WXML 模板语法
1、数据绑定
1.1、数据绑定的基本原则
- ① 在 data 中定义数据
- ② 在 WXML 中使用数据
1.2、在 data 中定义页面的数据
在页面对应的 .js 文件中,把数据定义到 data 对象中即可:
Page({
data: {
//字符串数据
info:'init data'
},
});
1.3、Mustache 语法的格式
把data中的数据绑定到页面中渲染,使用 Mustache 语法(双大括号)将变量包起来即可。语法格式为:
<!--index.wxml-->
<view>
{{绑定的数据名称}}
</view>
1.4、 Mustache 语法的应用场景
Mustache 语法的主要应用场景如下:
- 绑定内容
- 绑定属性
- 运算(三元运算、算术运算等)
1.5、 动态绑定内容
页面的数据如下:
Page({
data: {
info:'你好啊,4月1号,愚人节!'
},
})
<!--index.wxml-->
<view>
{{info}}
</view>

1.6、动态绑定属性
页面的数据如下:
Page({
data: {
info:'你好啊,4月1号,愚人节!',
lyf:'/images/lyf01.jpeg'
},
})
<image src="{{lyf}}"></image>

1.7、 三元运算
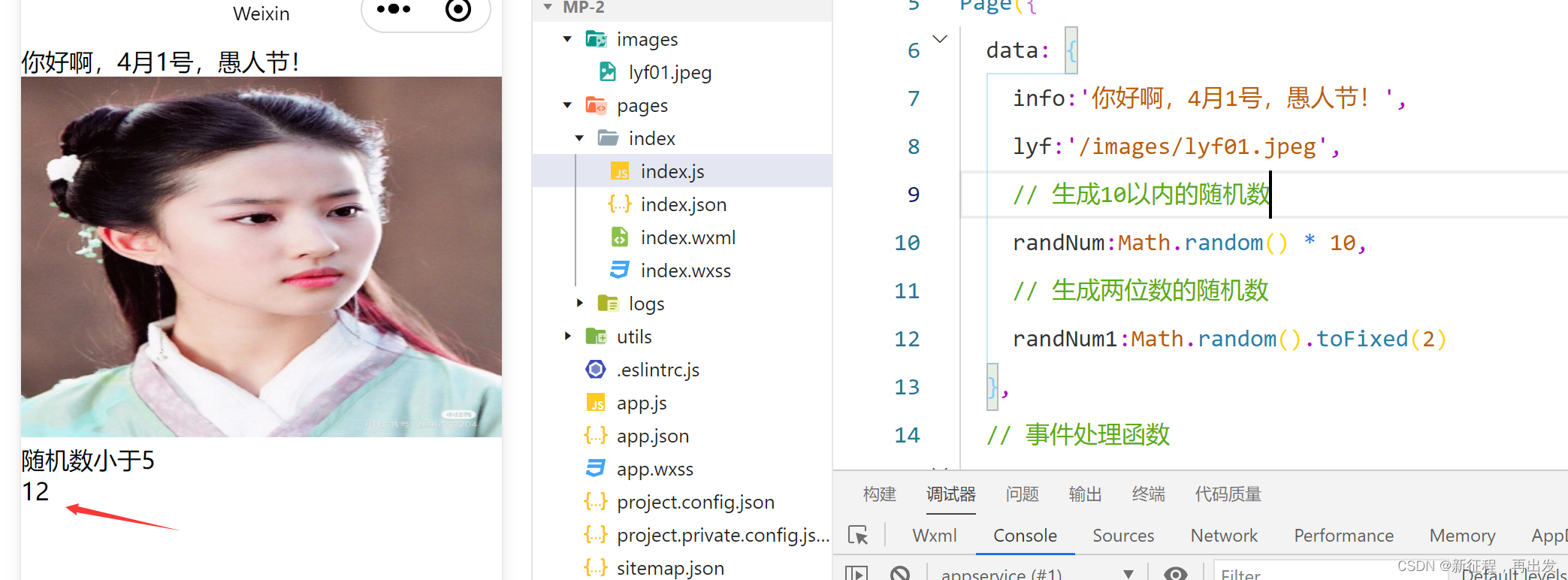
页面的数据如下:
Page({
data: {
// 生成10以内的随机数
randNum:Math.random() * 10
},
})
<view>
{{randNum >= 5 ? "随机书大于等于5" : "随机数小于5"}}
</view>

1.8、算数运算
页面的数据如下:
// 生成两位数的随机数
randNum1:Math.random().toFixed(2)
<view>
{{randNum1 * 100}}
</view>

2、事件绑定
2.1、 什么是事件
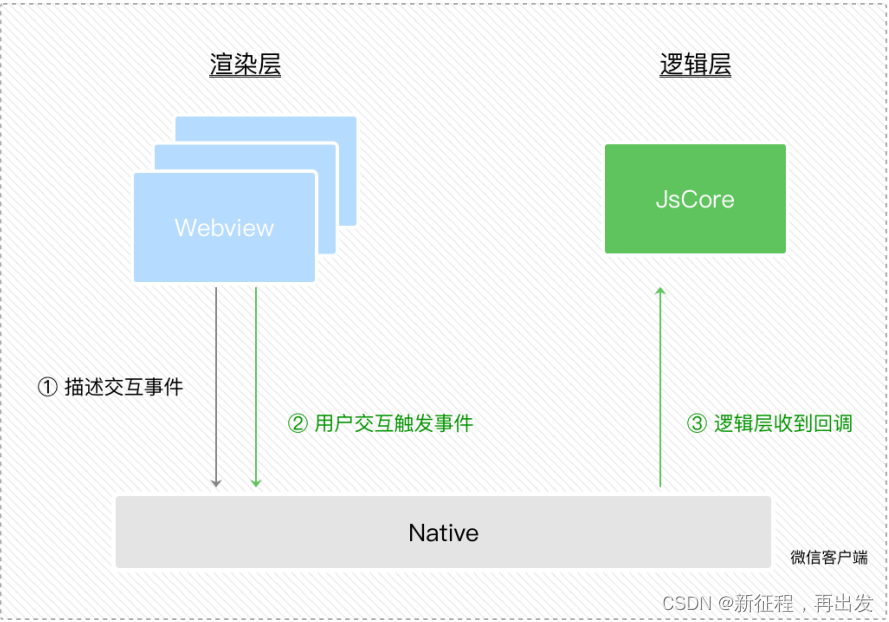
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理。

2.2、小程序中常用的事件
- tap :
- 绑定方式:bindtap 或 bind:tap
- 事件描述:手指触摸后马上离开,类似于 HTML 中的 click 事件
- input :
- 绑定方式:bindinput 或 bind:input
- 事件描述:文本框的输入事件
- change :
- 绑定方式:bindchange 或 bind:change
- 事件描述:状态改变时触发
2.3、事件对象的属性列表
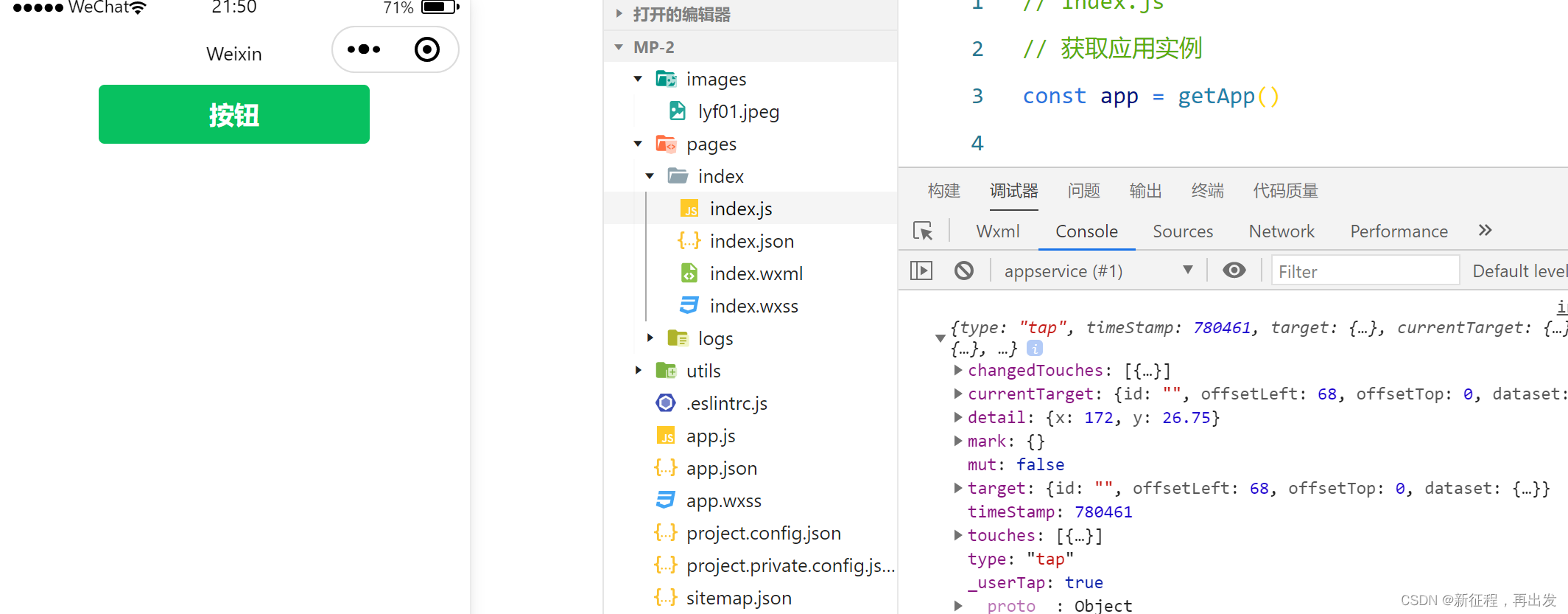
当事件回调触发的时候,会收到一个事件对象 event,它的详细属性如下表所示:
- type:String类型, 事件类型。
- timeStamp: Integer类型 , 页面打开到触发事件所经过的毫秒数。
- target: Object类型,触发事件的组件的一些属性值集合。
- currentTarget: Object类型, 当前组件的一些属性值集合。
- detail: Object类型, 额外的信息。
- touches: Array类型, 触摸事件,当前停留在屏幕中的触摸点信息的数组。
- changedTouches: Array类型, 触摸事件,当前变化的触摸点信息的数组。
2.4、 target 和 currentTarget 的区别
target 是触发该事件的源头组件,而 currentTarget 则是当前事件所绑定的组件。举例如下:
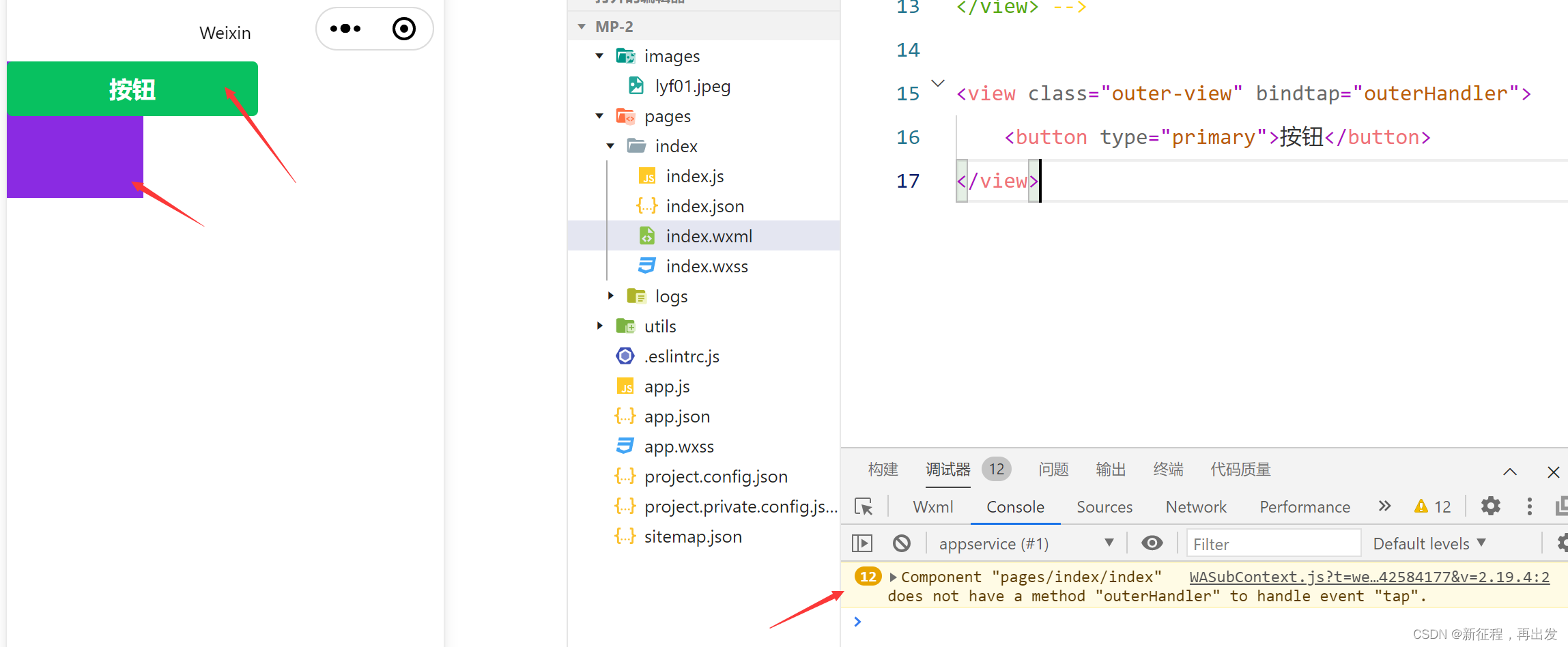
点击内部的按钮时,点击事件以冒泡的方式向外扩散,也会触发外层 view 的 tap 事件处理函数。
此时,对于外层的 view 来说:
- e.target 指向的是触发事件的源头组件,因此,e.target 是内部的按钮组件
- e.currentTarget 指向的是当前正在触发事件的那个组件,因此,e.currentTarget 是当前的 view 组件。

2.5、 bindtap 的语法格式
在小程序中,不存在 HTML 中的 onclick 鼠标点击事件,而是通过 tap 事件来响应用户的触摸行为。
- 通过 bindtap,可以为组件绑定 tap 触摸事件,语法如下:
<button bindtap="btnTapHandler" type="primary">按钮</button>
Pages({
btnTapHandler(e){
console.log(e);
},
})

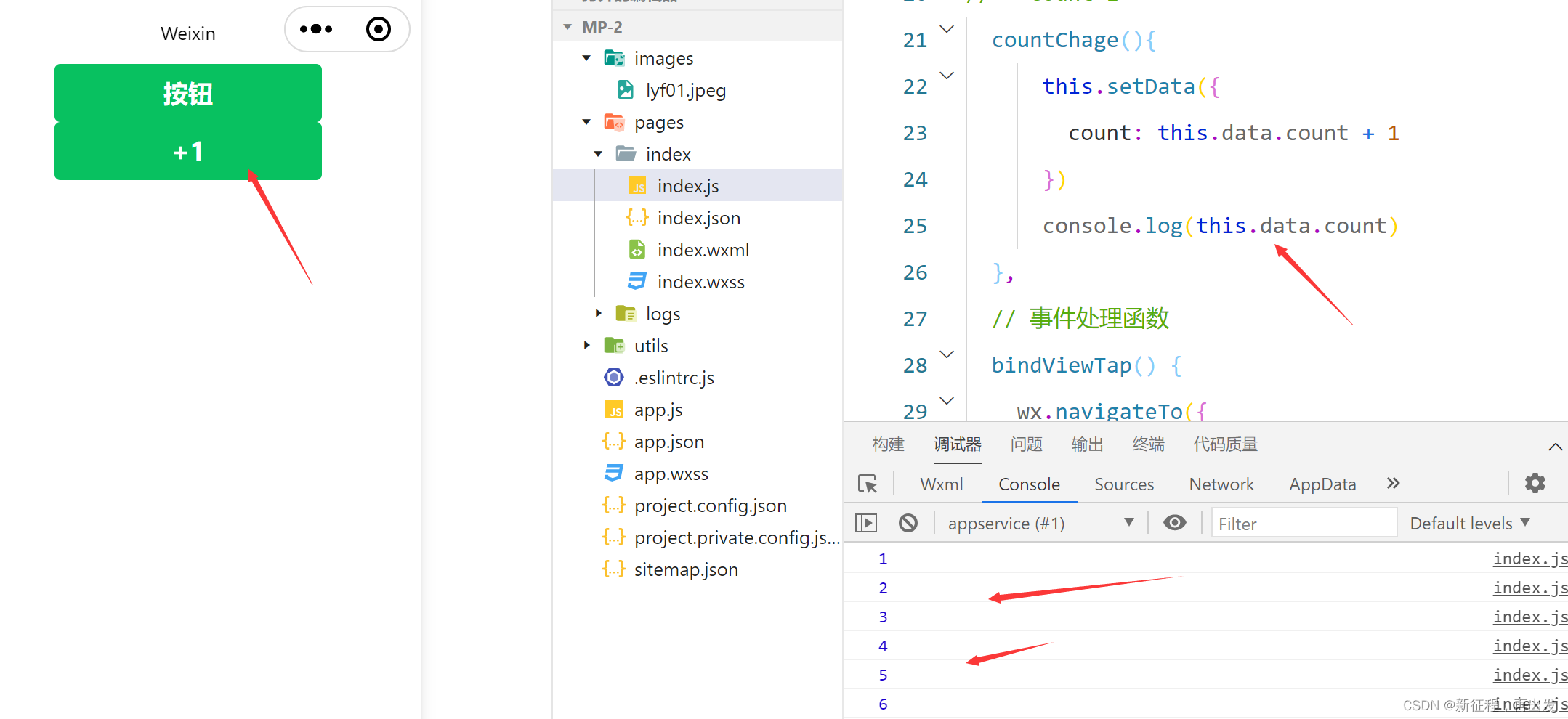
2.6、 在事件处理函数中为 data 中的数据赋值
通过调用 this.setData(dataObject) 方法,可以给页面 data 中的数据重新赋值,示例如下:
<button bindtap="countChage" type="primary">+1</button>
Pages({
data: {
count: 0
},
// count+1
countChage(){
this.setData({
count: this.data.count + 1
})
console.log(this.data.count)
},
})

2.7、 事件传参
小程序中的事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数。例如,下面的代码将不能正常工作
<button bindtap="tapHandler(123)"></button>
因为小程序会把 bindtap 的属性值,统一当作事件名称来处理,相当于要调用一个名称为 tapHandler(123) 的事件处理函数。
可以为组件提供 data-* 自定义属性传参,其中 * 代表的是参数的名字,示例代码如下:
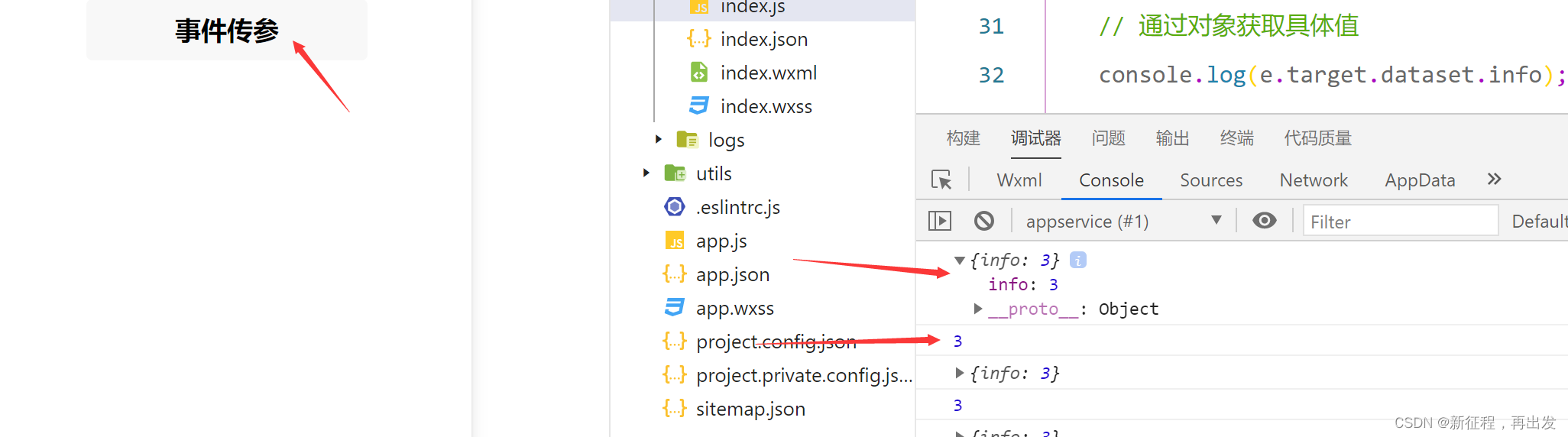
<button bindtap="tapHandler" data-info="{{3}}">事件传参</button>
最终:
- info 会被解析为参数的名字
- 数值 3 会被解析为参数的值
在事件处理函数中,通过 event.target.dataset.参数名 即可获取到具体参数的值,示例代码如下:
Pages({
tapHandler(e){
// dataset是对象
console.log(e.target.dataset);
// 通过对象获取具体值
console.log(e.target.dataset.info);
},
})

2.8、bindinput 的语法格式
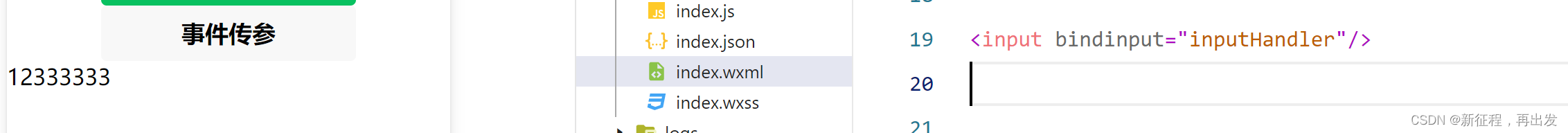
在小程序中,通过 input 事件来响应文本框的输入事件,语法格式如下:
- 通过 bindinput,可以为文本框绑定输入事件:
<input bindinput="inputHandler"><input>
- 在页面的 .js 文件中定义事件处理函数:

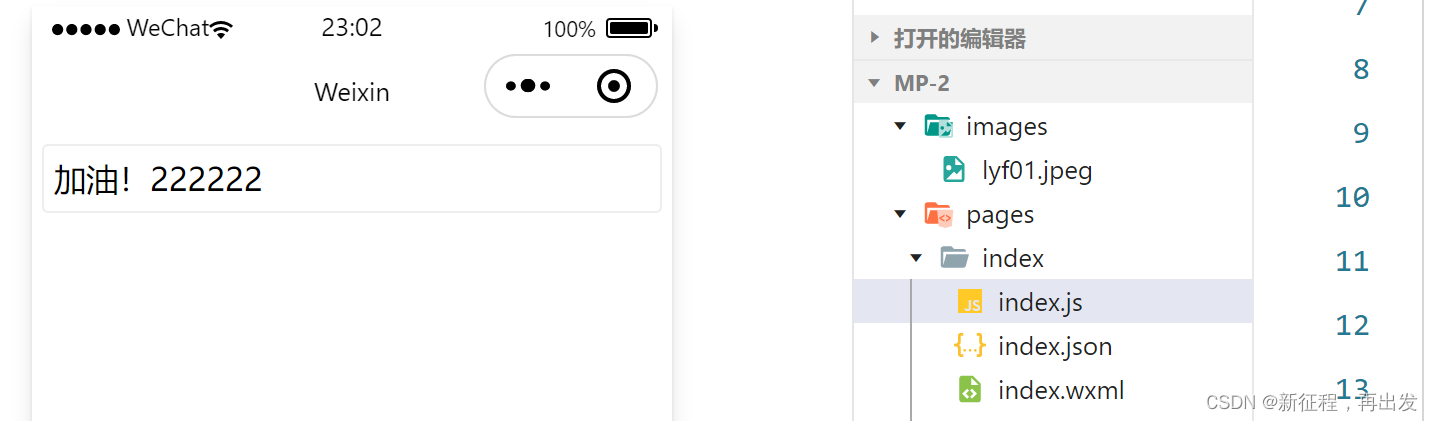
2.9、实现文本框和 data 之间的数据同步
实现步骤:
- 定义数据
- 渲染结构
- 美化样式
- 绑定 input 事件处理函数
定义数据:
Page({
data: {
msg: "加油!"
},
})
渲染结构:
<input value="{{msg}}" bindinput="inpHandler"/>
美化样式:
input{
border: 1px solid #eee;
padding: 5px;
margin: 5px;
border-radius: 3px;
}
绑定 input 事件处理函数:
Pages({
data: {
msg: '加油!'
}
inpHandler(e){
this.setData({
msg: e.detail.value
})
// console.log(msg);
},
})

3、条件渲染
3.1、wx:if
在小程序中,使用 wx:if=“{{condition}}” 来判断是否需要渲染该代码块:
<view wx:if="{{condition}}">IF是否显示</view>
也可以用 wx:elif 和 wx:else 来添加 else 判断:
<view wx:if="{{type === 1}}">男</view>
<view wx:elif="{{type === 2}}">女</view>
<view wx:else>未知</view>
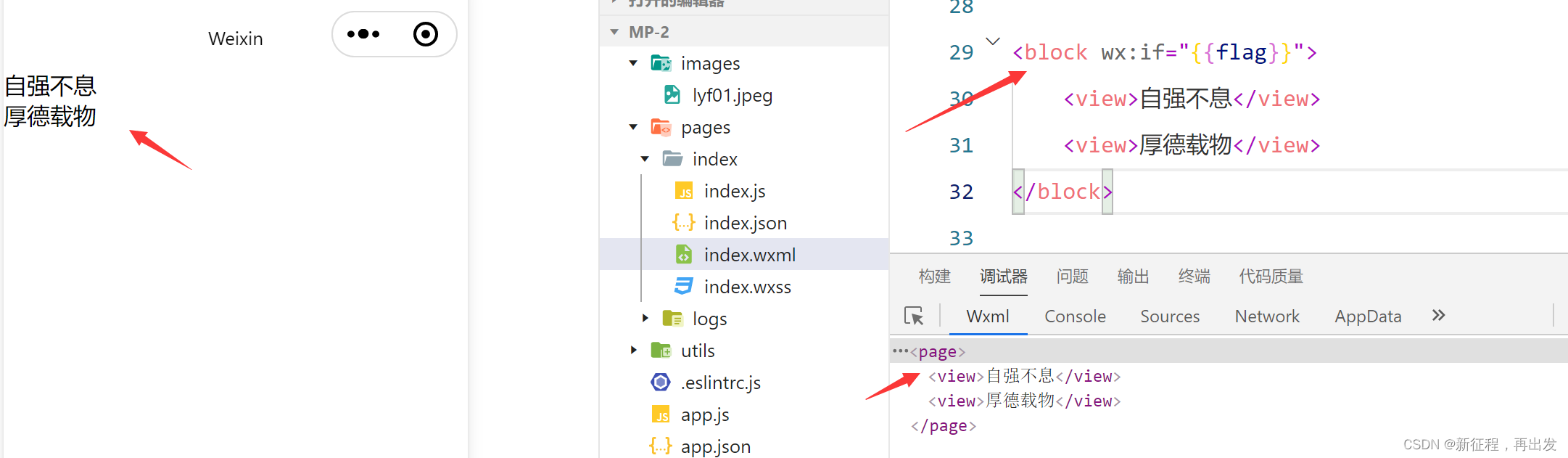
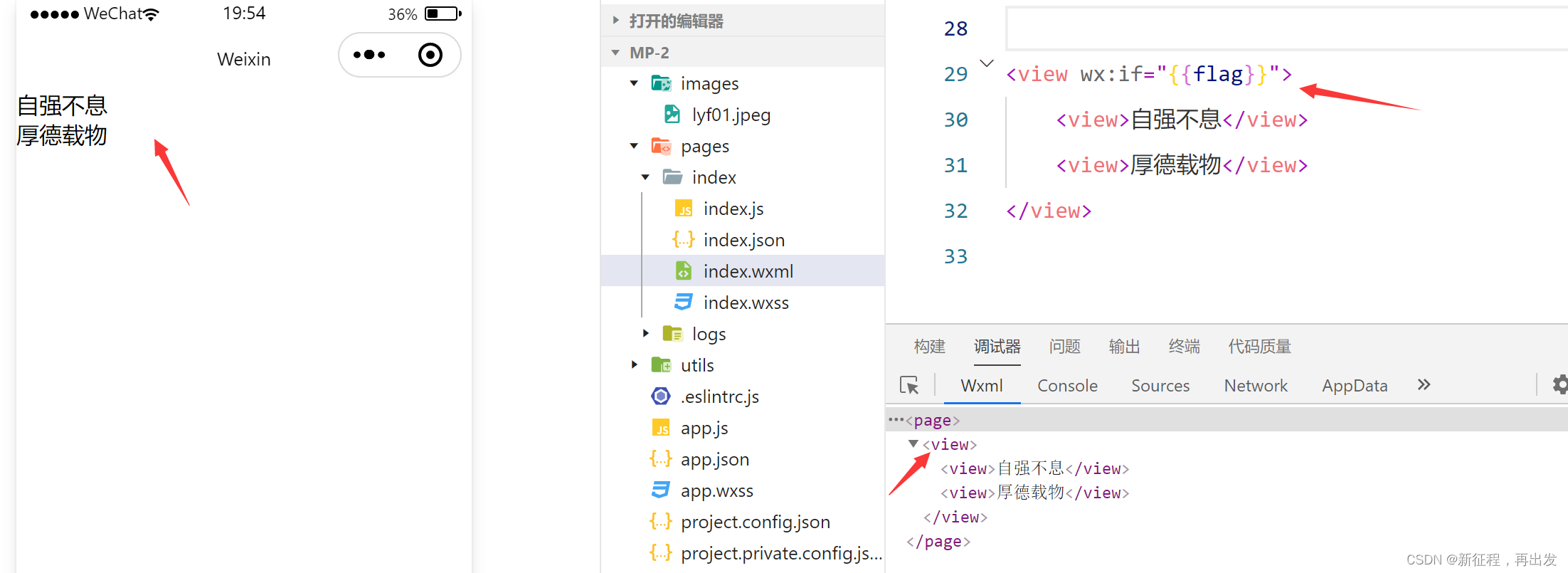
3.2、 结合 使用 wx:if
如果要一次性控制多个组件的展示与隐藏,可以使用一个 标签将多个组件包装起来,并在 标签上使用 wx:if 控制属性,示例如下:
<block wx:if="{{flag}}">
<view>自强不息</view>
<view>厚德载物</view>
</block>
注意: 并不是一个组件,它只是一个包裹性质的容器,不会在页面中做任何渲染。


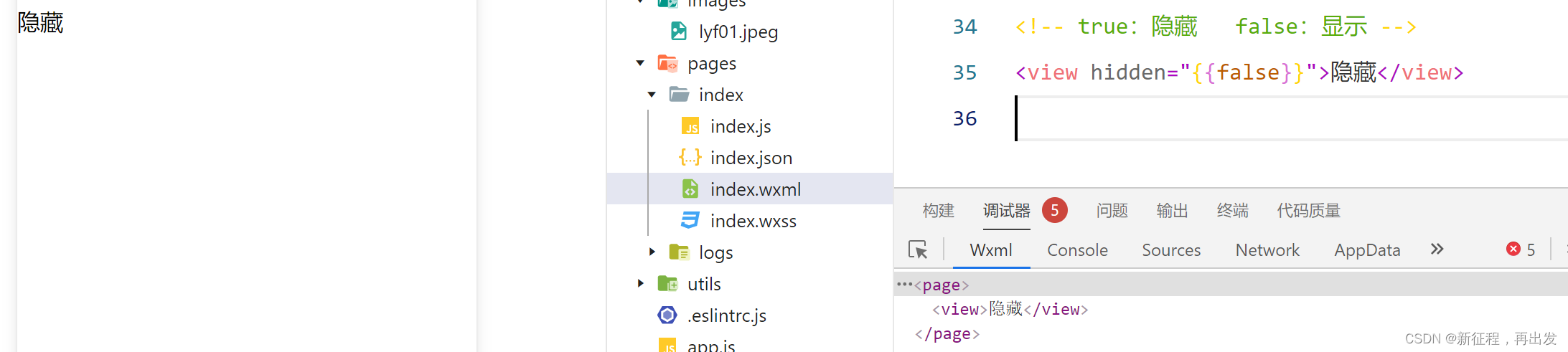
3.3、 hidden
在小程序中,直接使用 hidden=“{{ condition }}” 也能控制元素的显示与隐藏:
<!-- true:隐藏 false:显示 -->
<view hidden="{{false}}">隐藏</view>

3.4、wx:if 与 hidden 的对比
- 运行方式不同
- wx:if 以动态创建和移除元素的方式,控制元素的展示与隐藏。
- hidden 以切换样式的方式(display: none/block;),控制元素的显示与隐藏。
- 使用建议
- 频繁切换时,建议使用 hidden。
- 控制条件复杂时,建议使用 wx:if 搭配 wx:elif、wx:else 进行展示与隐藏的切换。
4、列表渲染
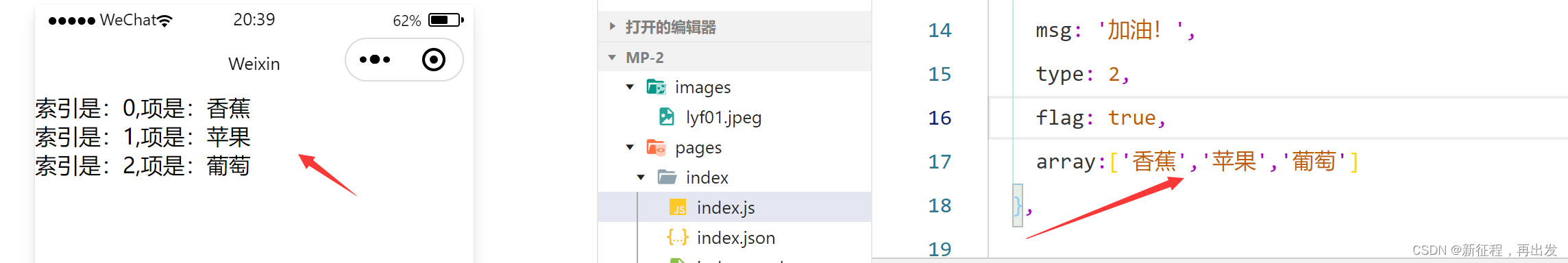
4.1、wx:for
通过 wx:for 可以根据指定的数组,循环渲染重复的组件结构,语法示例如下:
<view wx:for="{{array}}">
索引是:{{index}},项是:{{item}}
</view>

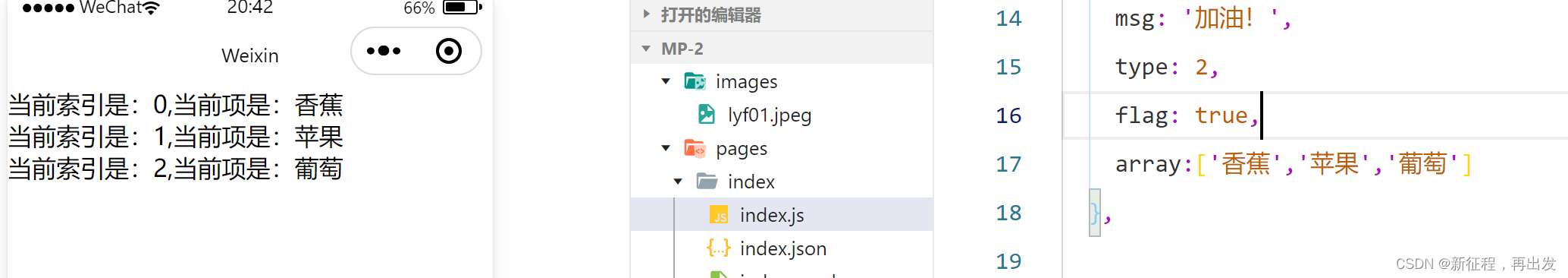
默认情况下,当前循环项的索引用 index 表示;当前循环项用 item 表示。
<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName">
当前索引是:{{idx}},当前项是:{{itemName}}
</view>

4.2、wx:key 的使用
类似于 Vue 列表渲染中的 :key,小程序在实现列表渲染时,也建议为渲染出来的列表项指定唯一的 key 值,从而提高渲染的效率,示例代码如下:
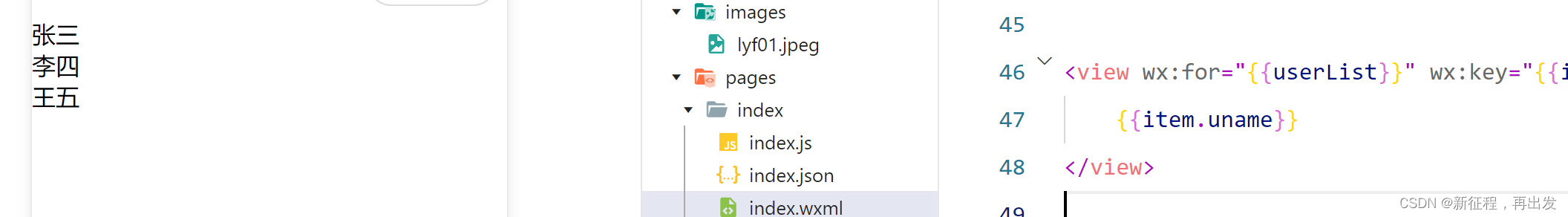
userList:[
{id: 1,uname: '张三'},
{id: 2,uname: '李四'},
{id: 3,uname: '王五'}
]
<view wx:for="{{userList}}" wx:key="{{id}}">
{{item.uname}}
</view>

WXSS 模板样式
1、什么是 WXSS
WXSS (WeiXin Style Sheets)是一套样式语言,用于美化 WXML 的组件样式,类似于网页开发中的 CSS。
2、WXSS 和 CSS 的关系
WXSS 具有 CSS 大部分特性,同时,WXSS 还对 CSS 进行了扩充以及修改,以适应微信小程序的开发。
与 CSS 相比,WXSS 扩展的特性有:
- rpx 尺寸单位
- @import 样式导入
3、rpx
3.1、什么是 rpx 尺寸单位
rpx(responsive pixel)是微信小程序独有的,用来解决屏适配的尺寸单位。
3.2、 rpx 的实现原理
rpx 的实现原理非常简单:鉴于不同设备屏幕的大小不同,为了实现屏幕的自动适配,rpx 把所有设备的屏幕,在宽度上等分为 750 份(即:当前屏幕的总宽度为 750rpx)。
- 在较小的设备上,1rpx 所代表的宽度较小。
- 在较大的设备上,1rpx 所代表的宽度较大。
小程序在不同设备上运行的时候,会自动把 rpx 的样式单位换算成对应的像素单位来渲染,从而实现屏幕适配。
3.3、 rpx 与 px 之间的单位换算*
在 iPhone6 上,屏幕宽度为375px,共有 750 个物理像素,等分为 750rpx。则:
- 750rpx = 375px = 750 物理像素
- 1rpx = 0.5px = 1物理像素
不同设备
- iPhone5: 1rpx = 0.42px ,1px = 2.34rpx
- iPhone6: 1rpx = 0.5px ,1px = 2rpx
- iPhone6 Plus: 1rpx = 0.552px ,1px = 1.81rpx
官方建议:开发微信小程序时,设计师可以用 iPhone6 作为视觉稿的标准。
开发举例:在 iPhone6 上如果要绘制宽100px,高20px的盒子,换算成rpx单位,宽高分别为 200rpx 和 40rpx。
4、样式导入
4.1、什么是样式导入
使用 WXSS 提供的 @import 语法,可以导入外联的样式表。
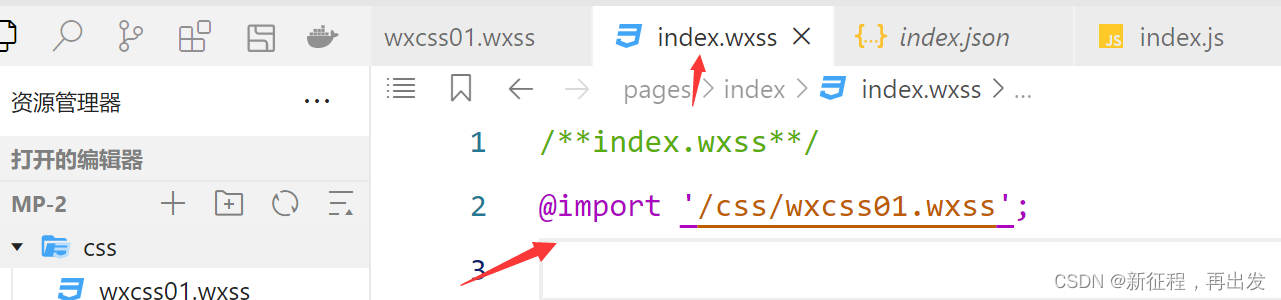
4.2、@import 的语法格式
@import 后跟需要导入的外联样式表的相对路径,用 ; 表示语句结束。示例如下:
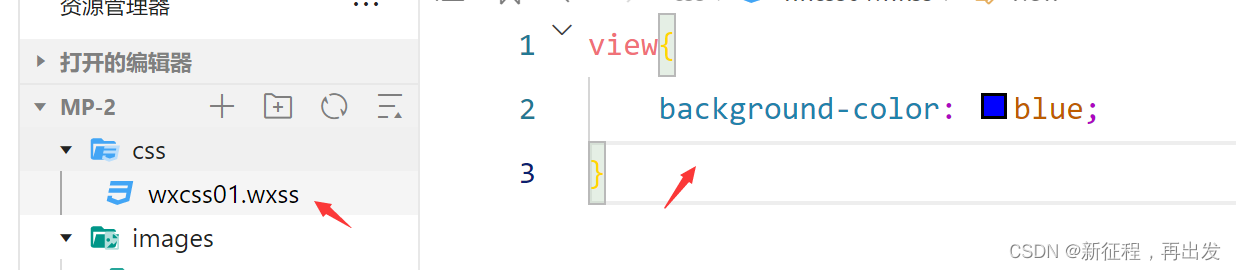
view{
background-color: blue;
}

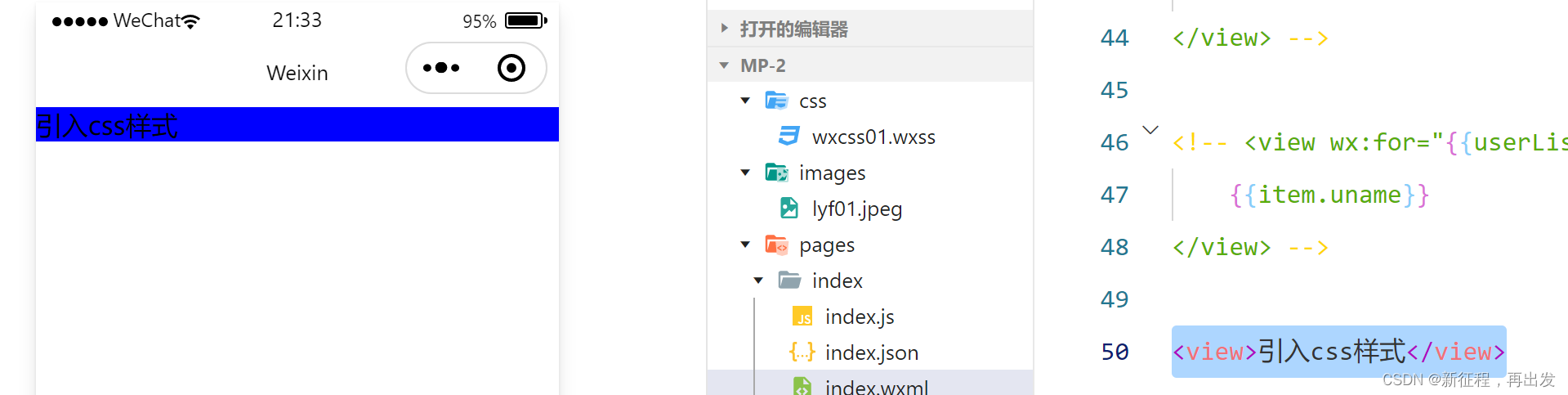
@import '/css/wxcss01.wxss';

<view>引入css样式</view>

5、全局样式和局部样式
5.1、全局样式
定义在 app.wxss 中的样式为全局样式,作用于每一个页面。
5.2、 局部样式
在页面的 .wxss 文件中定义的样式为局部样式,只作用于当前页面。
注意:
- 当局部样式和全局样式冲突时,根据就近原则,局部样式会覆盖全局样式
- 当局部样式的权重大于或等于全局样式的权重时,才会覆盖全局的样式
全局配置
1、 全局配置文件及常用的配置项
小程序根目录下的 app.json 文件是小程序的全局配置文件。常用的配置项如下:
- pages
- 记录当前小程序所有页面的存放路径
- window
- 全局设置小程序窗口的外观
- tabBar
- 设置小程序底部的 tabBar 效果
- style
- 是否启用新版的组件样式
2、window
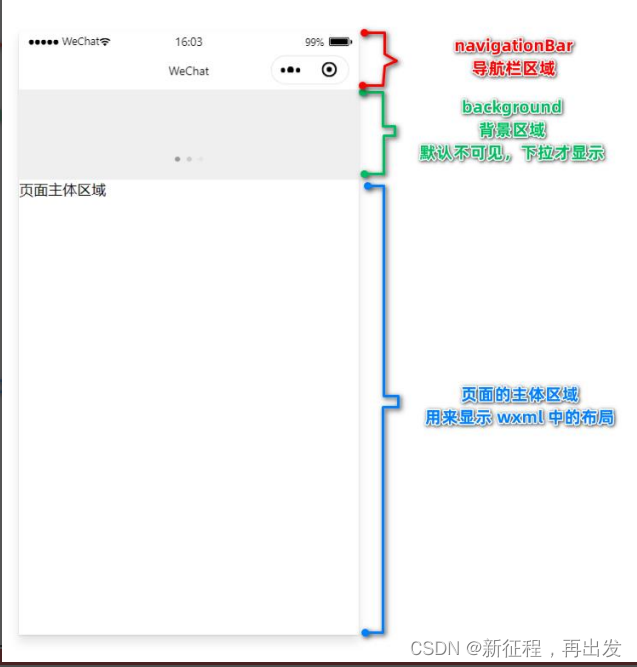
2.1、小程序窗口的组成部分

2.2、了解 window 节点常用的配置项

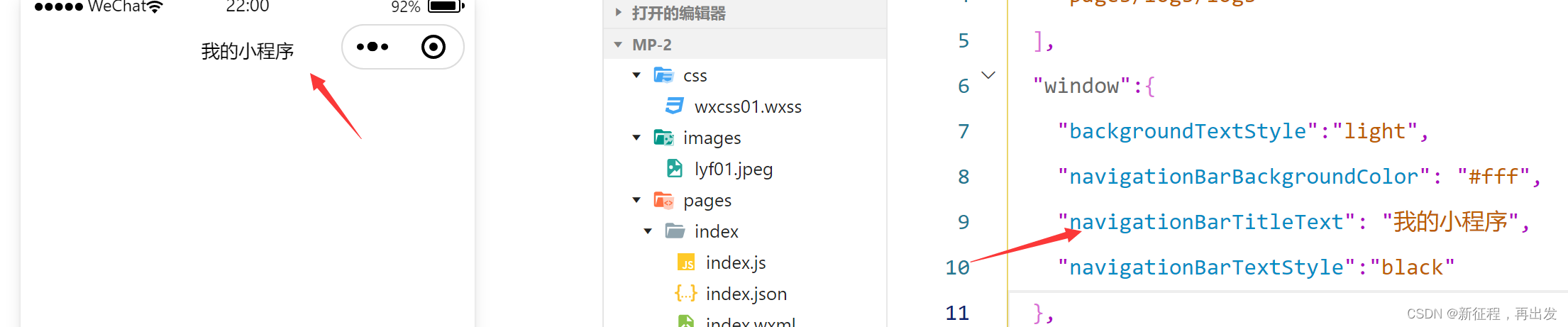
2.3、设置导航栏的标题
设置步骤:app.json -> window -> navigationBarTitleText
需求:把导航栏上的标题,从默认的 “WeChat”修改为“我的小程序”,效果如图所示:

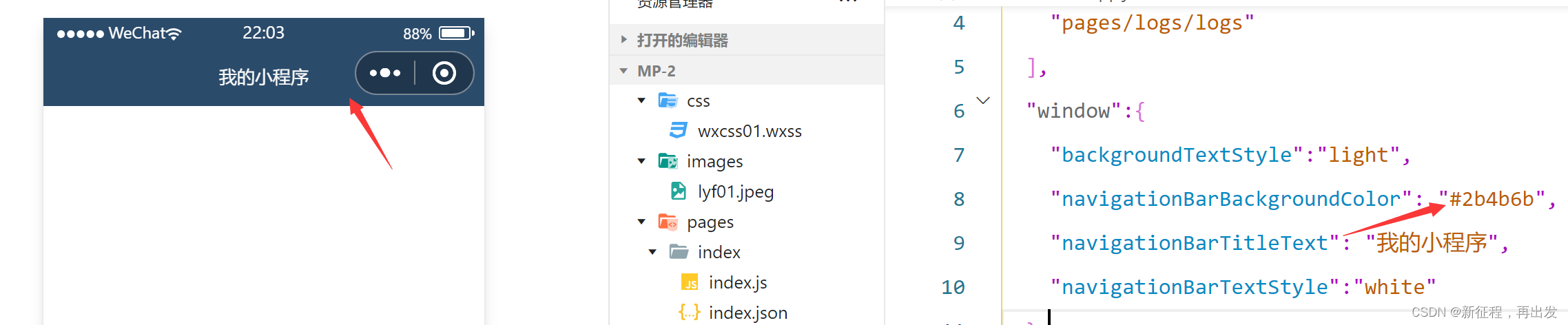
2.4、设置导航栏的背景色
设置步骤:app.json -> window -> navigationBarBackgroundColor
需求:把导航栏标题的背景色,从默认的 #fff 修改为 #eee ,效果如图所示:

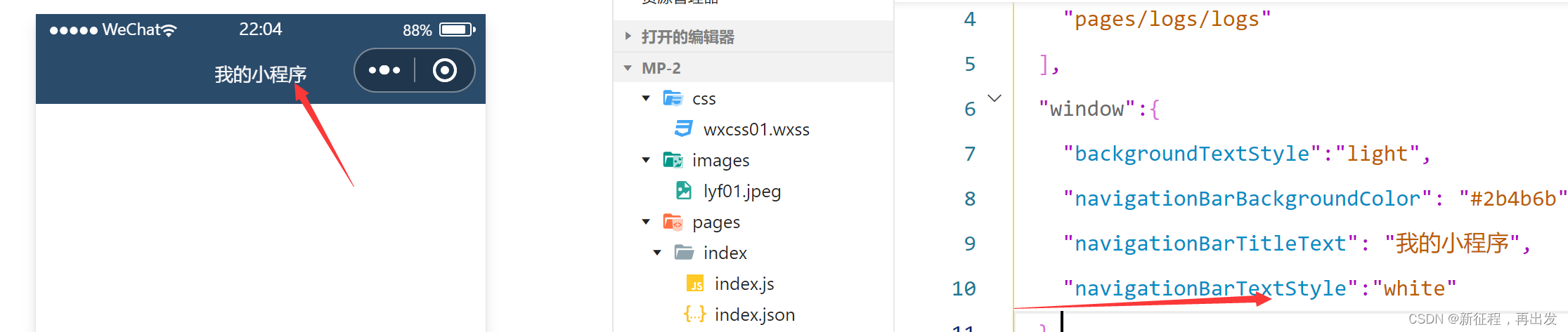
2.5、设置导航栏的标题颜色
设置步骤:app.json -> window -> navigationBarTextStyle
需求:把导航栏上的标题颜色,从默认的 black 修改为 white ,效果如图所示:

2.6、全局开启下拉刷新功能
概念:下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为。
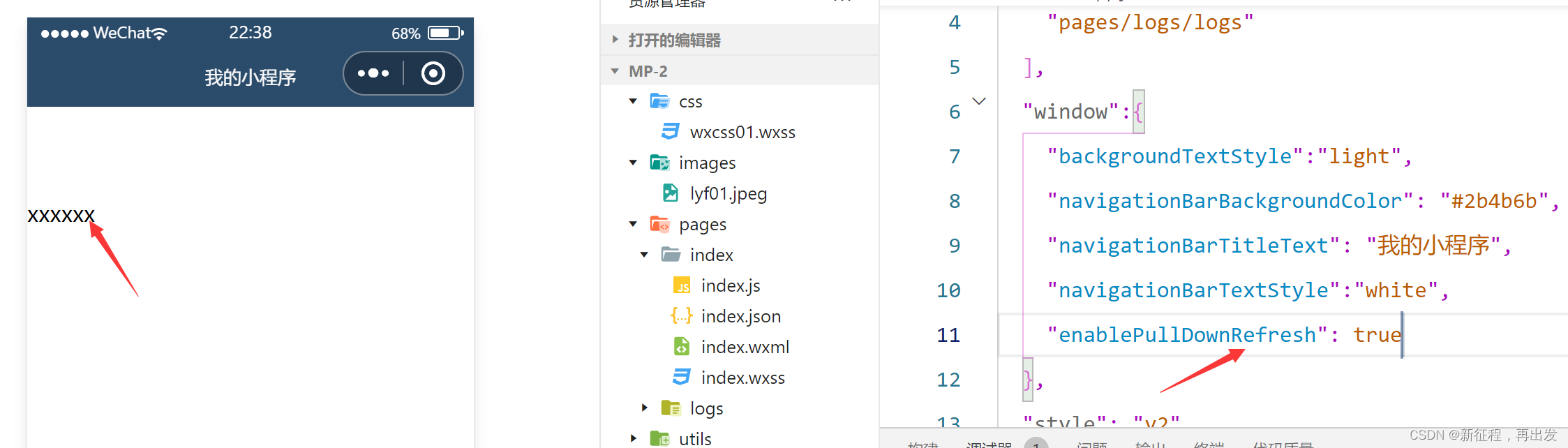
设置步骤:app.json -> window -> 把 enablePullDownRefresh 的值设置为 true。
注意:在 app.json 中启用下拉刷新功能,会作用于每个小程序页面!

2.7、设置下拉刷新时窗口的背景色
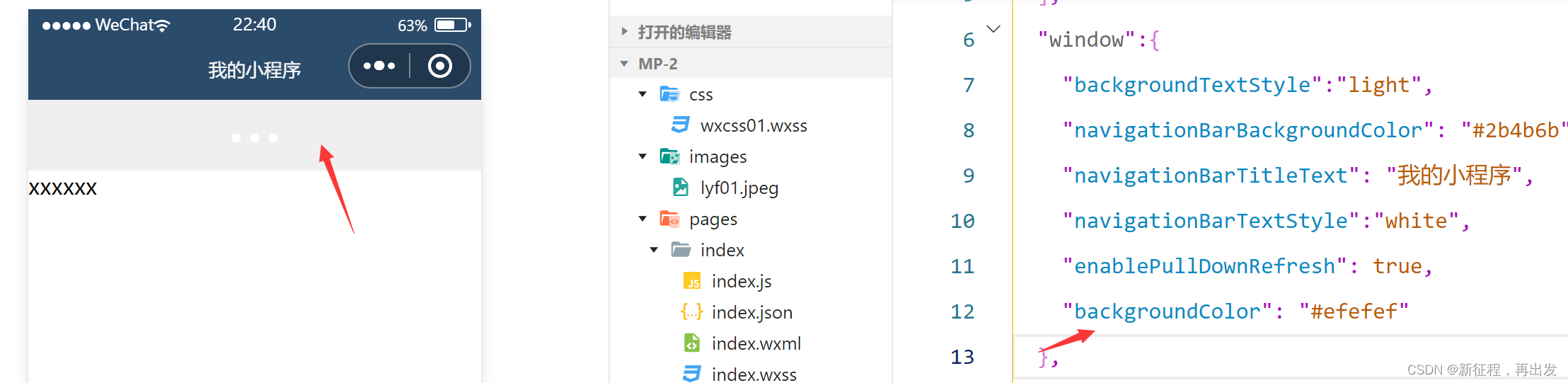
当全局开启下拉刷新功能之后,默认的窗口背景为白色。
如果自定义下拉刷新窗口背景色,设置步骤为: app.json -> window-> 为backgroundColor指定16进制的颜色值#efefef。效果如下:

2.8、设置下拉刷新时loading 的样式
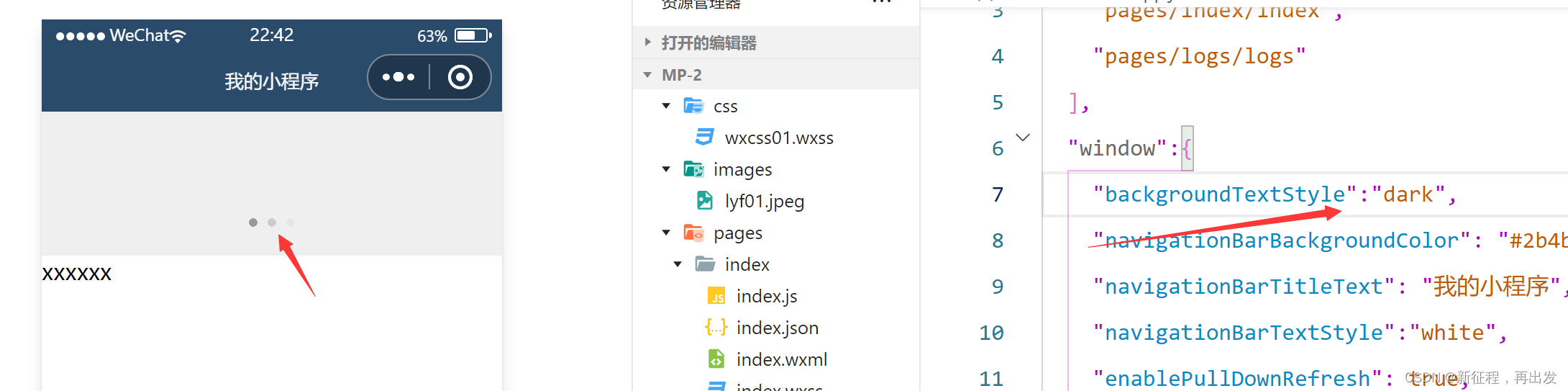
当全局开启下拉刷新功能之后,默认窗口的loading 样式为白色。
如果要更改loading 样式的效果,设置步骤为app.json -> window-> 为backgroundTextStyle指定dark值。效果如下:

2.9、设置上拉触底的距离
概念:上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。
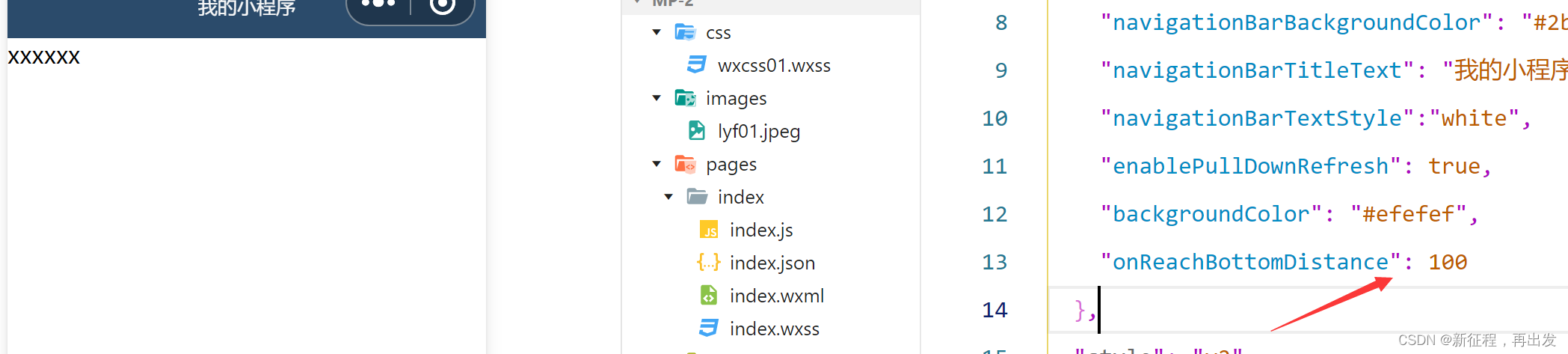
设置步骤:app.json -> window-> 为onReachBottomDistance设置新的数值
注意:默认距离为50px,如果没有特殊需求,建议使用默认值即可。

3、tabBar
3.1、什么是 tabBar
tabBar 是移动端应用常见的页面效果,用于实现多页面的快速切换。小程序中通常将其分为:
- 底部 tabBar
- 顶部 tabBar
注意:
- tabBar中只能配置最少 2 个、最多 5 个 tab 页签
- 当渲染顶部 tabBar 时,不显示 icon,只显示文本
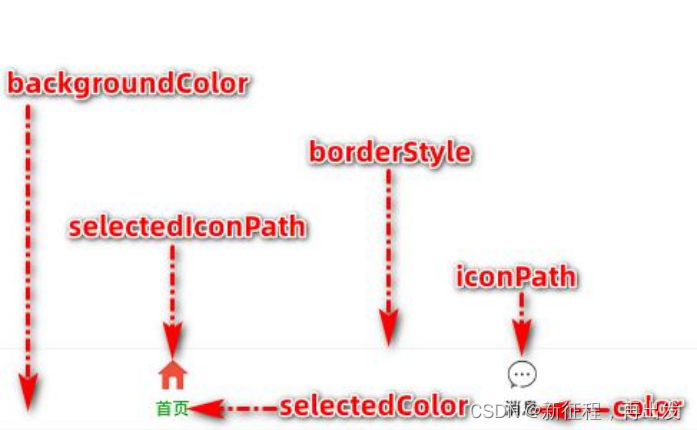
3.2、 tabBar 的 6 个组成部分
- backgroundColor:tabBar 的背景色
- selectedIconPath:选中时的图片路径
- borderStyle:tabBar 上边框的颜色
- iconPath:未选中时的图片路径
- selectedColor:tab 上的文字选中时的颜色
- color:tab 上文字的默认(未选中)颜色

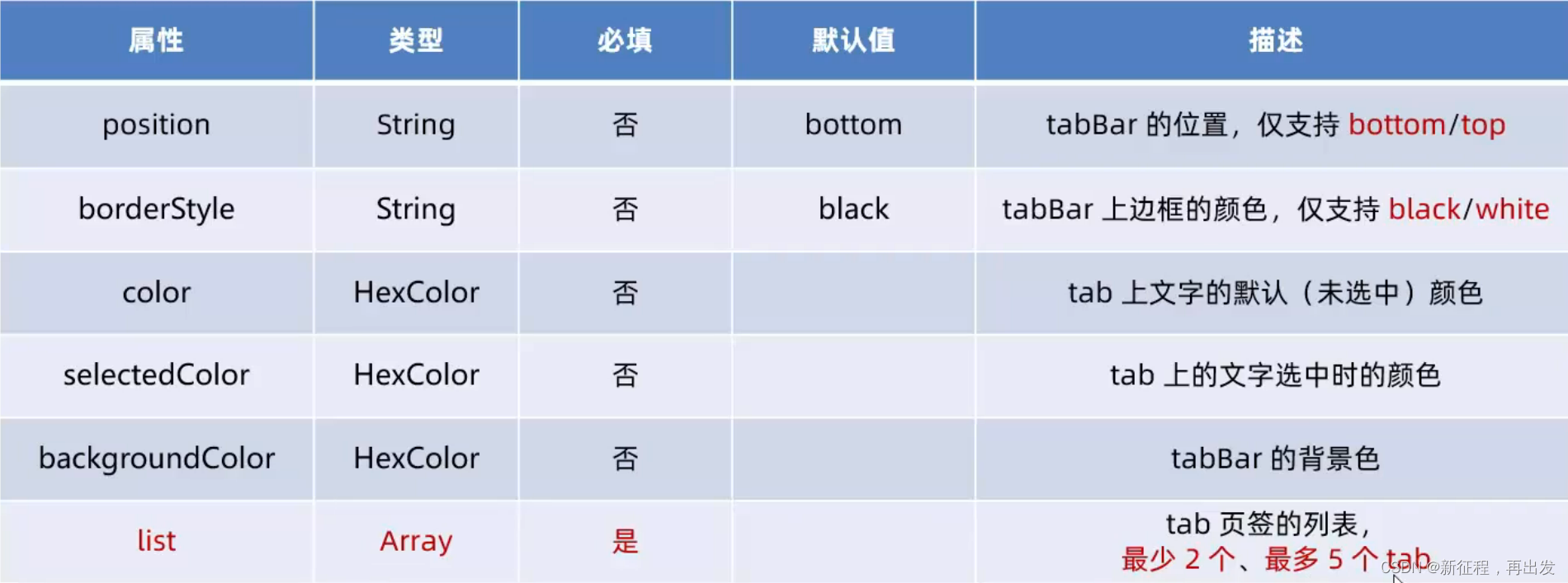
3.3、tabBar 节点的配置项

3.4、每个 tab 项的配置选项

3.5、案例:配置 tabBar
- 需求描述:添加首页,消息,联系我们三个tabBar
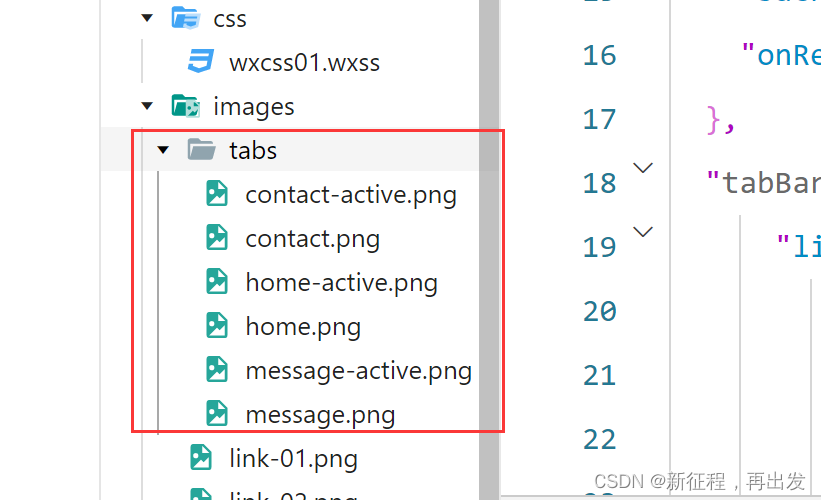
- 添加icon图片

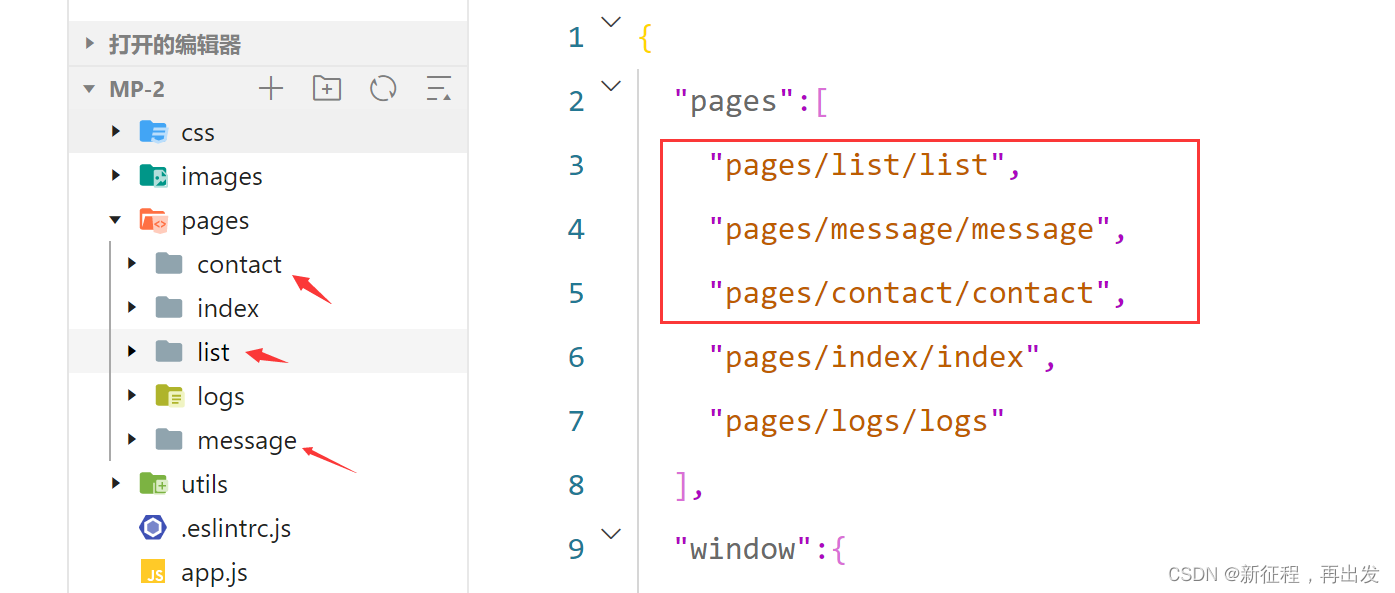
- 添加三个文件目录,tabBar目录必须放在前面,不然看不到

- 添加tabBar
"tabBar": {
"list": [{
"pagePath": "pages/list/list",
"text": "首页",
"iconPath": "/images/tabs/home.png",
"selectedIconPath": "/images/tabs/home-active.png"
},{
"pagePath": "pages/message/message",
"text": "消息",
"iconPath": "/images/tabs/message.png",
"selectedIconPath": "/images/tabs/message-active.png"
},{
"pagePath": "pages/contact/contact",
"text": "联系我们",
"iconPath": "/images/tabs/contact.png",
"selectedIconPath": "/images/tabs/contact-active.png"
}]
},

页面配置
1、页面配置文件的作用
小程序中,每个页面都有自己的 .json 配置文件,用来对当前页面的窗口外观、页面效果等进行配置。
2、页面配置和全局配置的关系
小程序中,app.json 中的 window 节点,可以全局配置小程序中每个页面的窗口表现。
如果某些小程序页面想要拥有特殊的窗口表现,此时,“页面级别的 .json 配置文件”就可以实现这种需求。
注意:当页面配置与全局配置冲突时,根据就近原则,最终的效果以页面配置为准。
3、 页面配置中常用的配置项

网络数据请求
1、 小程序中网络数据请求的限制
出于安全性方面的考虑,小程序官方对数据接口的请求做出了如下
两个限制:
- 只能请求 HTTPS 类型的接口
- 必须将接口的域名添加到信任列表中





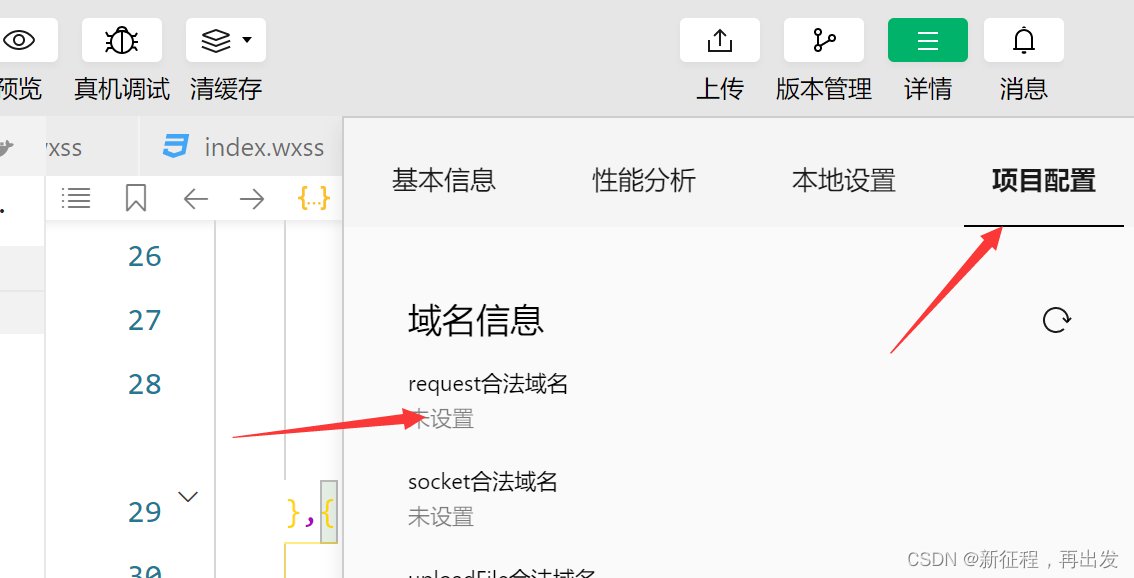
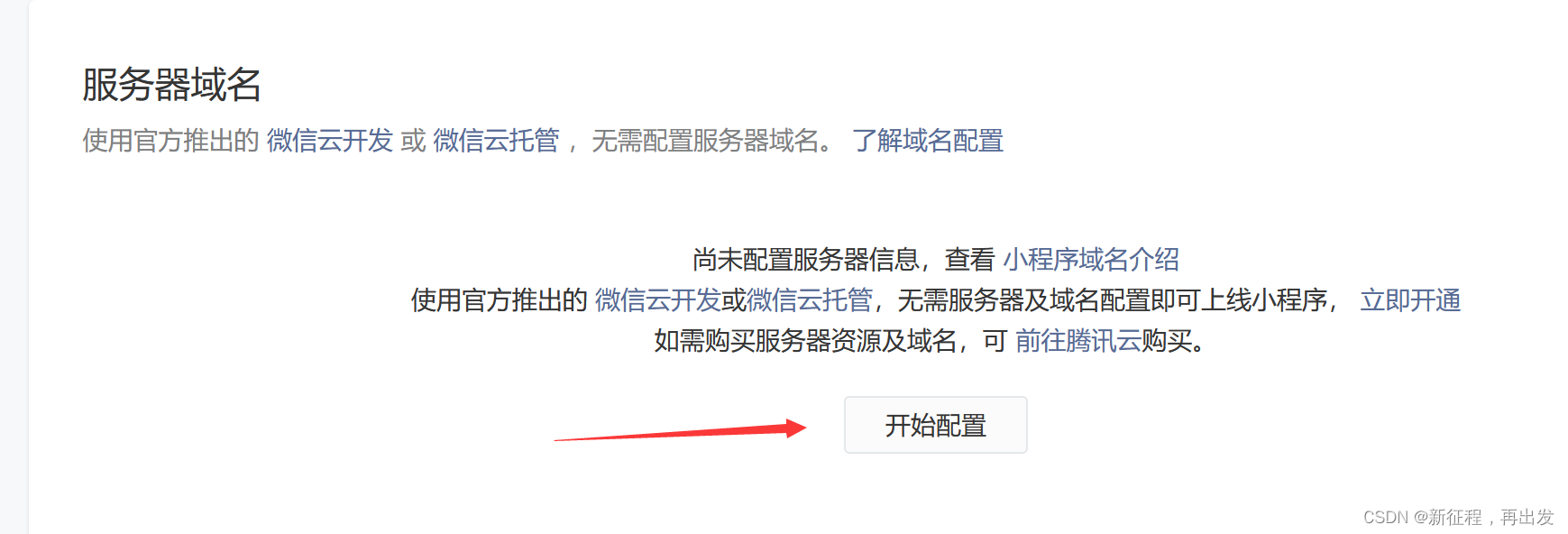
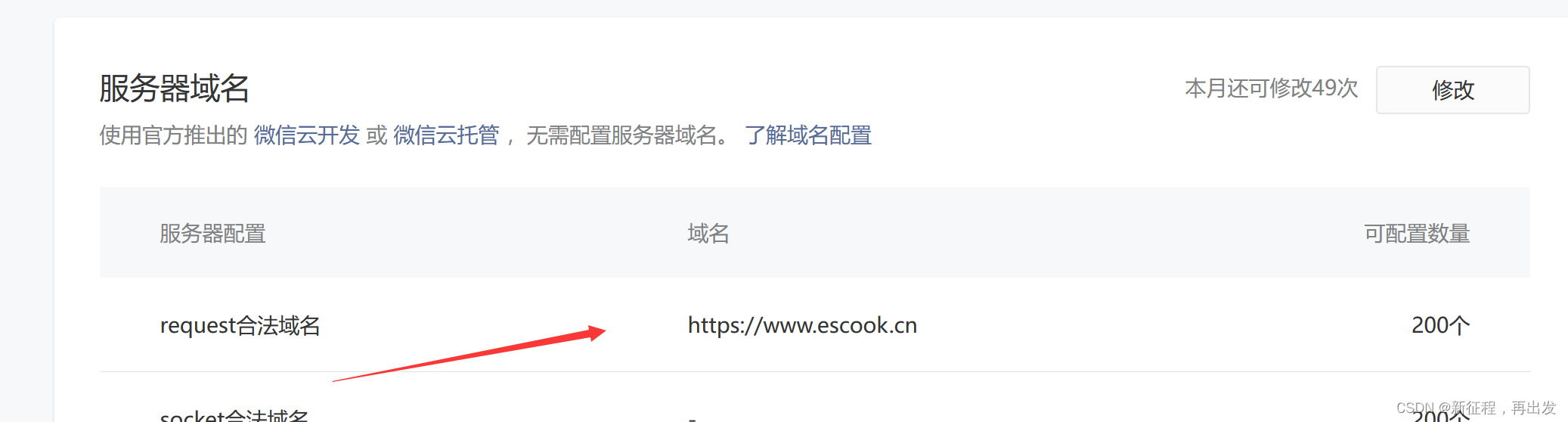
2、配置 request 合法域名
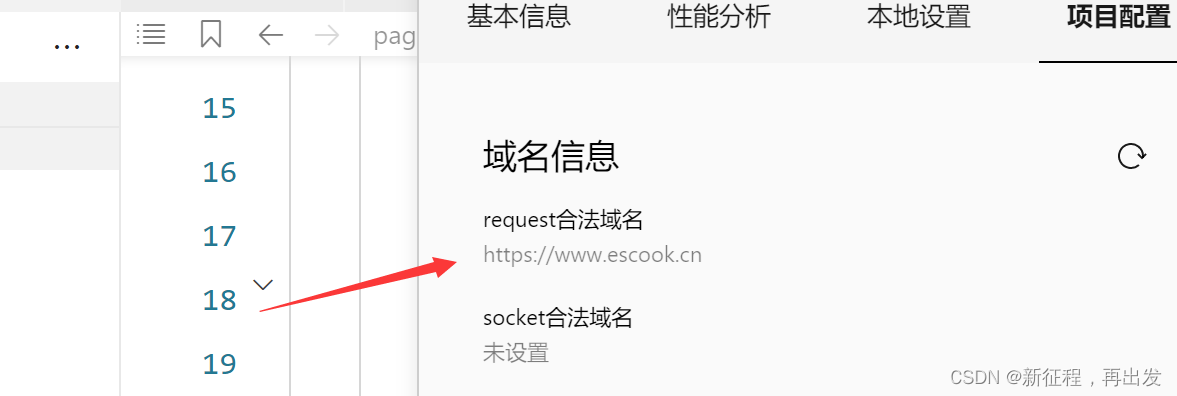
需求描述:假设在自己的微信小程序中,希望请求 https://www.escook.cn/ 域名下的接口。
配置步骤:登录微信小程序管理后台 -> 开发 -> 开发设置 -> 服务器域名 -> 修改 request 合法域名。
注意事项:
- 域名只支持 https 协议
- 域名不能使用 IP 地址或 localhost
- 域名必须经过 ICP 备案
- 服务器域名一个月内最多可申请 5 次修改
3、发起 GET 请求
调用微信小程序提供的 wx.request() 方法,可以发起 GET 数据请求,示例代码如下:
getInfo(){
wx.request({
url: 'https://www.escook.cn/api/get',
method: 'GET',
data:{
name: 'zs',
age: 25
},
success: (res=>{
console.log(res);
})
})
},
4、发起 POST 请求
调用微信小程序提供的 wx.request() 方法,可以发起 POST 数据请求,示例代码如下:
postInfo(){
wx.request({
url: 'https://www.escook.cn/api/post',
method: 'POST',
data:{
name: 'zs',
age: 25
},
success: (res=>{
console.log(res);
})
})
},
5、在页面刚加载时请求数据
在很多情况下,我们需要在页面刚加载的时候,自动请求一些初始化的数据。此时需要在页面的 onLoad 事件中调用获取数据的函数,示例代码如下:

6、跳过 request 合法域名校验
如果后端程序员仅仅提供了 http 协议的接口、暂时没有提供 https 协议的接口。
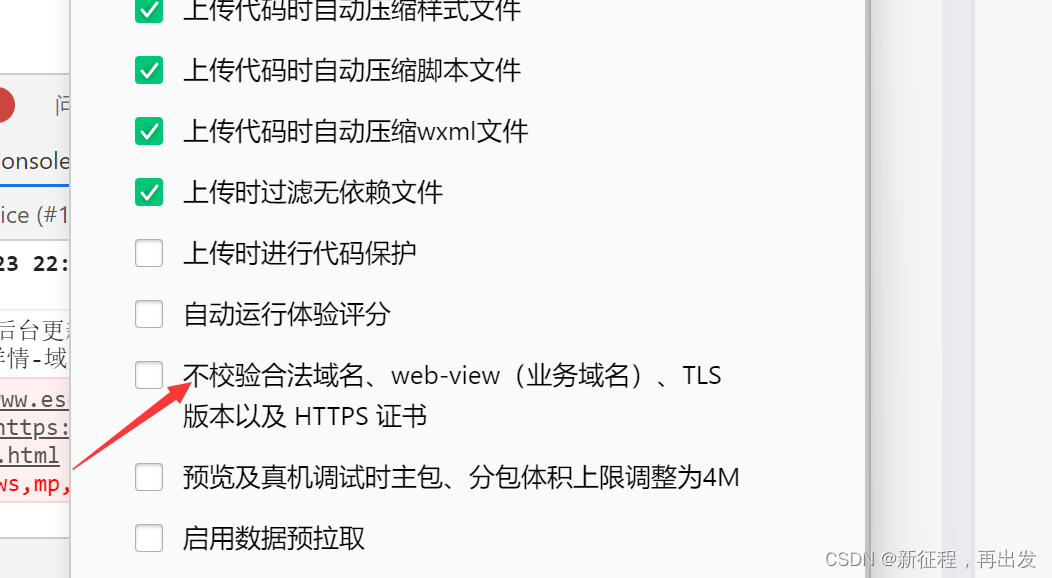
此时为了不耽误开发的进度,我们可以在微信开发者工具中,临时开启「开发环境不校验请求域名、TLS 版本及 HTTPS 证书」选项,
跳过 request 合法域名的校验。
注意:
跳过 request 合法域名校验的选项,仅限在开发与调试阶段使用!

7、关于跨域和 Ajax 的说明
跨域问题只存在于基于浏览器的 Web 开发中。由于小程序的宿主环境不是浏览器,而是微信客户端,所以小程序中不存在跨域的问题。
Ajax 技术的核心是依赖于浏览器中的 XMLHttpRequest 这个对象,由于小程序的宿主环境是微信客户端,所以小程序中不能叫做“发起 Ajax 请求”,而是叫做“发起网络数据请求”。
案例 - 本地生活
- 新建项目并梳理项目结构
- 配置导航栏效果
- 配置 tabBar 效果
- 实现轮播图效果
- 实现九宫格效果
- 实现图片布局
app.json代码
{
"pages":[
"pages/home/home",
"pages/message/message",
"pages/concaot/concaot",
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#2b4b6b",
"navigationBarTitleText": "本地生活",
"navigationBarTextStyle":"white"
},
"tabBar": {
"list": [{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "/images/tabs/home.png",
"selectedIconPath": "/images/tabs/home-active.png"
},{
"pagePath": "pages/message/message",
"text": "消息",
"iconPath": "/images/tabs/message.png",
"selectedIconPath": "/images/tabs/message-active.png"
},{
"pagePath": "pages/concaot/concaot",
"text": "联系我们",
"iconPath": "/images/tabs/contact.png",
"selectedIconPath": "/images/tabs/contact-active.png"
}]
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
首页的js代码
// pages/home/home.js
Page({
/**
* 页面的初始数据
*/
data: {
// 轮播图
swiperList: [],
//九宫格
gridList:[]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
this.getSwiper(),
this.getDirgList()
},
getSwiper(){
wx.request({
url: 'https://www.escook.cn/slides',
method: 'GET',
success: (res)=>{
console.log(res);
this.setData({
swiperList : res.data
})
}
})
},
getDirgList(){
wx.request({
url: 'https://www.escook.cn/categories',
method: 'GET',
success: (res)=>{
console.log(res.data);
this.setData({
gridList: res.data
})
}
})
},
})
首页的wxml代码
<!-- 轮播图 -->
<swiper indicator-dots circular>
<swiper-item wx:for="{{swiperList}}" wx:key="id">
<image src="{{item.image}}"/>
</swiper-item>
</swiper>
<!-- 九宫格 -->
<view class="grid-list">
<view class="grid-item" wx:for="{{gridList}}" wx:key="id">
<image src="{{item.icon}}"/>
<text>{{item.name}}</text>
</view>
</view>
<!-- 图片区域 -->
<view class="img-box">
<image src="/images/link-01.png" mode="widthFix"/>
<image src="/images/link-02.png" mode="widthFix"/>
</view>
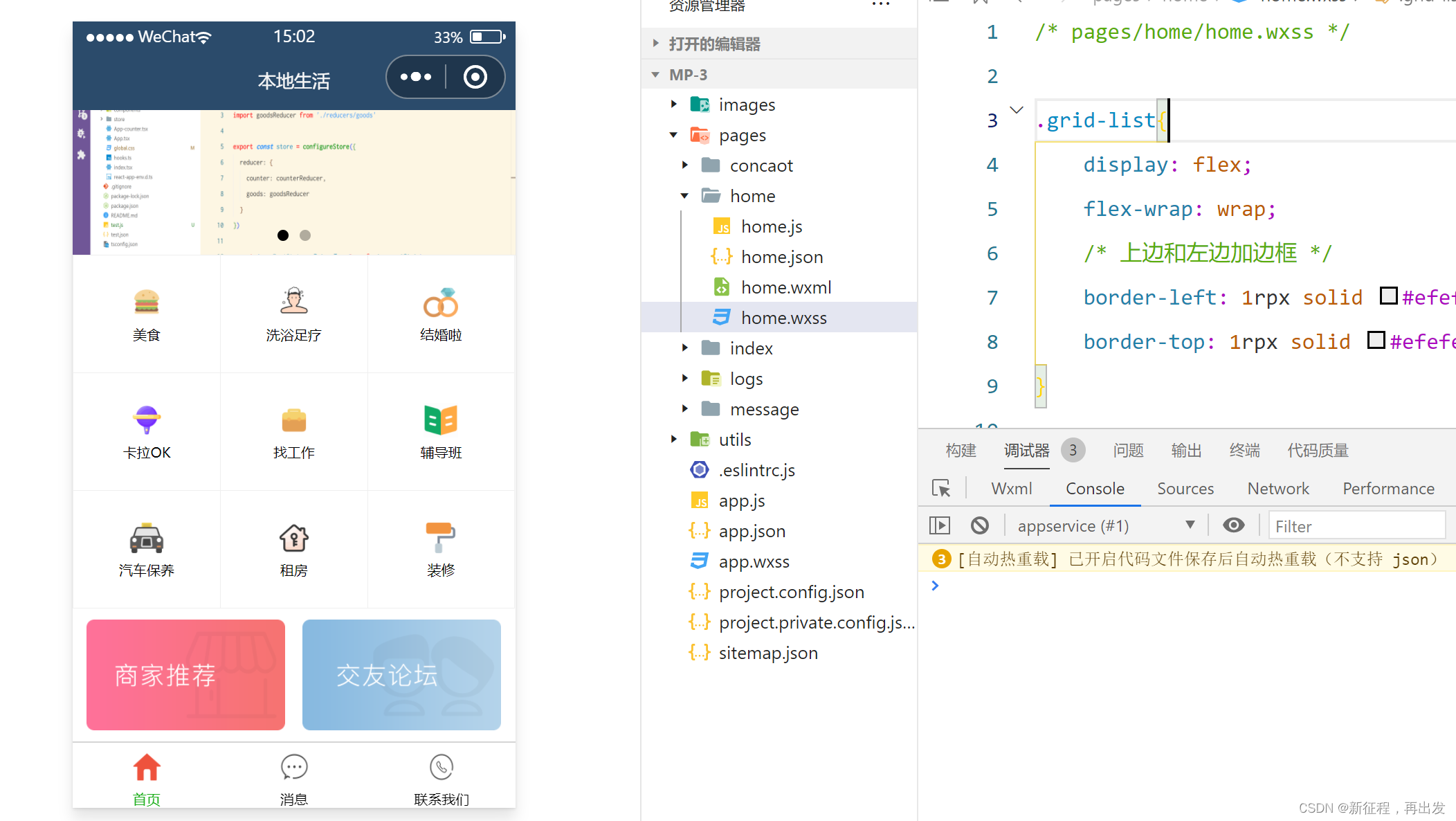
首页的wxss代码
.grid-list{
display: flex;
flex-wrap: wrap;
/* 上边和左边加边框 */
border-left: 1rpx solid #efefef;
border-top: 1rpx solid #efefef;
}
.grid-item{
/* 每一项的大小 */
width: 33.3%;
height: 200rpx;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
/* 右边和下边加边框 */
border-right: 1rpx solid #efefef;
border-bottom: 1rpx solid #efefef;
box-sizing: border-box;
}
/* 图片的样式 */
.grid-item image{
width: 60rpx;
height: 60rpx;
}
.grid-item text{
font-size: 24rpx;
/* 距离图片的距离 */
margin-top: 10rpx;
}
.img-box{
/* 弹性布局 */
display: flex;
/* 上下 左右内边距 */
padding: 20rpx 10rpx;
/* 沿着主轴均匀分布 */
justify-content: space-around;
}
.img-box image{
width: 46%;
}
效果

结束!!!
因为一些信仰或想象力的失败,我们会忽略未来的自己。认识到自己的有限性,不要在自己所看重的事情上附着不着边际的价值,更不要用职业的正义光环掩盖个体固有的幽暗。






















 2339
2339











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








