
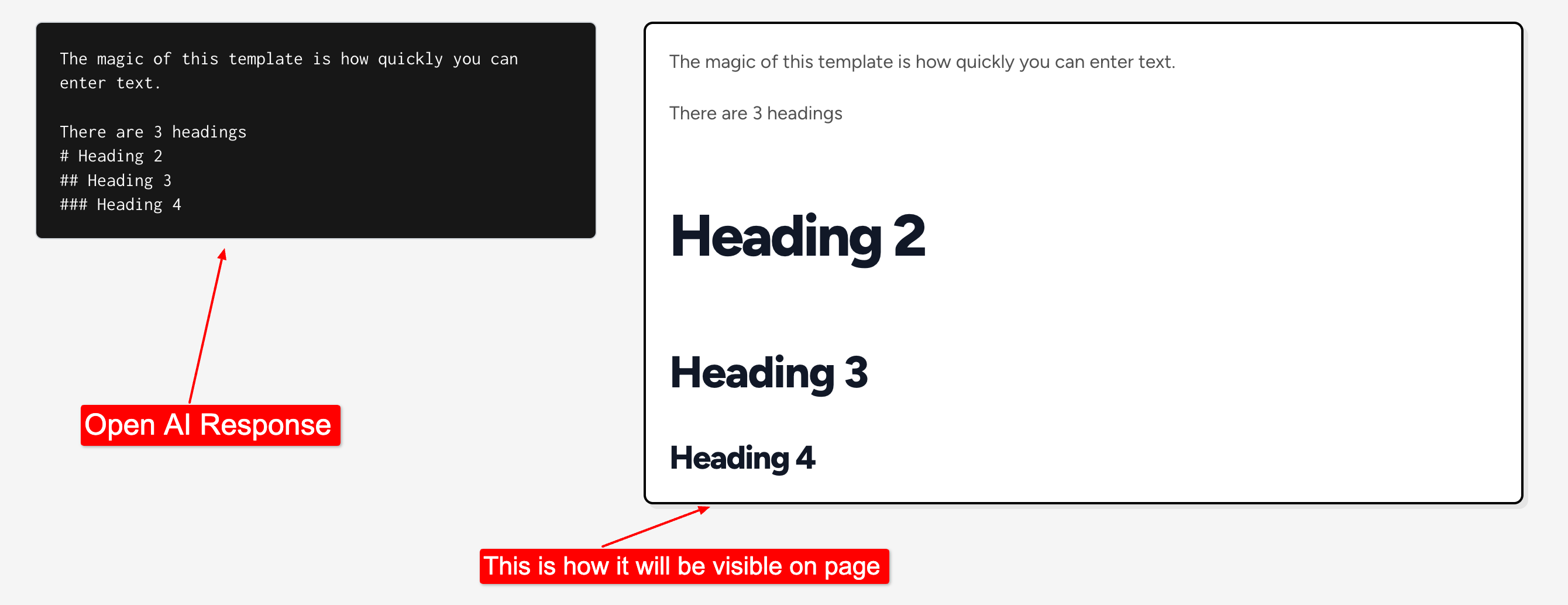
如上图所示,Open AI 以 markdown 文本格式响应。从用户体验的角度来看,这种格式不是最好的。下面是我如何在不使用付费插件和代码的情况下让它看起来很漂亮。
步骤 1:安装此免费插件
- 🤌 Markdown Pro 是 Rico 创建的一款免费插件,他为气泡社区做出了巨大贡献。插件链接如下:🤌 Markdown Pro Plugin | Bubble
步骤 2:在 Bubble Page 中设置从 Markdown 文本格式转换
-

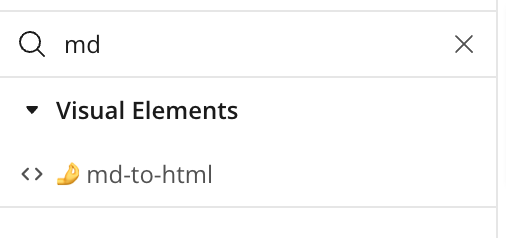
正如您在上图中所看到的,安装插件后,您会在设计选项卡上找到一个名为“🤌md-to-html”的元素。
-
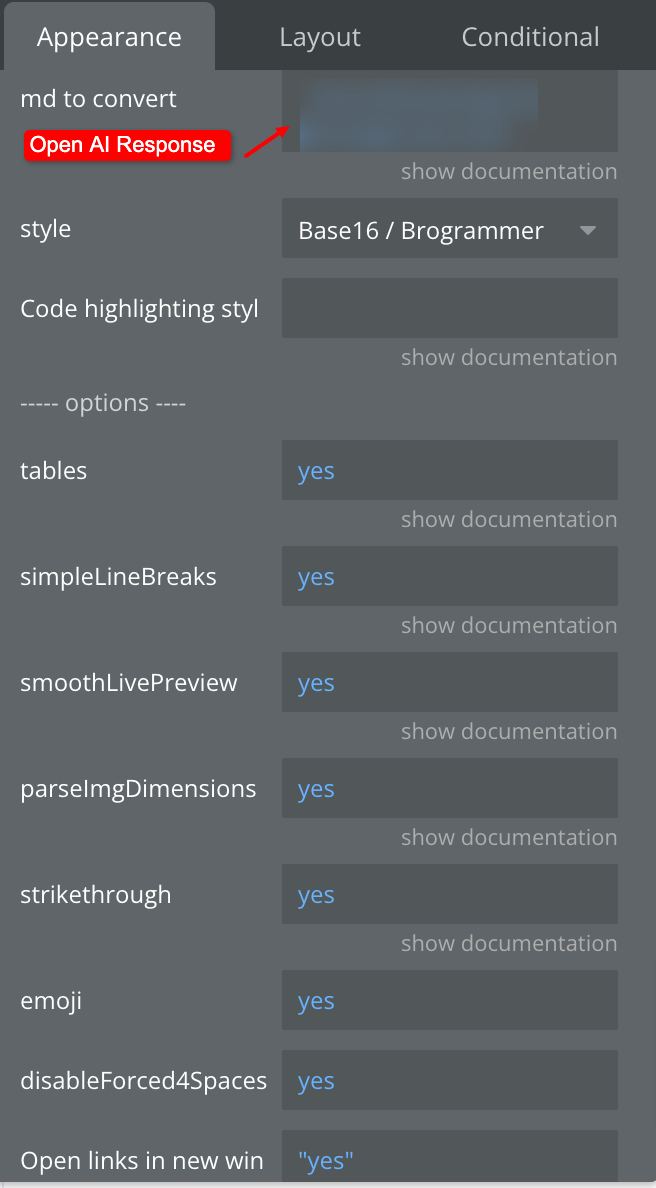
然后设置元素,如下所示:

确保在元素的“md to convert”输入中提供 Open AI 的响应。
-
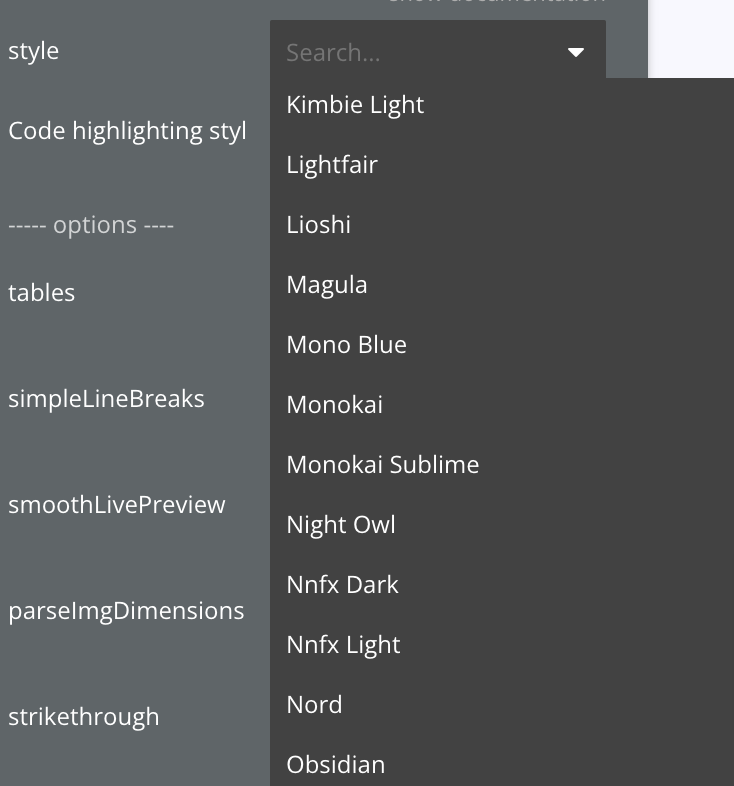
选择预定义样式,如下图所示:

步骤 3:在气泡页中设置以显示转换后的内容 www.cqzlsb.com
-
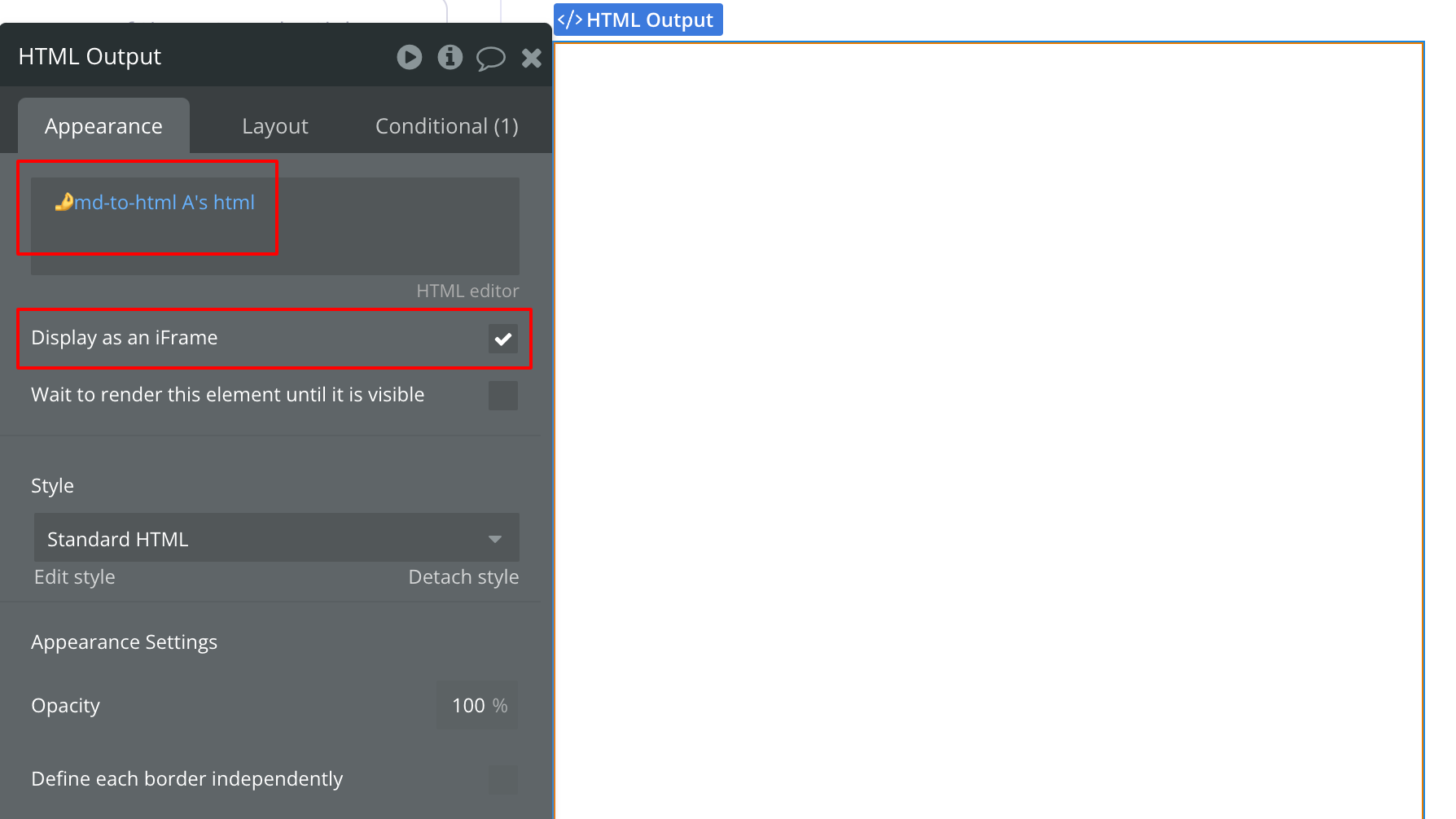
在页面上添加一个 HTML 元素作为 Open AI 响应的视觉输出,用户将在其中看到其提示的输出。

设置输出的方法如下:

现在在您的页面上运行此程序。
以下是我们为实现此目的所遵循的总体步骤:
-
接收 Open AI 输出
-
将输出传递到 markdown 文本到 HTML 元素
-
显示 HTML 转换后的文本为 HTML 输出。
希望这可以减少你的努力!
支持你的学习之旅
如果您喜欢这篇文章并觉得它有用,请考虑给我买杯咖啡来支持我的工作!您的支持可以帮助我创作更多有价值的内容并继续分享有用的资源。谢谢!





















 788
788

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








