利用laravel框架实现一个具体的应用
首先打开laragon,打开start all,当中此界面出现时即可。

点击quick app -laravel

下载可能需要几分钟。
然后在laragon中右键数据库,找到www,点击前面自己创建的名字。

在php中打开刚才创建的项目后在resources/views下创建todos存放视图。
创建index.blade.php。
@extends('layouts.app')
@section('title', 'TODO LIST')
@section('content')
<h1 class="text-center my-5">Todo Page</h1>
<div class="row justify justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">
Todo List
</div>
<div class="card-body">
<ul class="list-group">
@foreach($todos ?? '' as $todo)
<li class="list-group-item">
<span @if($todo->is_completed) style="text-decoration: line-through"@endif>
{{$todo->name}}
</span>
{{-- {{$todo->name}}
@if($todo->is_completed)
<span class="badge badge-pill badge-success">已完成</span>
@else
<span class="badge badge-pill badge-secondary">未完成</span>
@endif --}}
<a class="btn btn-primary float-right" href="/todos/{{$todo->id}}">View</a>
<form action="/todos/{{$todo->id}}" method="post"
class="d-inline-block float-right mr-2">
@method('delete')
@csrf
<button type="submit" class="btn btn-danger">Delete</button>
</form>
@if(!$todo->is_completed)
<form action="/todos/{{$todo->id}}/completed" method="post"
class="d-inline-block float-right mr-2">
@method('patch')
@csrf
<button type="submit" class="btn btn-warning">Complete</button>
</form>
@endif
</li>
@endforeach
</ul>
</div>
</div>
</div>
</div>
@endsection
创建show.blade.php是用来展示单个资源的。
```php
@extends('layouts.app')
@section('title', 'TODO SHOW')
@section('content')
<h1 class="text-center my-5">{{$todo->name}}</h1>
<div class="row justify justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header font-weight-bold d-flex align-items-center justify-content-between">
Detail
@if($todo->is_completed)
<span class="badge badge-pill badge-success float-right">已完成</span>
@else
<span class="badge badge-pill badge-danger float-right">未完成</span>
@endif
</div>
<div class="card-body">
{{$todo->description}}
</div>
<div class="card-footer">
<a href="/todos/{{$todo->id}}/edit" class="btn btn-block btn-outline-success">Edit</a>
</div>
</div>
</div>
</div>
@endsection
创建layouts目录,并在layouts创建app.blade.php。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta content="width=device-width, initial-scale=1 shrink-to-fit=no" name="viewport">
<title>@yield('ShumiYakult')</title>
<!-- Fonts -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
</head>
<body>
<nav class=" navbar fixed-top navbar-expand-lg navbar-dark bg-primary">
<a class="navbar-brand" href="/">TODOS APP</a>
<button class="navbar-toggler d-lg-none" type="button"
data-toggle="collapse" data-target="#collapsibleNavId"
aria-controls="collapsibleNavId"
aria-expanded="false" aria-label="Toggle navigation">
</button>
<div class="collapse navbar-collapse" id="collapsibleNavId">
<ul class="navbar-nav mr-auto mt-2 mt-lg-0">
<li class="nav-item active">
<a class="nav-link" href="/">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="/todos">Todos</a>
</li>
<li class="nav-item">
<a class="nav-link" href="/todos/create">Create</a>
</li>
</ul>
</div>
</nav>
<div class="container pt-5">
@if(session()->has('success-info'))
<div class="pt-sm-3">
<div class="alert alert-success mt-2" role="alert">
{{session('success-info')}}
</div>
</div>
@endif
@yield('content')
</div>
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
</body>
</html>
创建编辑页edit.blade.php
```php
@section('title', 'TODO EDIT')
@section('content')
<h1 class="text-center my-5">EDIT TODO</h1>
<div class="row justify justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">
EDIT
</div>
<div class="card-body">
<form action="/todos/{{$todo->id}}" method="post">
@csrf
<div class="form-group">
<label for="name">Name</label>
<input type="text" name="name" id="name" value="{{$todo->name}}"
class="form-control @error('name') is-invalid @enderror">
@error('name')
<div class="invalid-feedback">
{{$message}}
</div>
@enderror
</div>
<div class="form-group">
<label for="description">Description</label>
<textarea name="description" id="description" rows="3" class="form-control
@error('description') is-invalid @enderror">
{{$todo->description}}</textarea>
@error('description')
<div class="invalid-feedback">
{{$message}}
</div>
@enderror
</div>
<button type="submit" class="btn btn-primary float-right">Submit</button>
</form>
</div>
</div>
</div>
</div>
@endsection
创建creat.blade.php
@extends('layouts.app')
@section('title', 'TODO CREATE')
@section('content')
<h1 class="text-center my-5">CREATE A NEW TODO</h1>
<div class="row justify justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">
New
</div>
<div class="card-body">
<form action="/todos" method="post">
@csrf
<div class="form-group">
<label for="name">Name</label>
<input type="text" name="name" id="name" class="form-control
@error('name') is-invalid @enderror">
<div class="invalid-feedback">
{{$message}}
</div>
@enderror
</div>
<div class="form-group">
<label for="description">Description</label>
<textarea name="description" id="description" rows="3" class="form-control
@error('description') is-invalid @enderror"></textarea>
@error('description')
<div class="invalid-feedback">
{{$message}}
</div>
@enderror
</div>
<button type="submit" class="btn btn-primary float-right">Submit</button>
</form>
</div>
</div>
</div>
</div>
@endsection
在http/controller中建立todocontroller控制器
namespace App\Http\Controllers;
use App\Todo;
use Illuminate\Http\Request;
class TodoController extends Controller
{
//
public function index()
{
$todos = Todo::query()->orderByDesc('created_at')->get();
//$todos = Todo::all();//取得模型中的所有数据
//$items = Todo::all();
//return view('todos.index');
return view('todos.index')->with(['todos' => $todos]);//将数据送给视图
}
public function show(Todo $todo)
{
//dd($todoId);
//$todo = Todo::findOrFail($todoId);
//return $todo;
return view('todos.show')->with(['todo'=> $todo]);
}
public function create()
{
return view('todos.create');
}
public function store(Request $request)
{
$request->validate([
'name' => 'required|min:3|max:20',
'description' => 'required'
]);
$name = $request->get('name');
$description = $request->get('description');
$todo = new Todo();
$todo->name = $name;
$todo->description = $description;
$todo->save();
$request->session()->flash('success-info', 'Create successful!');
return redirect('/todos');
}
public function edit(Todo $todo)
{
//dd($todoId);
//$todo = Todo::findOrFail($todoId);
//return $todo;
return view('todos.edit')->with(['todo'=> $todo]);
}
public function update(Todo $todo, Request $request)
{
$request->validate([
'name' => 'required|min:3|max:50',
'description' => 'required'
]);
$name = $request->get('name');
$description = $request->get('description');
//$todo = Todo::findOrFail($todoId);
$todo->name = $name;
$todo->description = $description;
$todo->save();
$request->session()->flash('success-info', 'Update successful!');
return redirect("/todos/{$todo->id}");
}
public function destroy(Todo $todo, Request $request)
{
//$todo = Todo::findOrFail($todoId);
try{
$todo->delete();
}catch (\Exception $exception){
dd($exception);
}
$request->session()->flash('success-info', 'Delete successful!');
return redirect('/todos');
}
public function complete(Todo $todo)
{
$todo->is_completed = true;
$todo->save();
return redirect('/todos');
}
}
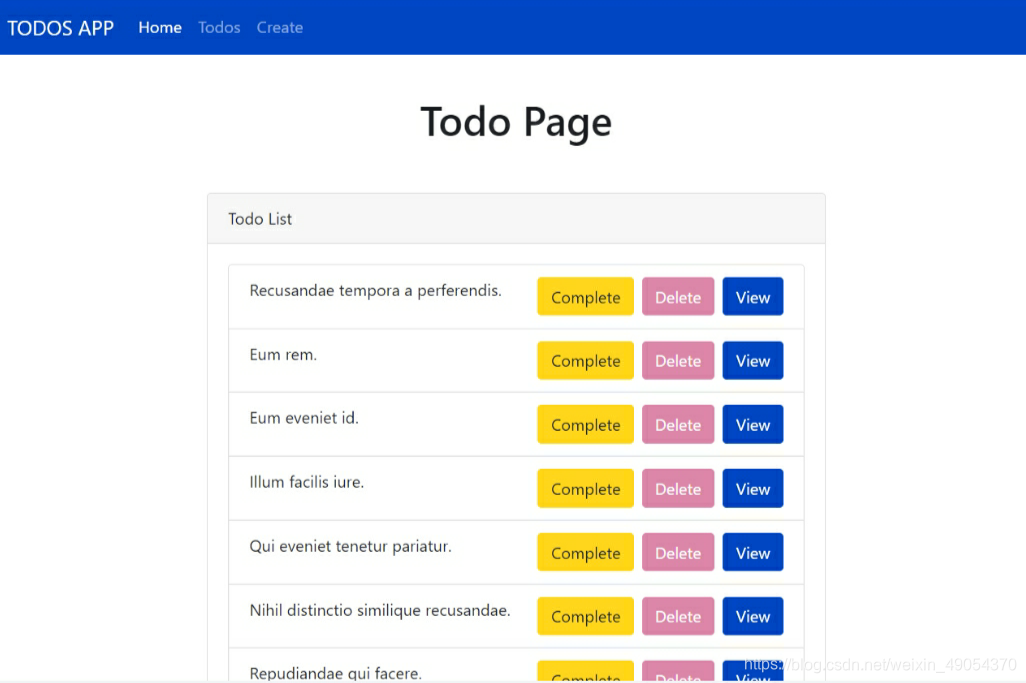
运行结果如下
























 491
491

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








