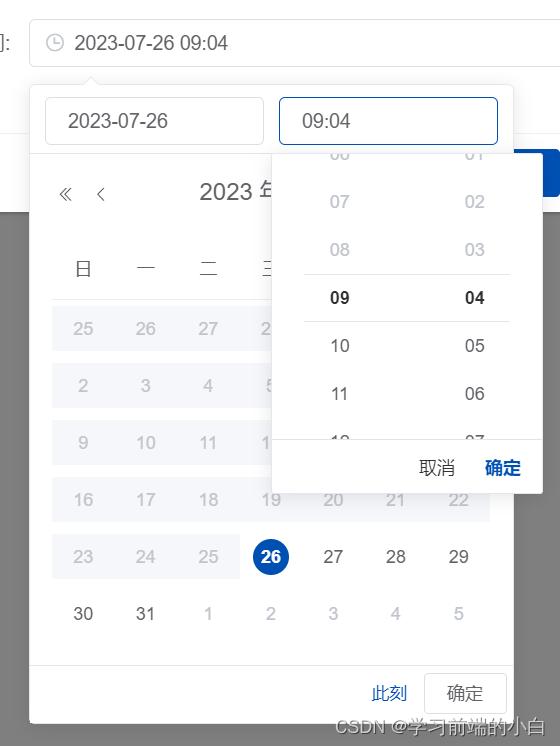
效果图:

解决办法:
template:
在这里插入代码片
<el-date-picker
style="width: 220px"
v-model="form.complaTime"
type="datetime"
placeholder="开始时间"
format="yyyy-MM-dd HH:mm"
:picker-options="pickerOption"
@change="beginDateChange"
>
</el-date-picker>
data() {
return {
form: {
complaTime: ''
},
pickerOptions: {
disabledDate(time) {
return time.getTime() < Date.now() - 8.64e7;
},
selectableRange: "00:00:00 - 23:59:59",
},
},
watch: {
"form.complaTime"(selectTime) {
this.$nextTick(() => {
let complaTime = this.findObject(this.option.column, "complaTime");
// console.log("pickerOptions", complaTime, selectTime);
const date = new Date(
new Date(selectTime).setHours(0, 0, 0, 0)
).getTime();
const curTime = new Date().getTime();
if (date < curTime) {
let h = new Date(curTime).getHours();
let m = new Date(curTime).getMinutes();
console.log(
h.toString() + ":" + m.toString() + ":" + "00" + "-" + "23:59:59"
);
complaTime.pickerOptions.selectableRange =
h.toString().padStart(2, "0") +
":" +
m.toString().padStart(2, "0") +
":" +
"00" +
"-" +
"23:59:59";
// console.log(complaTime.pickerOptions);
} else {
complaTime.pickerOptions.selectableRange = "00:00:00 - 23:59:59";
}
});
},
},





















 2211
2211











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








