文件“d:/项目/00/模型开发平台文档/src/应用程序。vue。ts“不是模块。ts(2306)

找了一圈都没有找到解决方案,问题最大的关键在于没有相关的声明文件,在ts项目里面,.ts文件是识别不了.vue文件,那么解决思路就是让ts文件可以识别vue文件。处理方式:在tsconfig文件中include中添加需要解析的vue文件
那么就需要添加一下 .vue 类型文件的声明,步骤如下:
1.在根目录(也就是 tsconfig.json这一级)下新建名为 ”vue.d.ts“ 的文件。文件名中的 ”vue“ 也可以改为任一名称。
2.在 ”vue.d.ts“ 文件中写入以下声明:
// 以下两种方案二选一
// 方案一
declare module "*.vue" {
import Vue from "vue";
export default Vue;
}
// 方案二
declare module '*.vue' {
import { defineComponent } from 'vue'
const Component: ReturnType<typeof defineComponent>
export default Component
}
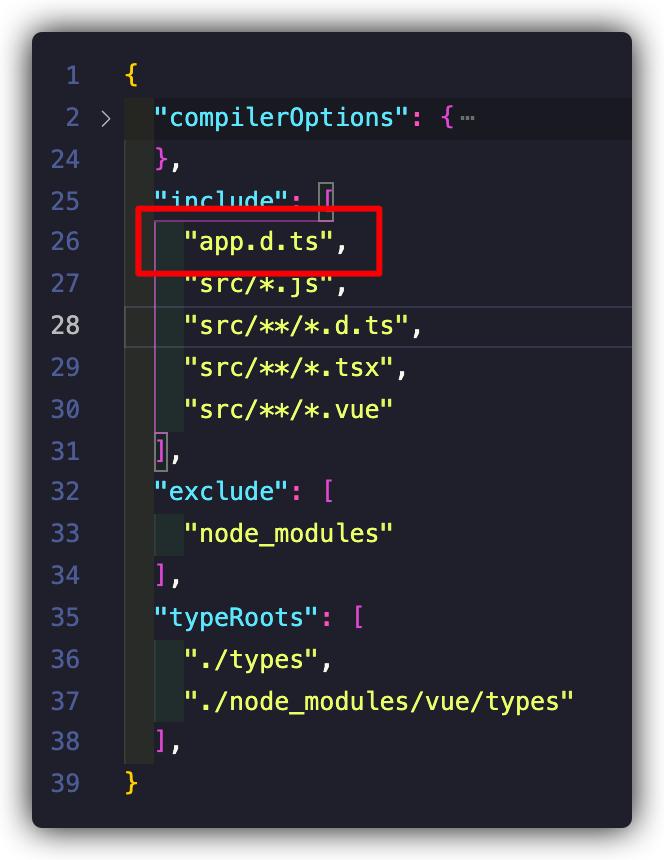
3.在 ”tsconfig.json“ 中,将第二步中创建的文件 ”vue.d.ts“(或者你自己新建的其他名称的 .d.ts 文件)添加到 include 中:
"include": [
"vue.d.ts"
],
我这边完整的 include 属性如下(我新建的是 ”app.d.ts“):

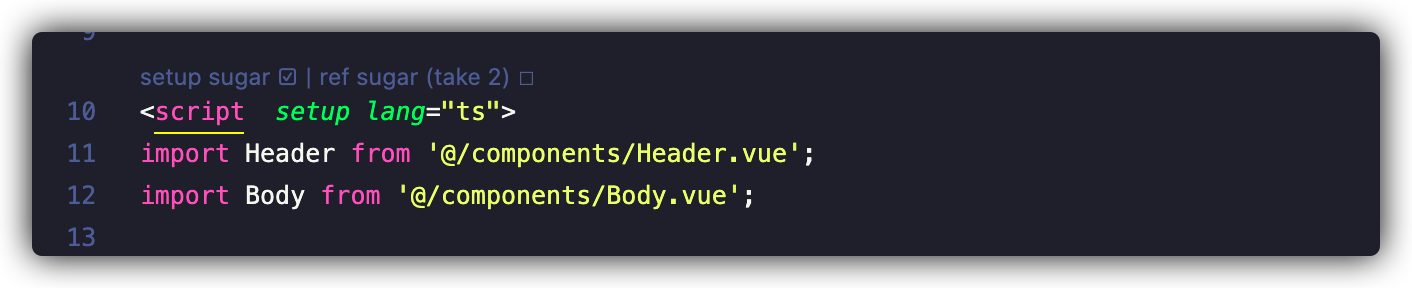
重启vscode项目
最后,我们来看一下 VSCode 中是否还有红杠报错:

如果还是不行,还有一个坑爹办法,就是卸载掉volar插件,所有报错全部消失..........
总结
一个清爽的开发环境有助于我们保持身心愉悦,自然而然也就提高了工作效率,没有红杠的代码看着果然舒服多了!























 373
373











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








