一、响应式开发
1.1响应式开发原理
就是使用媒体查询针对不同宽度的设备进行布局和样式的设置,从而适配不同设备的目的。

1.2响应式布局容器
响应式需要一个父级作为布局容器,来配合子级元素来实现变化效果
原理:在不同屏幕下,通过媒体查询来改变布局容器的大小,再改变里面子元素的排列方式和大小,从而实现不同屏幕下,看到不同的页面布局和样式改变。
平时我们的响应式尺寸划分
1)超小屏幕(手机,小于768px):设置宽度为100%
2)小屏幕(平板,大于等于768px):设置宽度为750px
3)中等屏幕(桌面显示器,大于等于992px):设置宽度为970px
4)大屏幕(大桌面显示器,大于等于1200px):设置宽度为1170px
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container{
height: 150px;
background-color: aqua;
margin: 0 auto;
}
/* 1.超小屏幕下 小于768px 布局容器宽度为100% */
@media screen and (max-width:767px) {
.container{
width: 100%;
}
}
/* 2.小幕下 大于等于992px 布局容器宽度为970px */
@media screen and (min-width:992px) {
.container{
width: 970px;
}
}
/* 3..中等屏幕下 大于等于992px 布局容器宽度为750px */
@media screen and (min-width:768px) {
.container{
width: 750px;
}
}
/* 4.大屏幕下 大于等于1200px 布局容器宽度为1170px */
@media screen and (min-width:1200px) {
.container{
width: 1170px;
}
}
</style>
</head>
<body>
<!-- 响应式开发里面,首先需要一个布局容器 -->
<div class="container"></div>
</body>
</html>二、bootstrap简介
1.优点
标准化的html+css编码规范;
提供了一套简洁、直观、强悍的组件;
有自己的生态圈,不断的更新迭代;
让开发更简单,提高了开发的效率。
2.安装
npm install bootstrap@33.栅格网格系统
3.1 列组合
将屏幕划分为十二份。通过row确定行数,通过col-md-占据几列。(类似表格中的colspan属性)
<div class="container" style="background-color: pink;">
<div class="row">
<div class="col-md-6" style="background-color: blue;">6列</div>
<div class="col-md-6" style="background-color: yellow;">6列</div>
</div>
<div class="row">
<div class="col-md-4" style="background-color: red;">4列</div>
<div class="col-md-8" style="background-color: deeppink;">8列</div>
</div>
</div>
3.2列偏移
不希望相邻的元素紧挨着,使用col-md-offset-偏移的列组合数。
<div class="row">
<div class="col-md-2" style="background-color: red;">4列</div>
<div class="col-md-2 col-md-offset-2" style="background-color: greenyellow;">右偏移2列</div>
</div>3.3列排序
改变列的顺序
.col-md-push-* 星号代表移动的列数。push代表向后移动
.col-md-pull-* 星号代表移动的列数,pull代表向前移动
<div class="row">
<div class="col-md-8 col-md-push-4" style="background-color: darkgoldenrod ;">向后移动4</div>
<div class="col-md-4 col-md-pull-8" style="background-color: red;">向前移动8</div>
</div>
3.4列嵌套
栅格系统内置的栅格系统将内容再次嵌套。简单理解就是一个列内再分成若干份小列
<div class="container" style="background-color: pink;">
<div class="row">
<div class="col-md-6" style="background-color: blue;">
<div class='row'>
<div class='col-md-4'>a</div>
<div class='col-md-8'>b</div>
</div>
</div>
<div class="col-md-6" style="background-color: yellow;">6列</div>
</div>
</div>
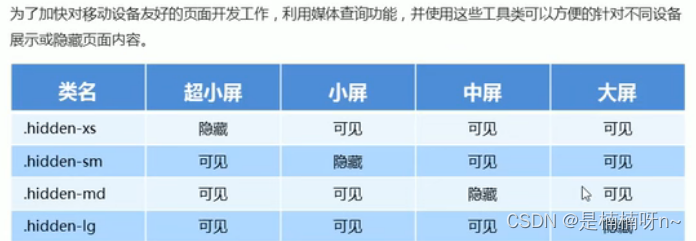
3.5响应式工具
























 288
288











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








