调用栈中的数据是如何回收的?
- 过一段示例代码的执行流程来分析其回收机制
function foo(){
var a = 1
var b = {name:"极客邦"}
function showName(){
var c = 2
var d = {name:"极客时间"}
}
showName()
}
foo()

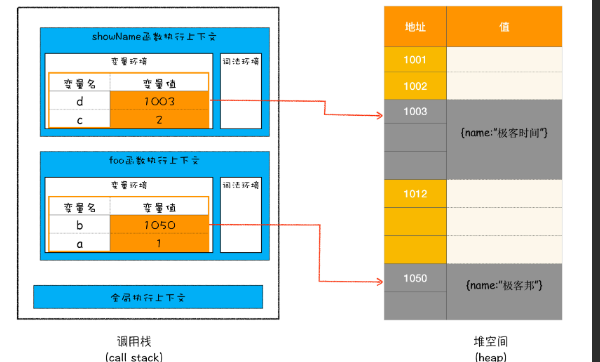
- 从图中可以看出,
原始类型的数据被分配到栈中,引用类型的数据会被分配到堆中。
当 foo 函数执行结束之后,foo 函数的执行上下文会从堆中被销毁掉,那么它是怎么被销毁的呢?
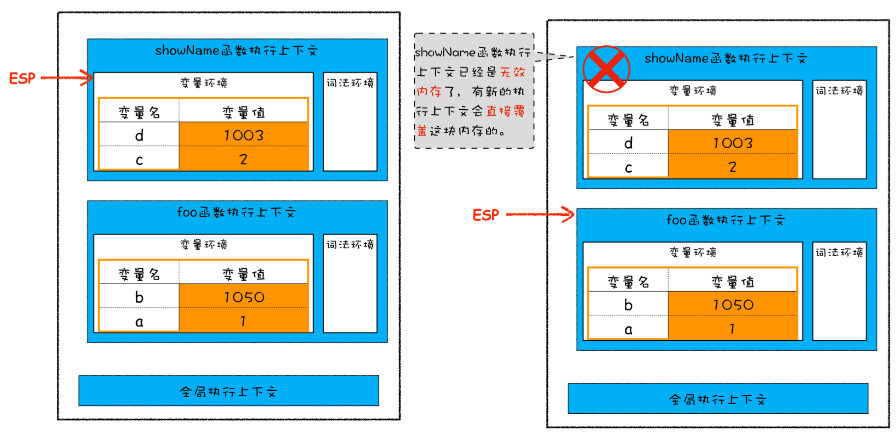
当 showName 函数执行完成之后,函数执行流程就进入了 foo 函数,那这时就需要销毁 showName 函数的执行上下文了。ESP 这时候就帮上忙了,JavaScript 会将 ESP 下移到 foo 函数的执行上下文,这个下移操作就是销毁 showName 函数执行上下文的过程。

ESP 向下移动到 foo 函数的执行上下文中,上面 showName 的执行上下文虽然保存在栈内存中,但是已经是无效内存了。比如当 foo 函数再次调用另外一个函数时,这块内容会被直接覆盖掉,用来存放另外一个函数的执行上下文。
栈总结 :
当函数执行结束之后,JavaScript 通过下移 ESP 来销毁该函数保存在栈中的执行上下文,是不需要通过V8的垃圾回收机制的。
堆中的数据是如何回收的?
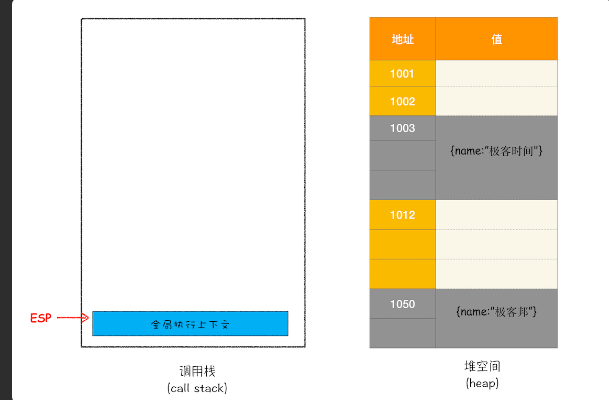
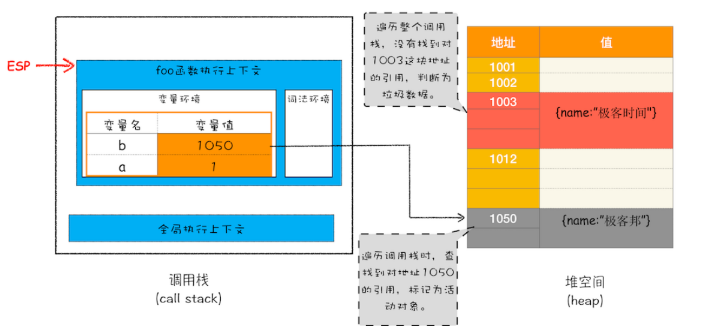
通过上面的讲解,当上面那段代码的 foo 函数执行结束之后,ESP 应该是指向全局执行上下文的,这样的话,showName 函数和 foo 函数的执行上下文就处于无效状态了,不过保存在堆中的两个对象依然占用着空间,如下图所示:

垃圾回收器
要回收堆中的垃圾数据,就需要用到 JavaScript 中的垃圾回收器了。通过 Chrome 的 JavaScript 引擎 V8 来分析下堆中的垃圾数据是如何回收的。
先了解下面概念
代际假说,分代收集
这是垃圾回收领域中一个重要的术语,后续垃圾回收的策略都是建立在该假说的基础之上的
代际假说的两个特点:
- 第一个是大部分对象在内存中存在的时间很短,简单来说,就是很多对象一经分配内存,很快就变得不可访问;
- 第二个是不死的对象,会活得更久。
新生代,老生代
- V8 中会把堆分为新生代和老生代两个区域,
新生代中存放的是生存时间短的对象,老生代中存放的生存时间久的对象。
新生区通常只支持 1~8M 的容量,而老生区支持的容量就大很多了。对于这两块区域,V8 分别使用两个不同的垃圾回收器,以便更高效地实施垃圾回收。
垃圾回收器标准工作流程
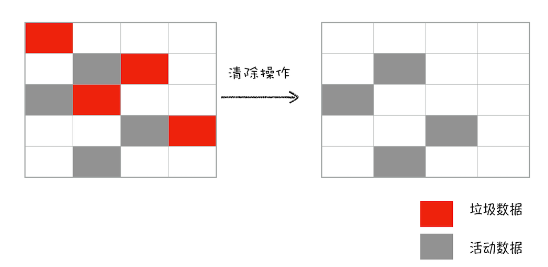
- 标记空间中活动对象和非活动对象。
- 回收非活动对象所占据的内存,统一清理内存中所有被标记为可回收的对象。
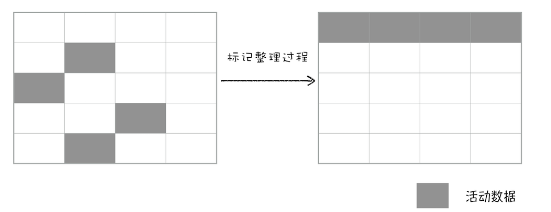
- 做内存整理,频繁回收对象后,内存中就会存在大量不连续空间称为
内存碎片,需要整理这些内存碎片,
而通常情况下,大多数小的对象都会被分配到新生区,所以说这个区域虽然不大,但是垃圾回收还是比较频繁的。
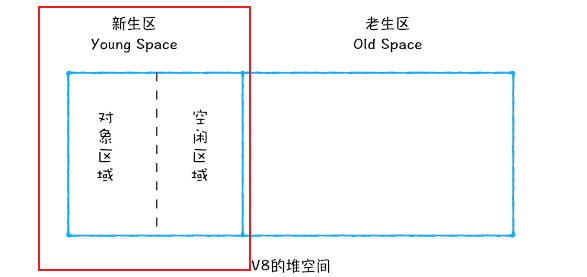
新生代中用 Scavenge 算法来处理。所谓 Scavenge 算法,是把新生代空间对半划分为两个区域,一半是对象区域,一半是空闲区域,如下图所示:

新加入的数据进入对象区域,当该区域快满时,就要进行一次垃圾回收,
- 首先要对对象区域中的垃圾做标记
- 副垃圾回收器会把这些
存活的对象复制到空闲区域中,同时它还会把这些对象有序地排列起来,完成了内存整理操作 - 完成复制后,对象区域与空闲区域进行角色翻转,也就是原来的对象区域变成空闲区域,原来的空闲区域变成了对象区域
- 就完成了垃圾对象的回收
注意:
新生代中采用的新生代中采用的复制操作,如果新生区空间设置得太大了,那么每次清理的时间就会过久,所以为了执行效率,一般新生区的空间会被设置得比较小。
也正是因为新生区的空间不大,所以很容易被存活的对象装满整个区域。为了解决这个问题,JavaScript 引擎采用了对象晋升策略,也就是经过两次垃圾回收依然还存活的对象,会被移动到老生区中。
老生区中的对象有两个特点,
- 一个是对象占用空间大
- 一个是对象存活时间长。
基于以上特点,无法采用新生代的复制清楚算法,会导致效率低,主垃圾回收器是采用标记 - 清除(Mark-Sweep)的算法
-
标记阶段
从一组根元素开始,递归遍历这组根元素,在这个遍历过程中,能到达的元素称为活动对象,没有到达的元素就可以判断为垃圾数据。

在这里,当 showName 函数执行退出之后,这段代码的调用栈和堆空间如下图所示:
- showName 函数执行完成,ESP向下移动,指向foo函数上下文。
- 遍历调用栈,无法找到1003地址的引用,1003标记为垃圾数据。1050 被变量 b 引用了,1050会被标记为活动对象
-
清除阶段 (两种方式)
- 1.标记 - 清除算法

上面的标记过程和清除过程就是标记 - 清除算法,不过对一块内存多次执行标记 - 清除算法后,会产生大量不连续的内存碎片。而碎片过多会导致大对象无法分配到足够的连续内存, - 2.标记 - 整理

这个标记过程仍然与标记 - 清除算法里的是一样的,但后续步骤不是直接对可回收对象进行清理,而是让所有存活的对象都向一端移动,然后直接清理掉端边界以外的内存
- 1.标记 - 清除算法
全停顿
JavaScript 是运行在主线程之上的,一旦执行垃圾回收算法,都需要将正在执行的 JavaScript 脚本暂停下来,待垃圾回收完毕后再恢复脚本执行。我们把这种行为叫做全停顿(Stop-The-World)。
-
新生代
V8 在新生代堆的垃圾回收中,因其空间较小,且存活对象较少,所以全停顿的影响不大,
-
老生代
因老生代堆的占用空间大,回收过程占用主线程时间久,全停顿影响较大,所以得采取增量标记算法。

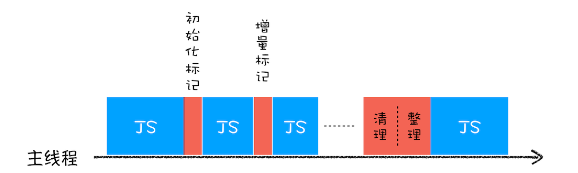
使用增量标记算法,可以把一个完整的垃圾回收任务拆分为很多小的任务,这些小的任务执行时间比较短,可以穿插在其他的 JavaScript 任务中间执行,这样当执行上述动画效果时,就不会让用户因为垃圾回收任务而感受到页面的卡顿了。
总结
栈的垃圾回收通过ESP
堆的垃圾回收
堆分为
1. 新生代 :存轻量级,活动频繁的数据,副垃圾处理器处理
2. 老生代 :重量级,存活时间久的数据,主垃圾处理器处理
标记
清除























 1673
1673











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








