1.首先,我们在项目的公用组件中创建一个vue文件:

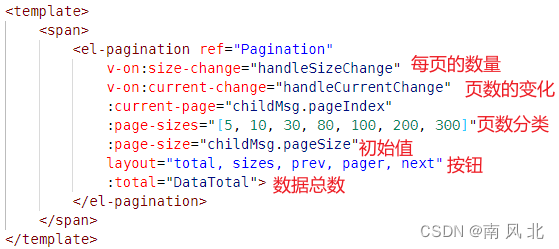
2.其次编写这个vue文件,这是template的内容,element官网都有:

这是script的内容:
<script>
define([
'Utils',//这是封装的一个方法,在这里用处不大
], function (utils) {
Vue.component('pagination', {
template,
props: ['childMsg'],
data: function(){
return {
DataTotal: 0,
pageparm: {
pageIndex: this.childMsg.pageIndex,
pageSize: this.childMsg.pageSize
}
}
},
created() {},
methods: {
setTotal:function(total){
this.DataTotal = total;
},
handleSizeChange:function(val) {
debugger
/**
* 子传父
* 参数1 父元素方法
* 参数2 数据
*/
this.pageparm.pageIndex = 1;
this.pageparm.pageSize = val
this.changePagination();
},
handleCurrentChange:function(val) {
debugger;
/**
* 子传父
* 参数1 父元素方法
* 参数2 数据
*/
this.pageparm.pageIndex = val
this.changePagination();
},
changePagination:function(){
debugger
let me = this;
// var obj = {
// pageSize: me.pageSize,
// pageIndex: me.pageIndex
// };
// this.pageparm.pageIndex = this.pageparm.pageIndex-1;
// let obj = JSON.parse(JSON.stringify(me.pageparm));
// obj.pageIndex = obj.pageIndex -1;
me.$emit('paginationchanged', me.pageparm);
}
}
});
});
</script>3.接下来,在父级页面调用
3.1 引入,然后return中写入初始值:
![]()

3.2 引入之后需要注意的是:在父级页面获取数据的时候,需要向分页组件设置数据总量total
![]()
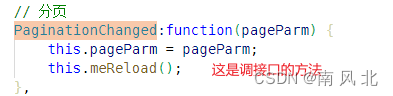
3.3 重写从分页组件传上来的方法

好结束





















 1819
1819











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








