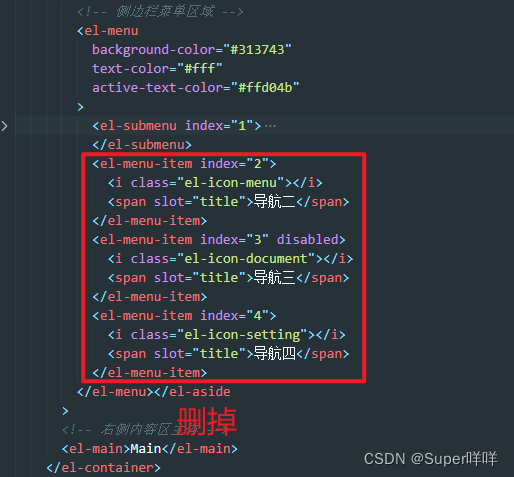
梳理之前:

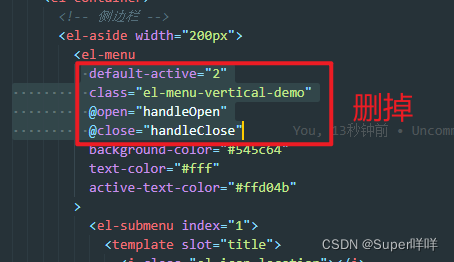
只需要一级和二级的项,其他不需要的删掉

梳理之后:
目录

在Home.vue中添加组件

在plugins/element.js中导入用到的组件,并且使用Vue,use()将它们变成全局可用的组件
 运行效果:
运行效果:






梳理代码

在plugins/element.js中按需导入组件,并注册

效果图

将侧边栏背景颜色改一下

效果:

代码梳理:
梳理之前:

只需要一级和二级的项,其他不需要的删掉

梳理之后:
 5783
5783
 1950
1950











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


