在项目中给button设置了type=wraning
在项目中的颜色:

在element ui中的颜色:

明显不是一个颜色
首先 先看是不是被其他框架的样式覆盖了 比如说vuetify,详细看这篇文章:
https://juejin.cn/post/6897775896561156104
如果不是被其他框架样式覆盖
接下来看main.js中是如何引入element ui的
一般项目都是引入这两个
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
这样是没问题的
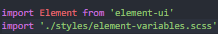
但是有的项目是从网上拉下来的,他在main.js中是这样引入的

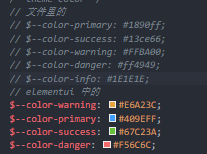
按照路径找到对应的scss文件

将文件里的button按钮颜色改为elementui中的即可






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








