
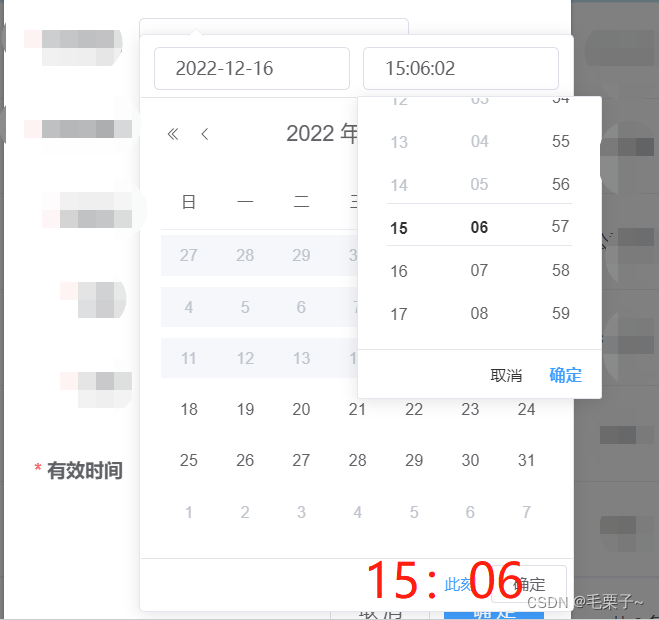
如上图所示:
下面展示一些 内联代码片。
// DateTimePicker 日期时间组件
<el-form-item label="有效时间" prop="expireDate">
<el-date-picker
v-model="formUserAccount.expireDate"
type="datetime"
value-format="yyyy-MM-dd HH:mm:ss"
placeholder="选择有效时间"
style="width:200px"
:picker-options="pickerOptions"
>
</el-date-picker>
// 在vue2的data中
pickerOptions: {
//限制时间
selectableRange: `${this.$moment().format('HH:mm:SS')} - 23:59:59`,
//限制日期
disabledDate(date) {
return date.getTime() < Date.now() - 3600 * 1000 * 24;
}
},
对expireDate 做了约定 rules中
// An highlighted block
expireDate: [
{ required: true, message: "请输入有效时间", trigger: "blur" },
{ validator: this.checkReleaseTime, trigger: "blur" },
],
// An highlighted block
checkReleaseTime(rule, value, callback){
if(new Date(value) < new Date()){
return callback(new Error('有效时间必须大于当前时间'))
}else {
callback() }
},
到这发现在选择当前的时间,只能选择晚于当天的时间,但是在选择第二天或者更早时,也只能选择晚于当天的时间。于是就要对时间做修改
//使用watch时间监听时间控件的值
watch: {
'formUserAccount.expireDate':{
handler(newValue, oldValue) {
if (newValue) {
let date = new Date();
let min = date.getMinutes();
date.setMinutes(min);
let nowDate = this.$moment(date).format("HH:mm:ss");
if (this.$moment(date).format("yyyy-MM-DD") === this.$moment(newValue).format("yyyy-MM-DD")) {
let hh1 = this.$moment(newValue).format("HH:mm:ss");
if(hh1 > nowDate) {
this.formUserAccount.expireDate = new Date();
}
this.pickerOptions.selectableRange = nowDate+'-' + "23:59:59";
} else {
this.pickerOptions.selectableRange = "00:00:00 - 23:59:59";
}
this.pickerOptions = this.pickerOptions;
}
},
deep: true,
immediate: true,
}
},
在这个我参考了这位博主的文档:链接: https://blog.csdn.net/xiaohuli_hyr/article/details/113614593
date.setMinutes(min);
这里,博主是min+1,但是我实际用的时候,发现分钟会加一,导致不能取到精确的时间。
这是我在项目中遇到的需求就记录下来。学习学习





















 1072
1072











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








