elementplus官网地址:https://element-plus.gitee.io/zh-CN/
1. 在终端输入
npm install element-plus --save

2. 在main.ts中添加
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
createApp(App).use(ElementPlus).mount("#app");

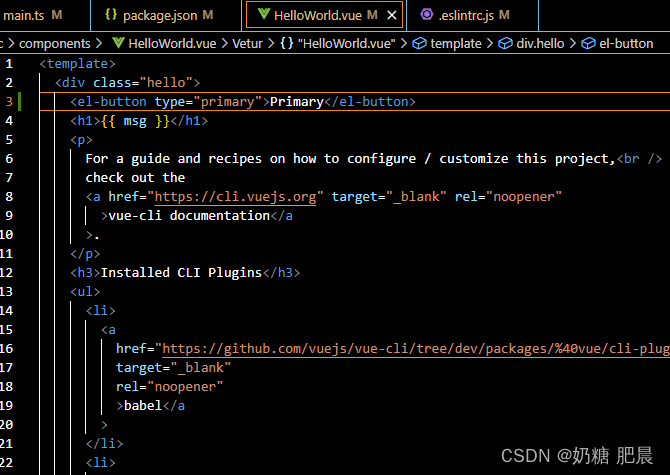
3. 在HelloWorld.vue中添加
<el-button type="primary">Primary</el-button>

出现按钮,就是添加成功了!

如何VUE3+TS学习-项目搭建:链接》》
























 1738
1738











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










