项目中需要像看板一样的可以拖动的任务队列


如果自己要手写的话会很麻烦,大佬当我没说。市面上目前有很多成熟的组件,本次介绍的这个就是一个轻量级的应用。
常规的vue文件使用,可以参考上面的网站。
本次着重讲的是在Mes系统中如何使用,使用的是.net6框架
------------
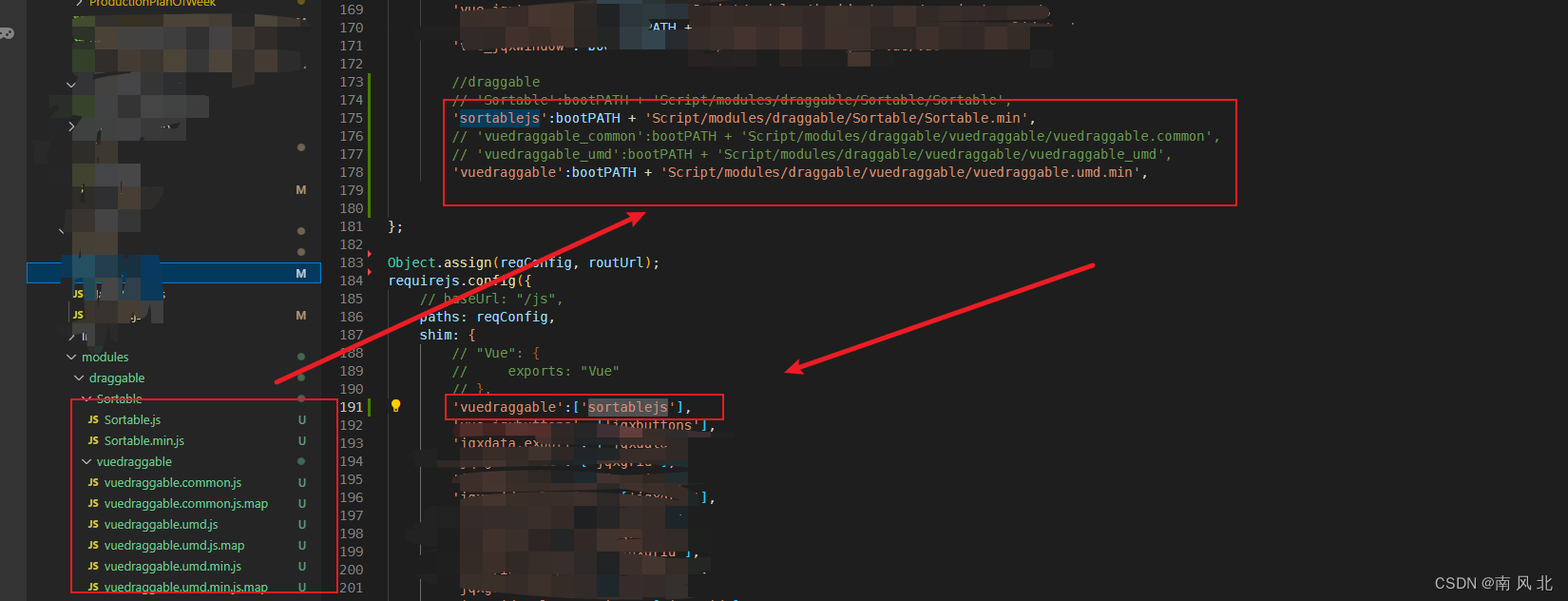
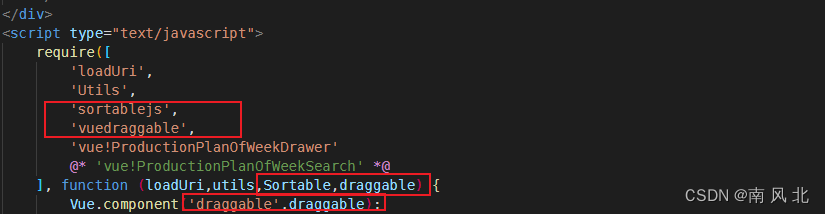
1.引用

2.使用
本次开发直接在page页面进行,复用性较差
2.1将配置的俩文件引进来

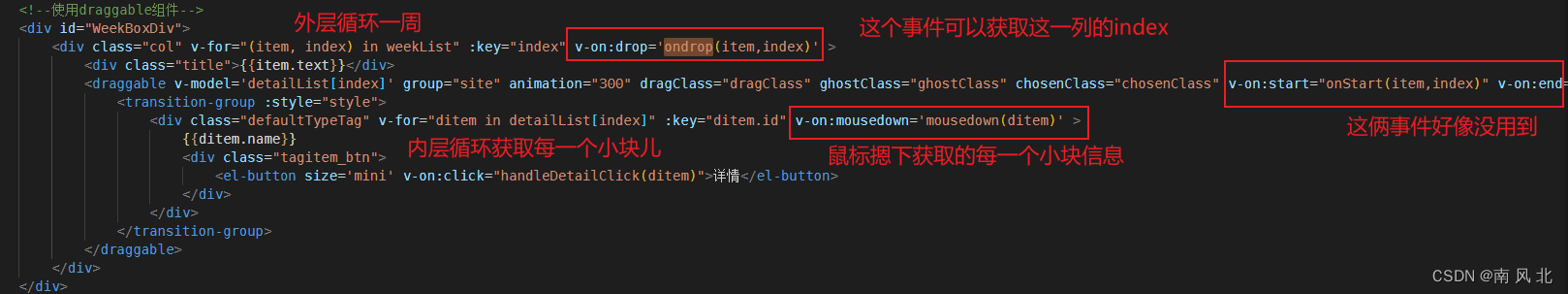
2.2然后开始画界面

使用这个控件比较烦的地方就是,需要拿到目标列的一些信息
上图中的ondrop方法就可以拿到松开鼠标时的列的信息,如下:

其次获取一个小块儿的信息
这里我也是没找到啥官方的方法,所以就用mousedown来代替一下
同样是可以获取到一个小块儿的信息。
这时候,后端需要的信息差不多就都有了,在ondrop的时候调接口就行了






















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








