Django
提示:本文根据b站黑马python课整理
一、Django介绍
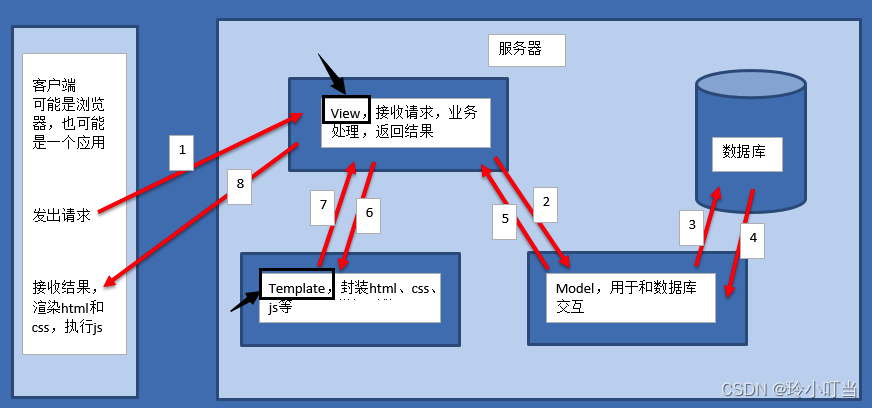
1.1 MVT模式

- M全拼为Model,与MVC中的M功能相同,负责和数据库交互,进行数据处理。
- V全拼为View,与MVC中的C功能相同,接收请求,进行业务处理,返回应答。
- T全拼为Template,与MVC中的V功能相同,负责封装构造要返回的html。
二、创建Django项目
1.创建Django项目
django-admin startproject name
2.创建子应用
python manager.py startapp name
2.1 创建工程
2.1.1 创建
创建工程的命令为:
django-admin startproject 工程名称
例如:想要在桌面的code目录中创建一个名为bookmanager的项目工程,可执行如下命令:
cd ~/Desktop/Code
django-admin startproject bookmanager
执行后,会多出一个新目录名为bookmanager,此即为新创建的工程目录。
2.1.2 工程目录说明
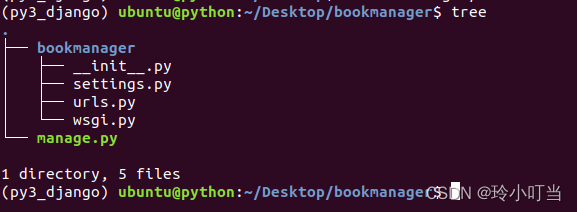
查看创建的工程目录,结构如下

- 与项目同名的目录,此处为
bookmanager。 settings.py是项目的整体配置文件。urls.py是项目的URL配置文件。wsgi.py是项目与WSGI兼容的Web服务器入口。manage.py是项目管理文件,通过它管理项目。
2.1.3 运行开发服务器
在开发阶段,为了能够快速预览到开发的效果,django提供了一个纯python编写的轻量级web服务器,仅在开发阶段使用。
运行服务器命令如下:
python manage.py runserver ip:端口
或:
python manage.py runserver
可以不写IP和端口,默认IP是127.0.0.1,默认端口为8000。
启动后可见如下信息:

在浏览器中输入网址“127.0.0.1:8000”便可看到效果。

- django默认工作在调式Debug模式下,如果增加、修改、删除文件,服务器会自动重启。
- 按ctrl+c停止服务器。
2.2 创建子应用
Django的视图编写是放在子应用中的。
2.2.1 创建
在django中,创建子应用模块目录仍然可以通过命令来操作,即:
python manage.py startapp 子应用名称
manage.py 为上述创建工程时自动生成的管理文件。
例如,在刚才创建的bookmanager工程中,想要创建一个用户book子应用模块,可执行:
cd ~/Desktop/code/book
python manage.py startapp book
执行后,可以看到工程目录中多出了一个名为book的子目录。
2.2.2 子应用目录说明
查看此时的工程目录,结构如下:

- admin.py文件跟网站的后台管理站点配置相关。
- apps.py文件用于配置当前子应用的相关信息。
- migrations目录用于存放数据库迁移历史文件。
- models.py文件用户保存数据库模型类。
- tests.py文件用于开发测试用例,编写单元测试。
- views.py文件用于编写Web应用视图。
2.2.3. 注册安装子应用
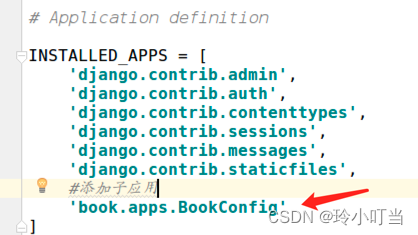
在工程配置文件settings.py中,INSTALLED_APPS项保存了工程中已经注册安装的子应用,初始工程中的INSTALLED_APPS如下:

注册安装一个子应用的方法,即是将子应用的配置信息文件apps.py中的Config类添加到INSTALLED_APPS列表中。
例如,将刚创建的book子应用添加到工程中,可在INSTALLED_APPS列表中添加'book.apps.BookConfig'。

三、模型
3.1 使用Django进行数据库开发的提示 :
- MVT设计模式中的Model, 专门负责和数据库交互.对应(models.py)
- 由于Model中内嵌了ORM框架, 所以不需要直接面向数据库编程.
- 而是定义模型类, 通过模型类和对象完成数据库表的增删改查.
- ORM框架就是把数据库表的行与相应的对象建立关联, 互相转换.使得数据库的操作面向对象.
3.2 使用Django进行数据库开发的步骤 :
- 定义模型类
- 模型迁移
- 操作数据库
3.2.1. 定义模型类
在models.py中定义模型类,继承自models.Model
from django.db import models
# Create your models here.
# 准备书籍列表信息的模型类
class BookInfo(models.Model):
# 创建字段,字段类型...
name = models.CharField(max_length=10)
# 准备人物列表信息的模型类
class PeopleInfo(models.Model):
name = models.CharField(max_length=10)
gender = models.BooleanField()
# 外键约束:人物属于哪本书
book = models.ForeignKey(BookInfo,on_delete=models.CASCADE)
3.2.2. 模型迁移 (建表)
-
迁移由两步完成 :
- 生成迁移文件:根据模型类生成创建表的语句
python manage.py makemigrations -
执行迁移:根据第一步生成的语句在数据库中创建表
python manage.py migrate -
迁移前

-
迁移后

-
提示:默认采用
sqlite3数据库来存储数据
四、站点管理
- 站点: 分为内容发布和公共访问两部分
- 内容发布的部分由网站的管理员负责查看、添加、修改、删除数据
- Django能够根据定义的模型类自动地生成管理模块
- 使用Django的管理模块, 需要按照如下步骤操作 :
- 管理界面本地化
- 创建管理员
- 注册模型类
- 发布内容到数据库
4.1 管理界面本地化
- 本地化是将显示的语言、时间等使用本地的习惯,这里的本地化就是进行中国化.
- 中国大陆地区使用简体中文, 时区使用亚洲/上海时区, 注意这里不使用北京时区.
- 本地化前

- 本地化后

4.2 创建管理员
- 创建管理员的命令 :
python manage.py createsuperuser
- 按提示输入用户名、邮箱、密码

- 重置密码
python manager.py changepassword 用户名
- 登陆站点 :http://127.0.0.1:8000/admin
- 需要服务器是启动状态

- 需要服务器是启动状态
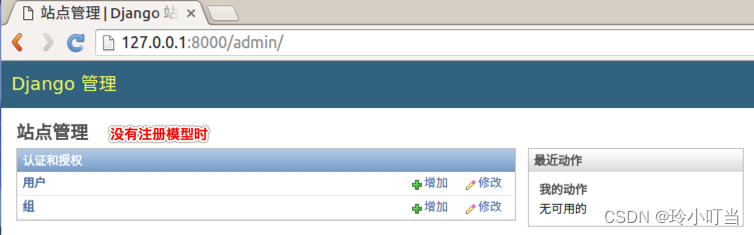
- 登陆站点成功
- 站点界面中没有书籍和人物管理入口,因为没有注册模型类

- 站点界面中没有书籍和人物管理入口,因为没有注册模型类
4.3 注册模型类
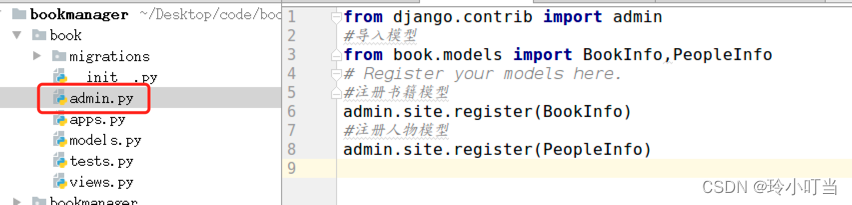
- 在应用的admin.py文件中注册模型类
- 需要导入模型模块 :from book.models import BookInfo,PeopleInfo

- 需要导入模型模块 :from book.models import BookInfo,PeopleInfo
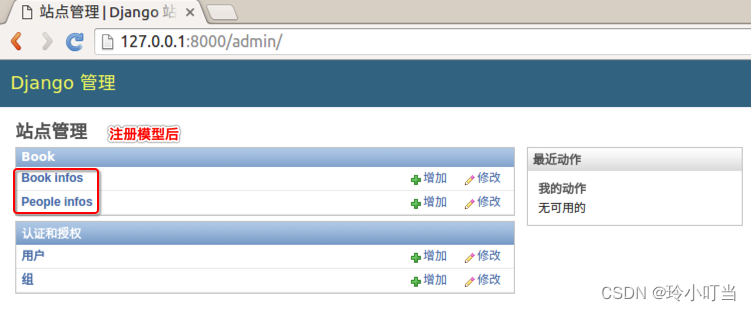
- 注册模型后

注册模型成功后, 就可以在站点管理界面方便快速的管理数据.
4.4 发布内容到数据库

- 发布内容后,优化模型类展示
# 准备书籍列表信息的模型类
class BookInfo(models.Model):
# 创建字段,字段类型...
name = models.CharField(max_length=10)
def __str__(self):
"""将模型类以字符串的方式输出"""
return self.name

五、视图和URL
- 站点管理页面做好了, 接下来就要做公共访问的页面了.
- 对于Django的设计框架MVT.
- 用户在URL中请求的是视图.
- 视图接收请求后进行处理.
- 并将处理的结果返回给请求者.
- 使用视图时需要进行两步操作
- 定义视图
- 配置URLconf
5.1. 定义视图
-
视图就是一个Python函数,被定义在应用的views.py中.
-
视图的第一个参数是HttpRequest类型的对象reqeust,包含了所有请求信息.
-
视图必须返回HttpResponse对象,包含返回给请求者的响应信息.
-
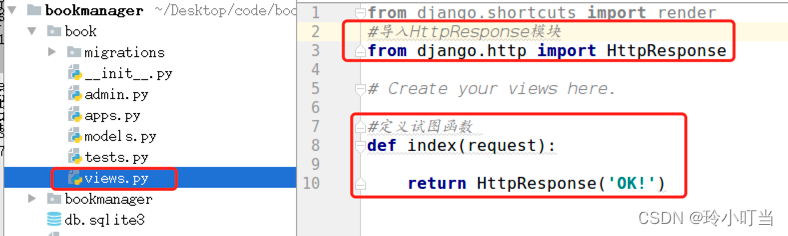
需要导入HttpResponse模块 :from django.http import HttpResponse
-
定义视图函数 : 响应字符串OK!给客户端

5.2 配置URLconf
-
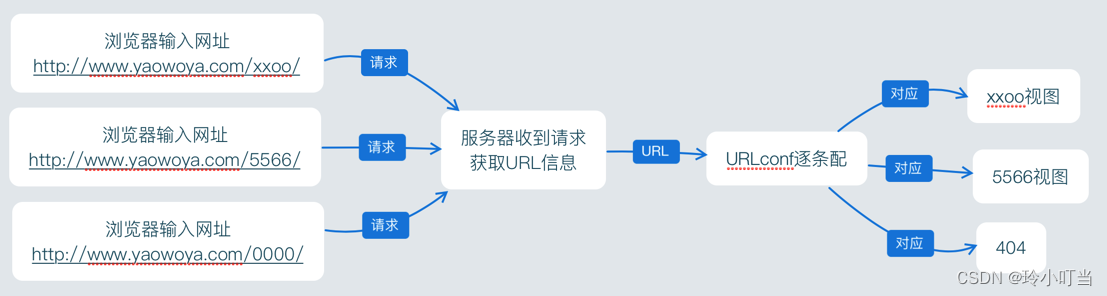
查找视图的过程 :
- 请求者在浏览器地址栏中输入URL, 请求到网站.
- 网站获取URL信息.
- 然后与编写好的URLconf逐条匹配.
- 如果匹配成功则调用对应的视图.
- 如果所有的URLconf都没有匹配成功.则返回404错误.

-
URLconf入口

-
需要两步完成URLconf配置
- 在项目中定义URLconf
- 在应用中定义URLconf
-
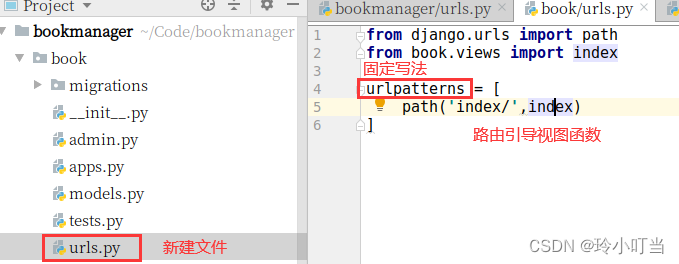
在项目中定义URLconf

-
在应用中定义URLconf
- 提示:一条URLconf包括URL规则、视图两部分
-
URL规则使用正则表达式定义.
-
视图就是在views.py中定义的视图函数.

-
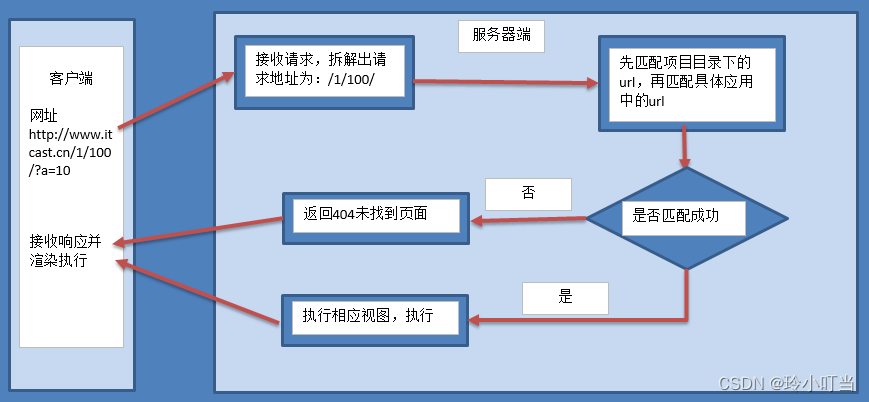
url匹配过程

-
- 提示:一条URLconf包括URL规则、视图两部分
5.3 测试:请求访问
http://127.0.0.1:8000/index/
5.4 总结
视图处理过程如下图:

使用视图时需要进行两步操作,两步操作不分先后
- 配置URLconf
- 在应用/views.py中定义视图
六、模板(了解)
6.1 模板使用步骤
1.创建模板
2.设置模板查找路径
3.模板接收视图传入的数据
4.模板处理数据
6.1.1.创建模板
- 在应用同级目录下创建模板文件夹templates. 文件夹名称固定写法.
- 在templates文件夹下, 创建应用同名文件夹. 例, Book
- 在应用同名文件夹下创建网页模板文件. 例 :index.html

6.1.2.设置模板查找路径

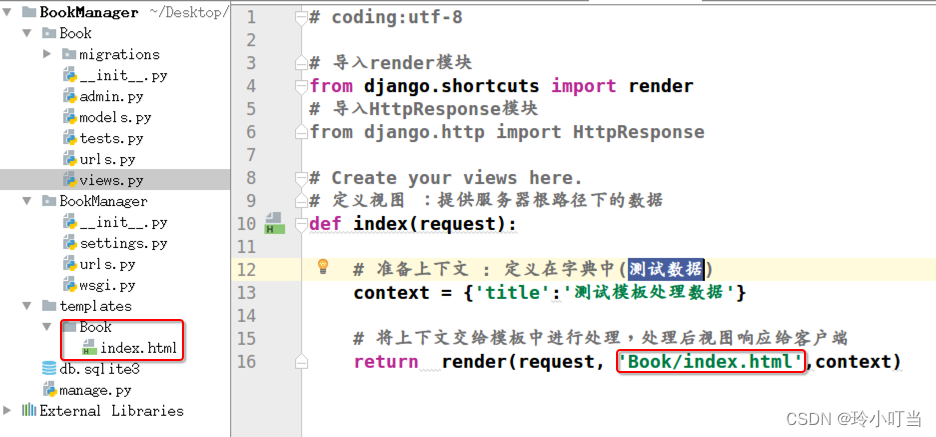
6.1.3.模板接收视图传入的数据
视图模板加载

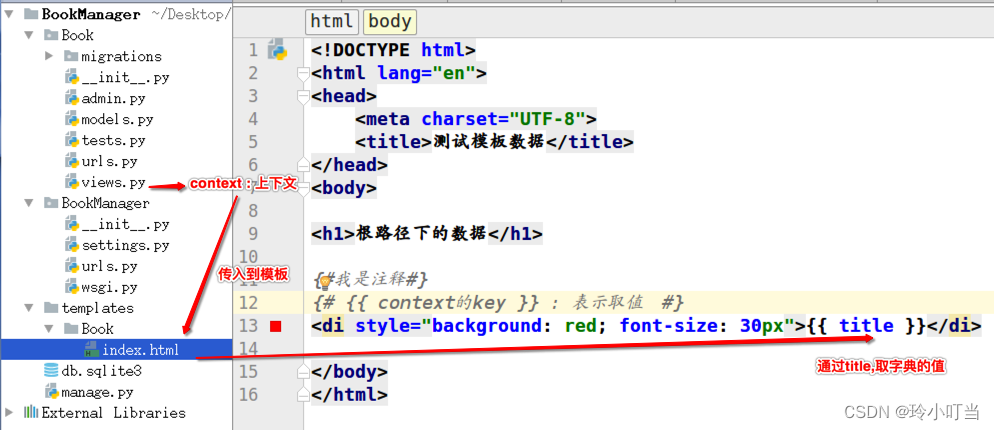
6.1.4.模板处理数据

6.1.5. 查看模板处理数据成果

七、配置和静态文件
7.1 配置文件
7.1.1 BASE_DIR
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
当前工程的根目录,Django会依此来定位工程内的相关文件,我们也可以使用该参数来构造文件路径。
7.1.2 DEBUG
调试模式,创建工程后初始值为True,即默认工作在调试模式下。
作用:
-
修改代码文件,程序自动重启
-
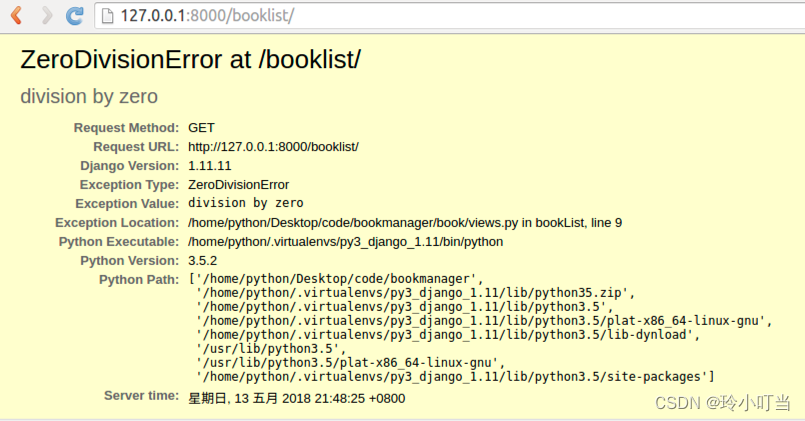
Django程序出现异常时,向前端显示详细的错误追踪信息,例如

-
而非调试模式下,仅返回Server Error (500)
注意:部署线上运行的Django不要运行在调式模式下,记得修改DEBUG=False和ALLOW_HOSTS。
7.1.3. 本地语言与时区
Django支持本地化处理,即显示语言与时区支持本地化。
本地化是将显示的语言、时间等使用本地的习惯,这里的本地化就是进行中国化,中国大陆地区使用简体中文,时区使用亚洲/上海时区,注意这里不使用北京时区表示。
初始化的工程默认语言和时区为英语和UTC标准时区
LANGUAGE_CODE = 'en-us' # 语言
TIME_ZONE = 'UTC' # 时区# 时区
将语言和时区修改为中国大陆信息
LANGUAGE_CODE = 'zh-Hans'
TIME_ZONE = 'Asia/Shanghai'
7.2 静态文件
项目中的CSS、图片、js都是静态文件。一般会将静态文件放到一个单独的目录中,以方便管理。在html页面中调用时,也需要指定静态文件的路径,Django中提供了一种解析的方式配置静态文件路径。静态文件可以放在项目根目录下,也可以放在应用的目录下,由于有些静态文件在项目中是通用的,所以推荐放在项目的根目录下,方便管理。
为了提供静态文件,需要配置两个参数:
- STATICFILES_DIRS存放查找静态文件的目录
- STATIC_URL访问静态文件的URL前缀
示例
1) 在项目根目录下创建static目录来保存静态文件。
2) 在bookmanager/settings.py中修改静态文件的两个参数为
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static'),
]
3)此时在static添加的任何静态文件都可以使用网址/static/文件在static中的路径来访问了。
例如,我们向static目录中添加一个index.html文件,在浏览器中就可以使用127.0.0.1:8000/static/index.html来访问。
或者我们在static目录中添加了一个子目录和文件book/detail.html,在浏览器中就可以使用127.0.0.1:8000/static/book/detail.html来访问。
7.3 App应用配置
在每个应用目录中都包含了apps.py文件,用于保存该应用的相关信息。
在创建应用时,Django会向apps.py文件中写入一个该应用的配置类,如
from django.apps import AppConfig
class BookConfig(AppConfig):
name = 'book'
我们将此类添加到工程settings.py中的INSTALLED_APPS列表中,表明注册安装具备此配置属性的应用。
-
AppConfig.name属性表示这个配置类是加载到哪个应用的,每个配置类必须包含此属性,默认自动生成。 -
AppConfig.verbose_name属性用于设置该应用的直观可读的名字,此名字在Django提供的Admin管理站点中会显示,如
from django.apps import AppConfig
class UsersConfig(AppConfig):
name = 'book'
verbose_name = '图书管理'
总结
以上就是Django第一部分,之后会持续更新,欢迎大家点赞关注呀~~






















 9182
9182











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








