柱状图
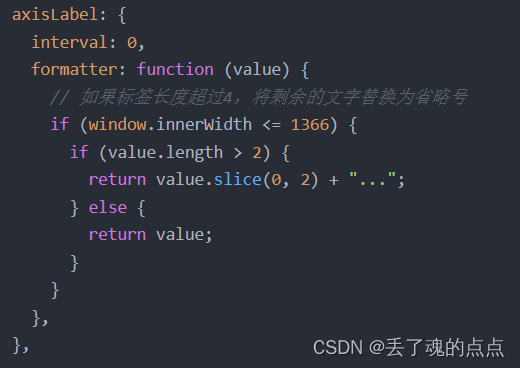
处理柱状图x轴标签名字过长的处理方法

处理Y轴因数值过大,导致被遮挡,可以用这个属性代替

完整代码
const chartConDom = document.getElementById("conmter");
const ConChart = echarts.init(chartConDom);
const option1 = {
grid:{
containLabel:true
},
xAxis: {
type: "category",
data: ["手机", "耳机", "平板", "手表", "鼠标", "电脑"],
axisTick: {
show: true,
interval: 0,
inside: false,
alignWithLabel: false,
},
axisLabel: {
interval: 0,
formatter: function (value) {
// 如果标签长度超过4,将剩余的文字替换为省略号
if (window.innerWidth <= 1366) {
if (value.length > 2) {
return value.slice(0, 2) + "...";
} else {
return value;
}
}
},
},
},
yAxis: {
type: "value",
},
series: [
{
data: [3000,4000,5000,6000,7000,8000],
type: "bar",
itemStyle: {
//渐变
color: "#00ab77",
},
label: {
show: true,
position: "top",
},
},
],
};
ConChart.setOption(option1);扇形图
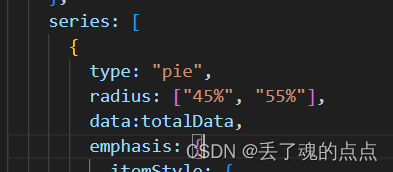
设置图形为圆环图 radius属性

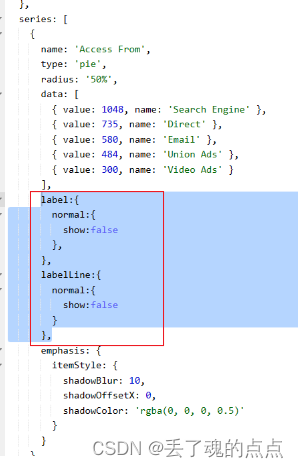
取消扇形图的引导线和文字

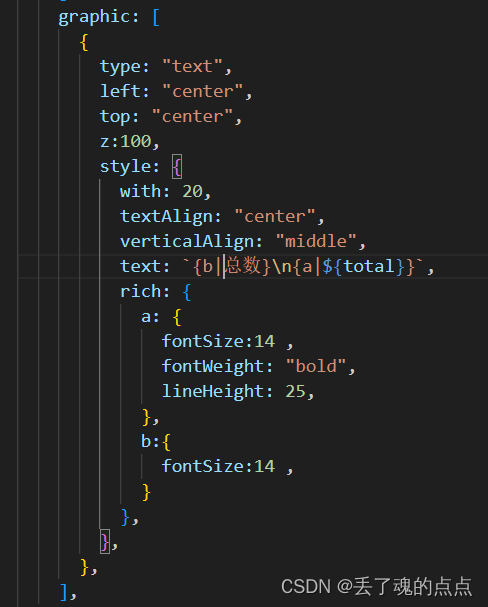
设置圆环中间的文字居中显示






















 2290
2290











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








