什么是BFC?
首先遇到BFC这个概念是在一次面试中,不知道有没有小伙伴和我一样,你知道这个东西的作用或者说你曾经用过这个东西,但是你就很难系统地讲出来这到底是个啥玩意儿,归根到底就是基础还不扎实,遇到了不懂的还是老老实实查一波MDN文档把~
MDN:
块格式化上下文(Block Formatting Context,BFC) 是Web页面的可视CSS渲染的一部分,是块盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域。
下列方式会创建块格式化上下文:
根元素()
浮动元素(元素的 float 不是 none)
绝对定位元素(元素的 position 为 absolute 或 fixed)
行内块元素(元素的 display 为 inline-block)
表格单元格(元素的 display 为 table-cell,HTML表格单元格默认为该值)
表格标题(元素的 display 为 table-caption,HTML表格标题默认为该值)
匿名表格单元格元素(元素的 display 为 table、table-row、 table-row-group、table-header-group、table-footer-group(分别是HTML table、row、tbody、thead、tfoot 的默认属性)或 inline-table)
overflow 计算值(Computed)不为 visible 的块元素
display 值为 flow-root 的元素
contain 值为 layout、content 或 paint 的元素
弹性元素(display 为 flex 或 inline-flex 元素的直接子元素)
网格元素(display 为 grid 或 inline-grid 元素的直接子元素)
多列容器(元素的 column-count 或 column-width (en-US) 不为 auto,包括 column-count 为 1)
column-span 为 all 的元素始终会创建一个新的BFC,即使该元素没有包裹在一个多列容器中(标准变更,Chrome bug)。
块格式化上下文包含创建它的元素内部的所有内容.
块格式化上下文对浮动定位(参见 float)与清除浮动(参见 clear)都很重要。浮动定位和清除浮动时只会应用于同一个BFC内的元素。浮动不会影响其它BFC中元素的布局,而清除浮动只能清除同一BFC中在它前面的元素的浮动。外边距折叠(Margin collapsing)也只会发生在属于同一BFC的块级元素之间。(现在还看不懂不要着急,先看完下面的例子后再来理解这句话)
是不是有人看完上面的文档解释后,心想:这是什么XX玩意儿,讲了这么一大堆,既然这样,那我们直接上例子把!
其实总结一下BFC就两个功能:
1、使BFC内部的浮动元素不会溢出;
2、和浮动的元素之间产生间隔;
例子1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.out{
border: 10px solid salmon;
min-height: 20px;
/* display: flow-root */
}
.in{
background: skyblue;
height: 100px;
float: left;
}
</style>
</head>
<body>
<div class="out">
<div class="in">111111111111111111111111</div>
</div>
</body>
</html>
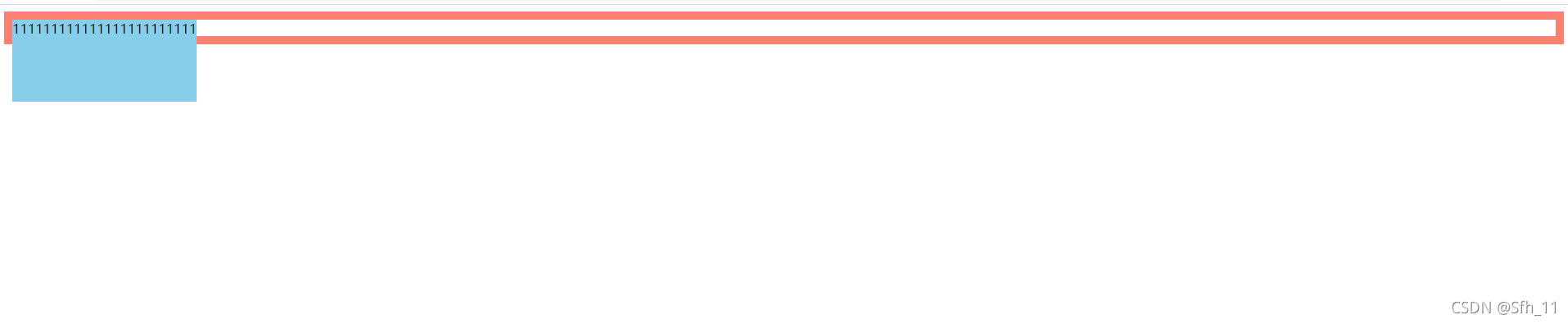
运行结果:我们发现浮动的子元素已经从它的父元素中溢出了,所以我们只要对父元素加上display: flow-root或者overflow:hidden(或者auto,只要不是默认值visible都行)

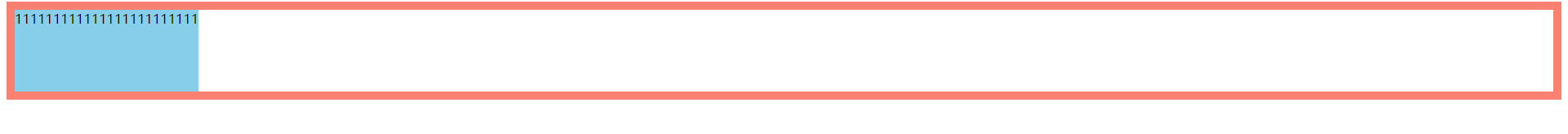
加了后的效果图:

例子2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
border: 3px solid red;
height:100px;
}
.left{
min-width: 200px;
float: left;
}
.right{
border-color: black;
/* 第一种实现方式 */
/* overflow: hidden; */
/* 第二种实现方式 */
/* display: flow-root; */
/* 第三种是手动实现方式,因为left最小宽度是200,故假如right的div想和它距离20px就应该200+20=220px */
/* margin-left: 220px; */
}
</style>
</head>
<body>
<div class="left"></div>
<div class="right"></div>
</body>
</html>
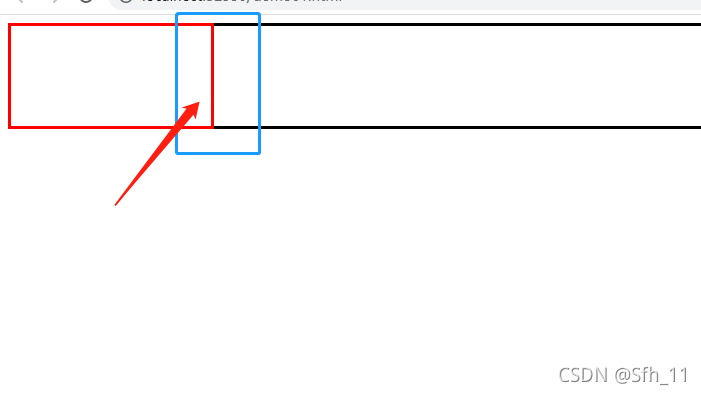
运行效果:注意它俩之间这个间隔是重合的,假如我们想把它们俩隔离开来就要对非浮动的那个元素加上overflow: hidden或者和上面的方式一样,就可以把它们俩隔离开来了

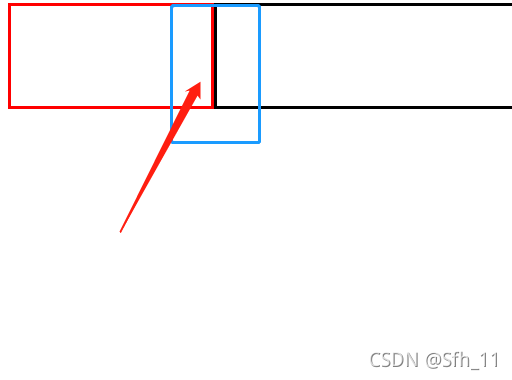
加了之后的运行结果:

看完了这两个例子,再返回看上面官网文档的解释是不是清晰了些许呢?
最后来个总结,哪些元素会生成 BFC:
- 根元素
- float 不为 none 的元素
- position 为 fixed 和 absolute 的元素
- display 为 inline-block、table-cell、table-caption,flex,inline-flex 的元素
- overflow 不为 visible 的元素
BFC解决margin塌陷及合并问题
- position:absolute/fixed
- float:left/right
- display:inline-block
- overflow:hidden
喜欢的麻烦给个一键三连支持一下哈,万分感谢~






















 2848
2848











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








