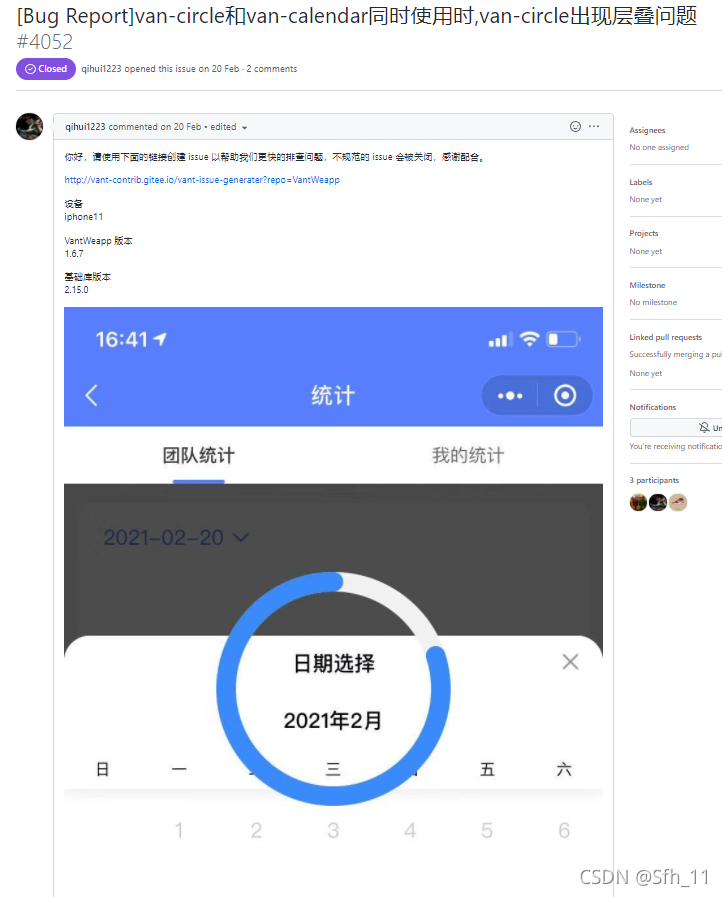
我相信有很多小伙伴们和我一样,在开发微信小程序的过程中,当用到多个组件的情况下会出现上述情况,直接上图:

我这里饼状图用的是一个叫Wux Weapp的组件,而日历选择器则是用的Vant组件,而为什么会出现这种情况的原因是:饼状图的本质是通过canvas标签绘制的,而在小程序里,原生canvas组件的级别是非常高的,所以它会覆盖在别的组件上面。
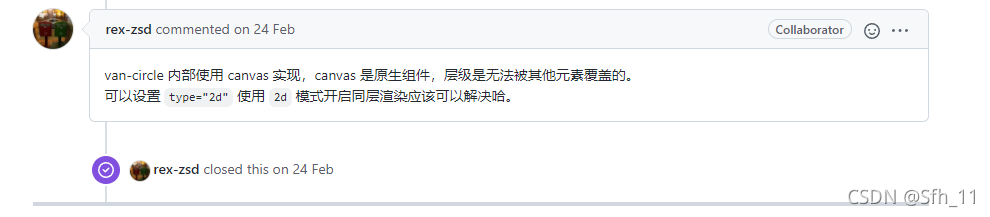
在知道了原理后,我开始从提高日历选择器的级别和降低饼状图的级别下手,分别重新设置它们的z-index,但是这种方法并不管用,于是我又开始查阅Vant组件库的Github网址看看它的Issue里有没有人遇到和我一样的情况,果不其然我找到了!原问题地址是:https://github.com/youzan/vant-weapp/issues/4052,有兴趣的小伙伴们可以看看。

Vant团队回复的解决方案是:将canvas设置为2D,但这样会导致饼状图没有环绕的这个样式了,所以这个方案也被我给Pass掉了。

后来我又查了很多人是如何解决这个问题的,比如说把canvas转化为图片存在后端,以及使用cover-view等等来实现,我一一对比过后发现其实都不太适合用在我这个项目里,所以我选择了一种最简单且相对温和的实现方式就是,我在打开日历选择器时将饼状图隐藏,将日历选择器关闭或者确认的时候就将饼状图重新显示出来实现需求。
如果有更好的解决方案可以评论区交流交流~
码字不易,喜欢的点个赞或关注,希望大家写的程序永远没有Bug。






















 1855
1855











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








