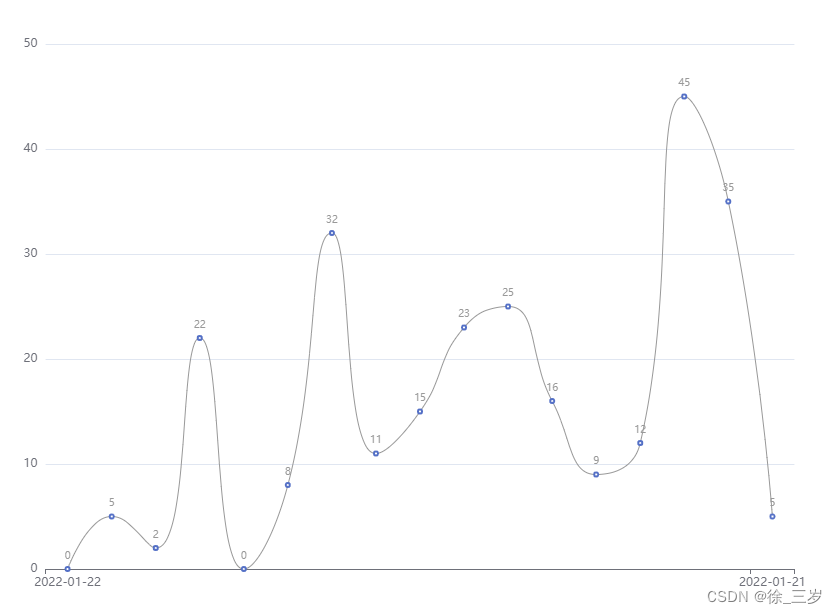
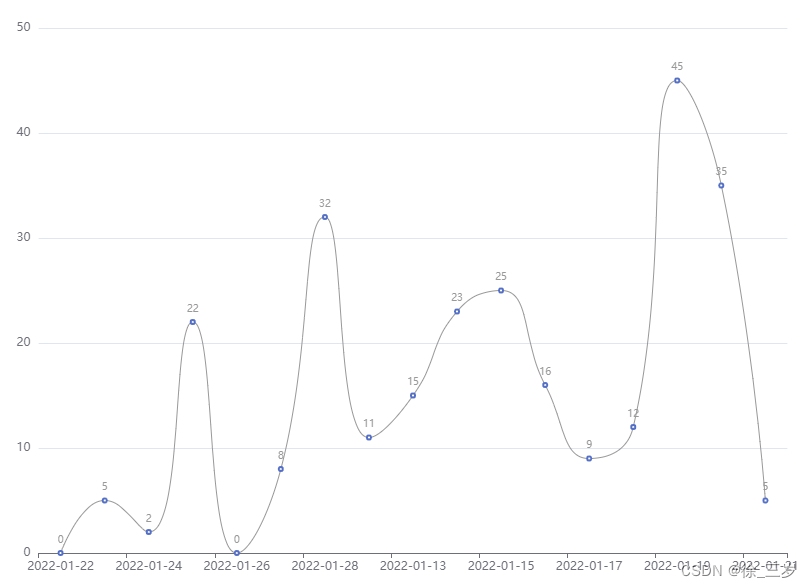
实现效果

原效果

实现代码
let dataList = [
{
date: '2022-01-22',
type: 0,
},
{
date: '2022-01-23',
type: 5
},
{
date: '2022-01-24',
type: 2,
},
{
date: '2022-01-25',
type: 22,
},
{
date: '2022-01-26',
type: 0,
},
{
date: '2022-01-27',
type: 8
},
{
date: '2022-01-28',
type: 32,
},
{
date: '2022-01-29',
type: 11
},
{
date: '2022-01-13',
type: 15
},
{
date: '2022-01-14',
type: 23
},
{
date: '2022-01-15',
type: 25
},
{
date: '2022-01-16',
type: 16,
},
{
date: '2022-01-17',
type: 9
},
{
date: '2022-01-18',
type: 12,
},
{
date: '2022-01-19',
type: 45
},
{
date: '2022-01-20',
type: 35
},
{
date: '2022-01-21',
type: 5
},
];
let arrdate = [];
let arrtype = [];
dataList.map((item) => {
arrdate.push(item.date);
arrtype.push(item.type);
});
option = {
xAxis: {
type: 'category',
data: arrdate,
show:true,
axisLabel:{
interval:dataList.length-2
}
},
yAxis: {
type: 'value',
show:true,
},
series: [
{
data: arrtype,
smooth: true,
type: 'line',
itemStyle: {
normal: {
label: {
show: true,
color: '#999', //文字颜色
fontStyle: 'normal', //italic斜体 oblique倾斜
fontWeight: 'normal', //文字粗细bold bolder lighter 100 | 200 | 300 | 400...
fontSize: 10, //字体大小
},
lineStyle: {
// 属性lineStyle控制线条样式
color: '#989898',
width: 1,
type: 'solid',
},
},
},
},
],
};
实现思路
xAxis: {
axisLabel:{
interval:dataList.length-2
}
},
xAxis.axisLabel.interval
坐标轴刻度标签的显示间隔,
默认会采用标签不重叠的策略间隔显示标签。
可以设置成 0 强制显示所有标签。
如果设置为 1,表示『隔一个标签显示一个标签』,如果值为 2,表示隔两个标签显示一个标签,以此类推。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








