gulp相关问题:为什么总是版本不一致(赠送nodejs安装与配置)
在下也是被困扰了一天,然后在第二天继续熬的时候终于发现了问题的根源。
首先我们安装Node.js
Step1:去官网下载安装包
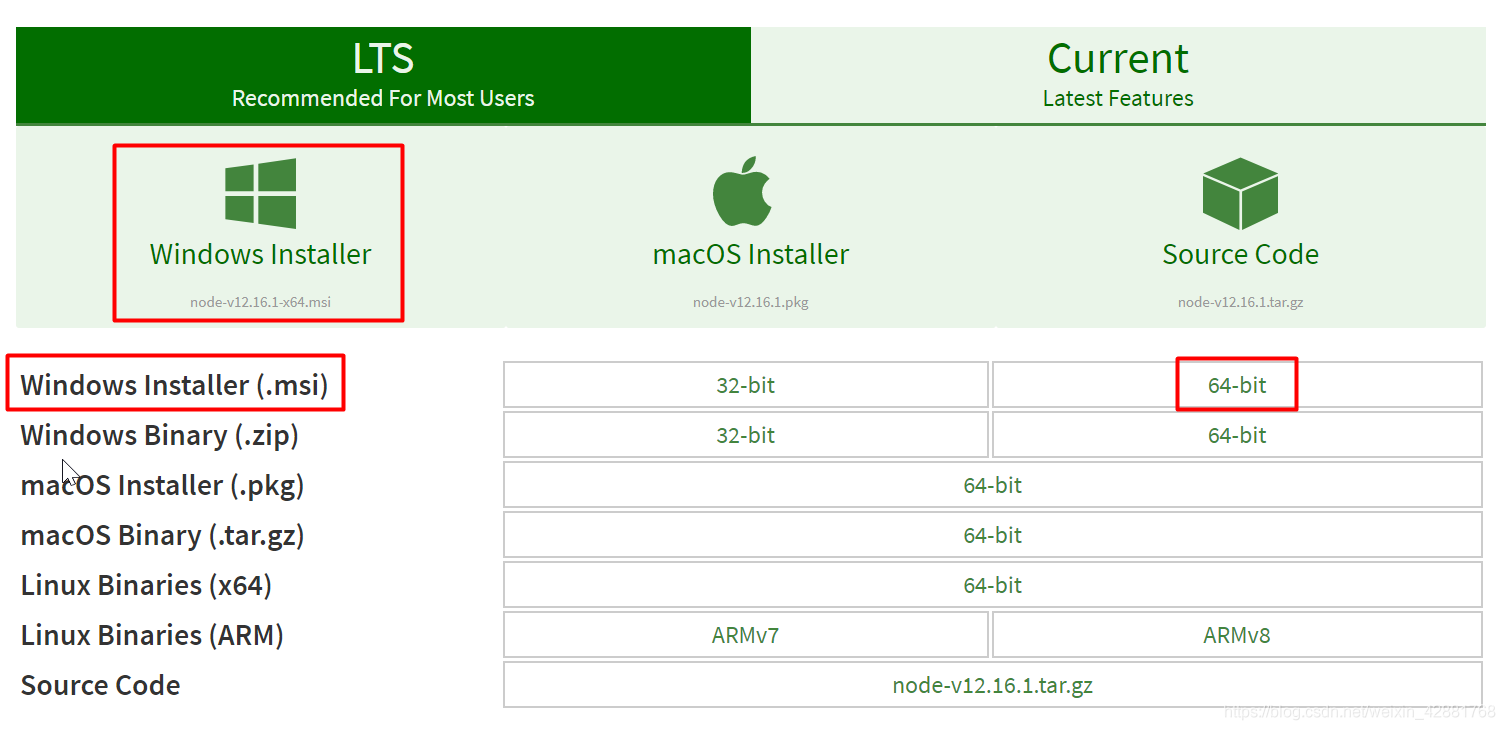
下载方式1:官网下载
根据自己电脑系统及位数选择。
注意:
图中 .msi和.zip格式区别:
1、.msi是Windows installer的数据包,实际上是一个数据库,提供安装,修改,卸载你所安装的程序。此外:它还包含有关安装过程本身的信息。例如:安装序列、目标文件夹路径、安装选项和控制安装过程的属性。
2、.zip是一个压缩包,解压之后即可,不需要安装。
举例来说:
如果你的电脑是Windows系统、64位、想下载稳定版的.msi(LTS为长期稳定版),则可以进行如下选择:

!!我推荐选择版本安装,最好安装10.24.*版本,因为版本错误的根源就在选择版本上,方法如下:


Step2:安装
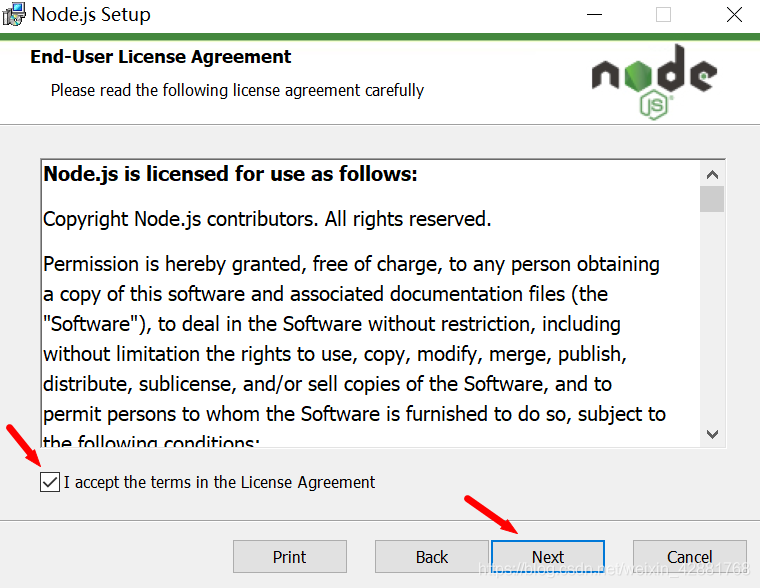
①下载完成之后,双击安装包,点击我接受,再点击next

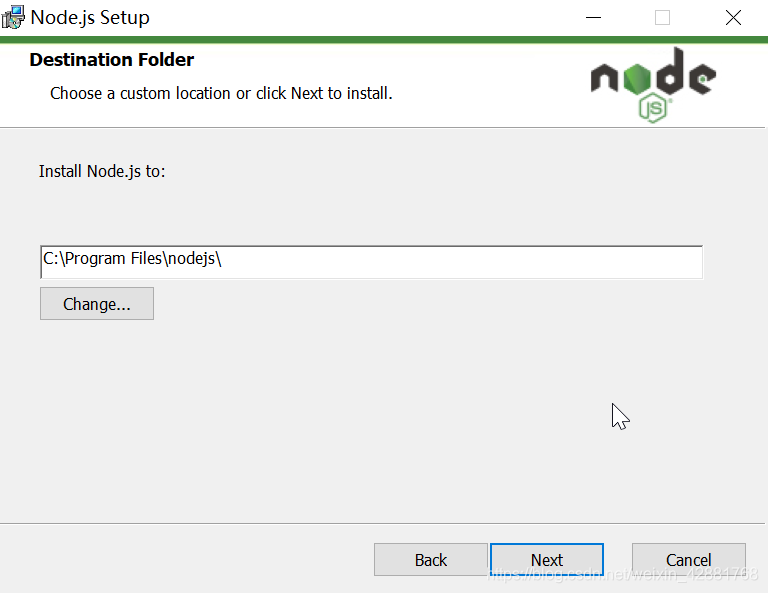
②安装路径默认在C:\Program Files下面,也可以自定义修改(此处我选择默认,不过还是建议修改到D盘或其他盘,创建新的文件夹nodejs),然后点击next

③根据自己的需要进行,我选择了默认,然后next
Node.js runtime :表示运行环境
npm package manager:表示npm包管理器
online documentation shortcuts :在线文档快捷方式
Add to PATH:添加到环境变量

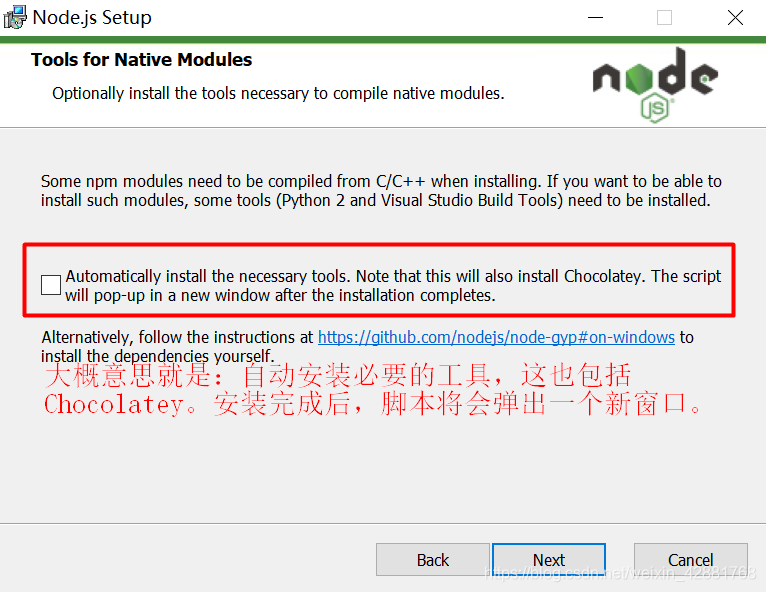
④如下图框中所示,我没有选中,而是直接next(我安装时并没有这个,所以不必理会直接next)

⑤点击Install,进行安装

⑥点击finish,完成安装

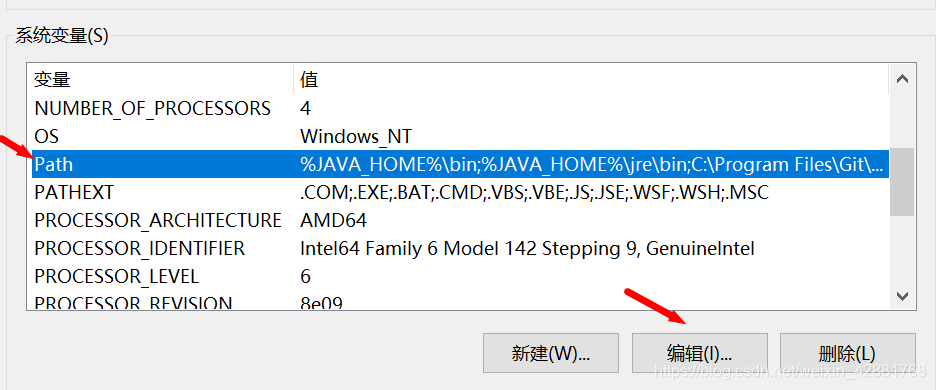
⑦安装完成后,.msi格式的安装包已经将node启动程序添加到系统环境变量path中,我们可以查看系统变量进行验证:在【我的电脑】右键→【属性】→【高级系统设置】

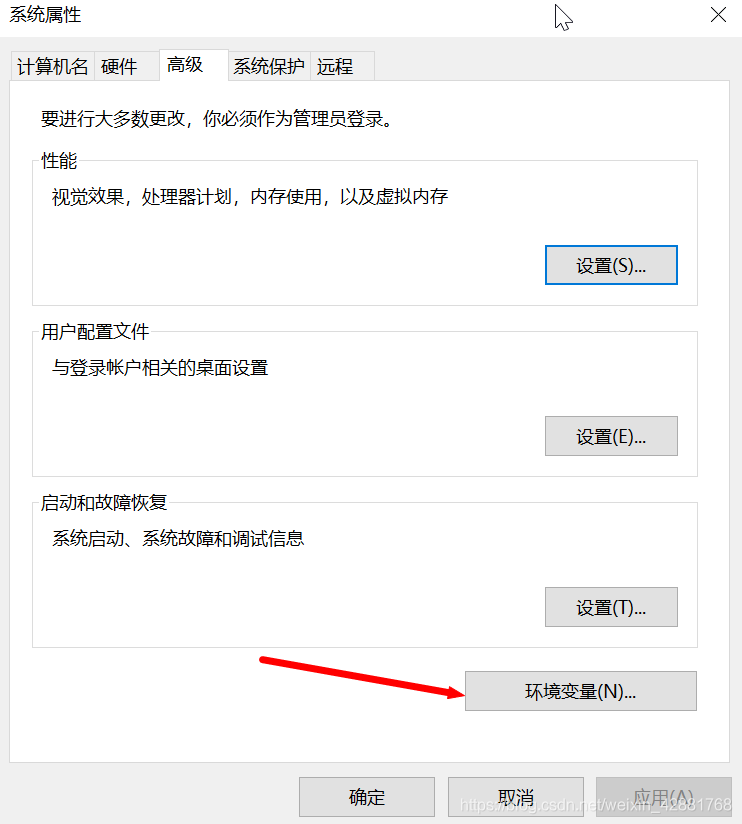
⑧点击环境变量

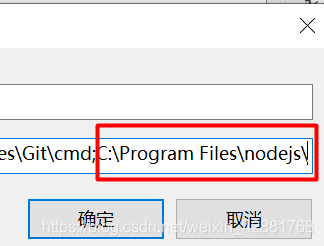
⑨在系统变量中查看【path】,点击【编辑】

⑩会发现.msi格式的安装包已经将node启动程序添加到系统环境变量path中

Step3:查看
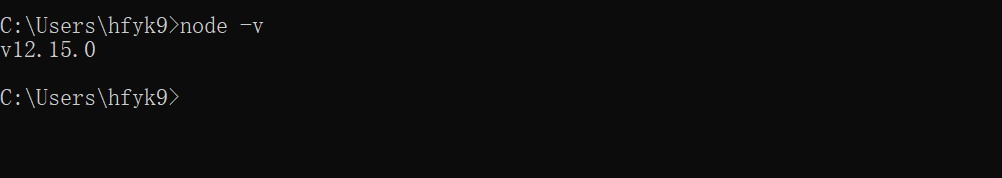
① 既然已经将node程序添加到全局系统变量中,把么我们可以直接在CMD窗口中任意位置执行node,打开CMD窗口,执行命令node -v查看node版本
【注意:此时是打开CMD窗口,并不是在C:\Program Files\nodejs目录下执行node.exe】

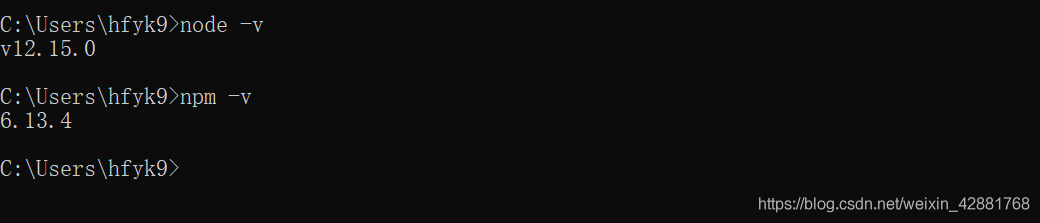
② 最新版的node在安装时同时也安装了npm,执行npm -v查看npm版本

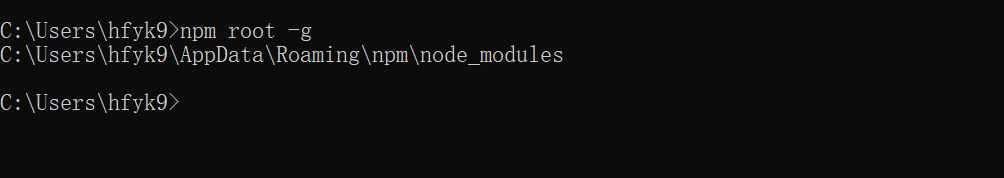
③ 默认情况下,我们在执行npm install -g XXXX时,下载了一个全局包,这个包的默认存放路径位C:\Users\Administrator\AppData\Roaming\npm\node_modules下,可以通过CMD指令npm root -g查看

⑤ 一部分常用的命令,如下:
- npm -v:查看npm安装的版本。
- npm init:会引导你创建一个package.json文件,包括名称、版本、作者等信息。
- npm list:查看当前目录下已安装的node包。
- npm ls:查看当前目录下已安装的node包。
- npm install moduleNames:安装Node模块到本地目录node_modules下。
- npm install < name > -g:将包安装到全局环境中。
- npm install < name > --save:安装的同时,将信息写入package.json中, 项目路径中如果有package.json文件时,直接使用npm install方法就可以根据dependencies配置安装所有的依赖包,这样代码提交到git时,就不用提交node_modules这个文件夹了。
- npm install < name> --save-dev:安装的同时,将信息写入package.json中项目路径中如果有package.json文件时,直接使用npm install方法就可以根据devDependencies配置安装所有的依赖包,这样代码提交到git时,就不用提交node_modules这个文件夹了。
- npm uninstall moudleName:卸载node模块。
Step4:环境配置
安装gulp
step 1:
推荐安装 cnpm
npm服务器在国外,网络影响大,甚至还会遇到需要翻墙才能下载插件的情况,因此推荐安装cnpm。
注:cnpm跟npm用法完全一致,只是在执行命令时将npm改为cnpm。后面的演示均使用cnpm 注:cnpm跟npm用法完全一致,只是在执行命令时将npm改为cnpm。后面的演示均使用cnpm 注:cnpm跟npm用法完全一致,只是在执行命令时将npm改为cnpm。后面的演示均使用cnpm =重要的事情说三遍=
【淘宝npm镜像,这是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步】。 镜像地址:http://npm.taobao.org/
.
1.1安装cnpm
执行 npm install cnpm -g --registry=https://registry.npm.taobao.org
1.2检测cnpm是否安装成功
执行cnpm -v 显示版本号即安装成功
step 2:
安装全局的gulp。
打开cmd输入:
cnpm install gulp -g
检测gulp是否安装成功
执行 gulp -v 显示版本号即安装成功
step 3:再给项目安装gulp
打开windows powershell以管理员模式启动;
cd 项目所在目录(即:前端src目录所在处);
执行命令:
npm install gulp
若有弹出不支持该命令时执行以下命令(用于授权)
Set-ExecutionPolicy RemoteSigned -Scope Process
执行后再执行下载gulp命令(npm install gulp)
等待下载完以后,在项目目录下执行gulp即可。




















 2041
2041











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








