小程序的布局只要有两种,一种是用flex来做布局,还有就是用相对定位和绝对定位。相对定位和绝对定位这个见得比较多,比起flex麻烦很多,坚决舍弃了,总结一下flex布局的资料,
不管是APP开发还是前端开发,较麻烦的就是对各种屏幕的适配了。一不留神看着就难看了,在web网页中必须要考虑兼容性,因为浏览器不同导致不同浏览器兼容起来很麻烦。不过,小程序的话,并不需要考虑其他浏览器,flex布局的话,能够很好地适应各个尺寸的屏幕。
.box{
display: flex;
}
注意:
设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
首先明确下基本概念

flex
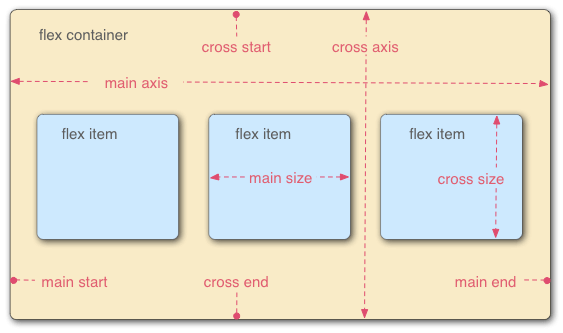
- 容器默认存在两根轴:
- 水平的主轴(main axis)和垂直的交叉轴(cross axis)。
- 主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;
- 交叉轴的开始位置叫做cross start,结束位置叫做cross end。
- 元素默认沿主轴排列(当然可以通过代码修改)。
- 单个元素占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size
- flex container里面的元素同样可以设置flex布局。
flex常用属性
这六个属性设置在容器上
-
flex-direction 决定主轴的方向(即元素的排列方向)。
- 有四个值:
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿。
- 有四个值:
-
flex-wrap 如果一条轴线排不下,如何换行。(iOS上很少用这样的方式,一般都是平均分布)
- 三个值:
- nowrap(默认):不换行。
- wrap:换行,第一行在上方。
- wrap-reverse:换行,第一行在下方。
- 三个值:
-
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。用的时候一般就直接用这个,除非少数麻烦的布局需要改变布局方向和起始位置之类的
-
justify-content属性定义了项目在主轴上的对齐方式。
- 五个值:
- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
- 五个值:
-
align-items属性定义项目在交叉轴上如何对齐。
- 五个值
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
- 五个值
-
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
- 属性可以取六个值:
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。
- 属性可以取六个值:
这几个属性设置在元素上(只能用在元素里面,无法用在容器)
- flex-grow属性定义元素的放大比例,默认为0,即如果存在剩余空间,也不放大。
如果所有元素的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个元素的flex-grow属性为2,其他元素都为1,则前者占据的剩余空间将比其他项多一倍。 - flex-shrink属性定义了元素的缩小比例,默认为1,即当空间不足,该元素将按比例缩小。
- flex-basis属性定义了在分配多余空间之前,元素占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即元素的本来大小。
- flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
- order属性定义元素的排列顺序。数值越小,排列越靠前,默认为0。
- align-self 定义元素自身的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch






















 518
518











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








