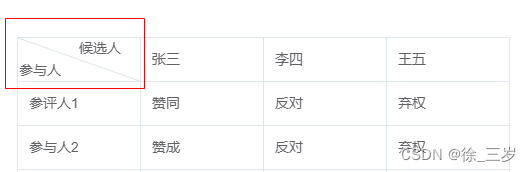
效果

实现
html部分
<table border="1">
<tr>
<td>
<span class="span-5 span-left">参与人</span>
<span class="span-5 span-right">候选人</span>
</td>
</tr>
</table>
css部分
<style>
#lineTd {
position: relative;
background: #fff
url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiPjxsaW5lIHgxPSIwIiB5MT0iMCIgeDI9IjEwMCUiIHkyPSIxMDAlIiBzdHJva2U9IiNkZmU2ZWMiIHN0cm9rZS13aWR0aD0iMSIvPjwvc3ZnPgo=)
no-repeat 100% center;
}
.cell {
width: 120px;
// width: 150px;
padding: 10px;
box-sizing: border-box;
}
.span-5 {
display: inline-block;
width: 50%;
}
.span-left {
position: absolute;
bottom: 0;
}
.span-right {
position: absolute;
top: 0;
right: 0;
}
</style>
其中PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiPjxsaW5lIHgxPSIwIiB5MT0iMCIgeDI9IjEwMCUiIHkyPSIxMDAlIiBzdHJva2U9IiNkZmU2ZWMiIHN0cm9rZS13aWR0aD0iMSIvPjwvc3ZnPgo=是base64加密后的代码
解密后:
<svg xmlns="http://www.w3.org/2000/svg" width="100%" height="100%"><line x1="0" y1="0" x2="100%" y2="100%" stroke="#dfe6ec" stroke-width="1"/></svg>
代码中的#dfe6ec是颜色,支持16进制颜色编码,修改颜色后,重新base64加密替换原来的加密代码即可。























 1902
1902











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








