APP里调起H5支付报错,商家参数格式有误,请联系商家解决
在app中调用h5微信支付显示商家参数格式有误,请联系商家解决

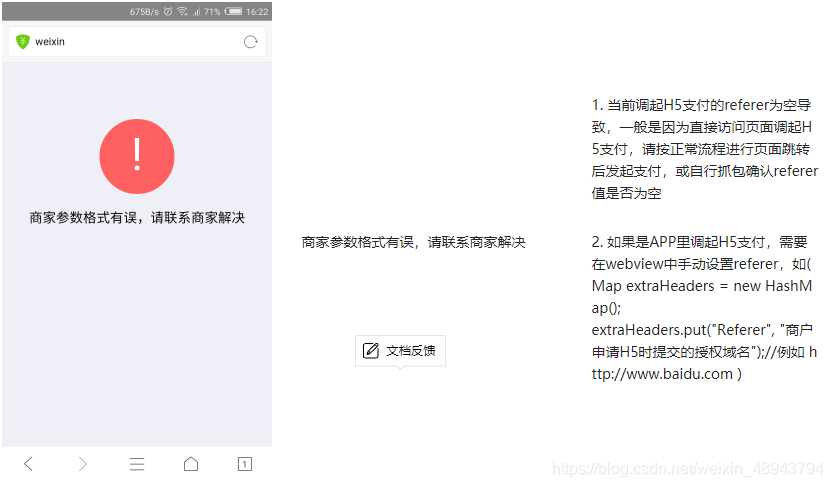
在官网给出的解决方案是这样的
那么可能还是会很疑惑,具体应该怎么写
plus.webview.create(newUrl,'test',{additionalHttpHeaders:{Referer:'http://.....'}})
我在在查遍很多资料后呢,发现了这样一个方法,就是在app中通过webview加载。
展示就是通过webview来渲染展示的,如果系统没有webview,则是无法渲染展示html的
那么newUrl这个参数呢就是后端返回的拼接跳转地址
Referer的参数呢就是写你在微信支付申请写的域名
最后,可以打包在真机上看一下效果,在pc端是看不出效果的哦!!!





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








