
问题
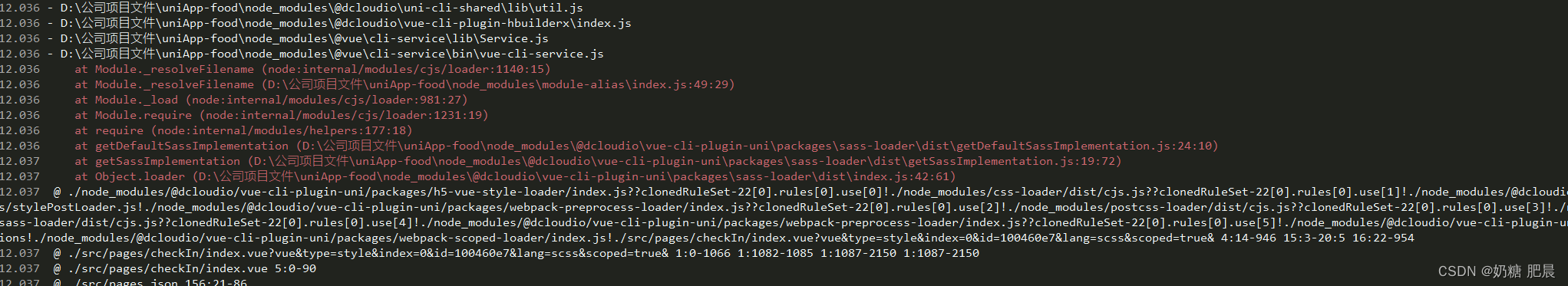
11:34:15.673 at Module._resolveFilename (node:internal/modules/cjs/loader:1140:15)
11:34:15.674 at Module._resolveFilename (D:\公司项目文件\uniApp-food\node_modules\module-alias\index.js:49:29)
11:34:15.674 at Module._load (node:internal/modules/cjs/loader:981:27)
11:34:15.674 at Module.require (node:internal/modules/cjs/loader:1231:19)
11:34:15.674 at require (node:internal/modules/helpers:177:18)
11:34:15.674 at getDefaultSassImplementation (D:\公司项目文件\uniApp-food\node_modules@dcloudio\vue-cli-plugin-uni\packages\sass-loader\dist\getDefaultSassImplementation.js:24:10)
11:34:15.674 at getSassImplementation (D:\公司项目文件\uniApp-food\node_modules@dcloudio\vue-cli-plugin-uni\packages\sass-loader\dist\getSassImplementation.js:19:72)
11:34:15.674 at Object.loader (D:\公司项目文件\uniApp-food\node_modules@dcloudio\vue-cli-plugin-uni\packages\sass-loader\dist\index.js:42:61)
解决方案
这bug是与 Node.js 的模块解析(Module Resolution)和 UniApp 项目中的 sass-loader 相关的。
具体来说,sass-loader 在尝试获取默认的 Sass 实现时遇到了问题,并且这个过程中涉及到了 module-alias 这个模块,它可能用于在 Node.js 项目中设置模块别名。
方法一:
运行npm install或 yarn install 确保所有依赖项都已正确安装。
方法二:
sass-loader 需要一个 Sass 实现(如 node-sass 或 sass)。确保你的项目中包含了正确的依赖,并且版本兼容。
如果使用的是 node-sass,请注意 node-sass 可能因为与 Node.js 的兼容性问题而不再维护。考虑迁移到 sass(Dart Sass)。
以下是一些步骤和考虑因素:
1. 移除 node-sass
需要从项目中移除 node-sass。打开项目的 package.json 文件,找到 dependencies 或 devDependencies 部分,并删除 node-sass 的条目。
在终端中运行以下命令来删除 node-sass 及其相关依赖:
npm uninstall node-sass --save-dev # 如果 node-sass 在 devDependencies 中
# 或者
npm uninstall node-sass --save # 如果 node-sass 在 dependencies 中
2. 安装 sass(Dart Sass)
接下来,您需要安装 sass(Dart Sass)。使用 npm 或 yarn 来安装它:
npm install sass --save-dev # 通常作为开发依赖安装
# 或者
yarn add sass --dev
3. 更新 Webpack 配置(如果需要)
如果您在 Webpack 配置文件中明确指定了 node-sass,则需要更新它以使用 sass。但通常,sass-loader 会自动检测可用的 Sass 实现,因此这一步可能是可选的。
4. 更新代码中的引用(如果需要)
在大多数情况下,您不需要更新代码中的任何 Sass 引用,因为 sass(Dart Sass)与 node-sass 的语法和功能非常相似。但是,如果您使用了 node-sass 特有的功能或配置,那么您可能需要查阅 sass 的文档来了解如何迁移。
您好,我是肥晨。
欢迎关注我获取前端学习资源,日常分享技术变革,生存法则;行业内幕,洞察先机。

























 3704
3704











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










