HTML标签与文档结构
一、HTML标签与文档结构
一个网页可以没有样式,可以没有交互,但是必须要有网页需要呈现的内容,而HTML作为一门标记语言,是通过各种各样的标签来标记网页内容的
1、什么是标签?
# 1、在HTML中规定标签使用英文的尖括号包起来,如:"<head>"
# 2、HTML中标签通常是成对出现的,分为开始标签和结束标签,结束标签比开始标签多一个"/",开始标签和结束标签之间的就是标签的内容。
# 3、自闭和标签功能比较简单,使用一个标签即可,例如:<br/> <hr/> <input/> <img/>
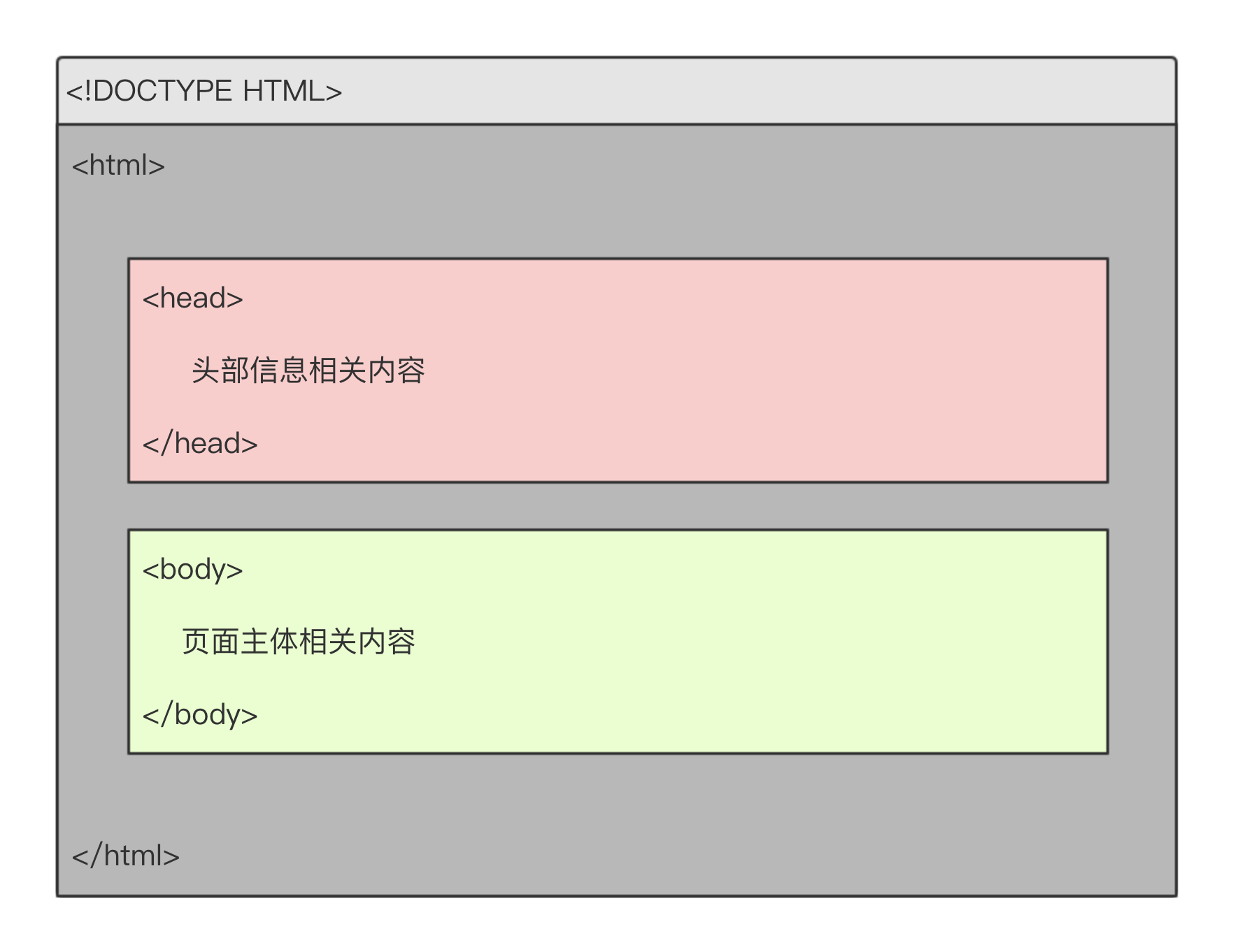
HTML中的标签存放于文本文件中,需要按照下图的文档节后组织:

各部分解释:
# 1、<!DOCTYPE HTML>是文档声明,必须写在文档第一行,位于<html>标签之前,表名该文档是HTML5文档
# 2、<html></html>称为跟标签,所有的网页标签都在<html></html>中
HTML中的lang属性可用于网页或者部分网页的语言,(通常用于搜索引擎和浏览器的统计分析,不定义也没有什么影响),根据W3C推荐标准,我们应该通过<html>标签中的lang属性对每张页面中的主要语言进行声明比如:<html lang="en"><html>
# 3、在<body>和</body>标签中的内容时网页的主要内容,最终在浏览器中显示出来
二、HTML标签详细语法与注意点
1、标签的语法
<标签名 属性1="值1" 属性2="值2"...>内容部分</标签名>
<表签名 属性1="值1" 属性2="值2"...>
2、标签注意事项
# 1、记号/标签不会显示出来
# 2、标签只是用来作记号而不负责控制样式:虽然用<h1>标记的文本在显示时会被加大加粗,HTML的作用只是专门用来对文件做记号来标识其语义(即文本是做什么用的),而为文本添加样式的操作并不是HTML擅长的,
虽然早期的时候确实使用HTML制作样式,但是以后我们使用CSS来专门使用CSS这件事,这也是一种解耦合的思想。
# 3、HTML标签不区分大小写,但是通常建议使用小写
# 4、HTML中有部分标签是可以嵌套的
例如:<div><p>段落</p></div>,但是不能交叉<div><p></div></p>
三、HTML中标签分类
从嵌套字标签的角度去分, 标签分为两类:
# 1、容器类标签
容器类标签可以简单理解为能嵌套其他所有标签的标签
常用容器级的标签:
h系列
u1>li
ol>li
dl>dt+dd
div
# 文本类标签
文本级标签对应容器级标签,只能嵌套文字/图片/超链接的标签
常见文本级的标签
p
span
strong
ins
del
四、HTML注释
1、注释的格式:
<!--注释内容-->
PS:注释中可以直接使用回车换行
并且很多时候我们习惯用注释的标签把HTML代码包裹起来
<!--注释开始-->
HTML代码
<!--注释开始-->
2、HTML注意事项:
#1、HTML注释不支持嵌套
#2、HTML不能写在HTML标签中
TML注意事项:
#1、HTML注释不支持嵌套
#2、HTML不能写在HTML标签中






















 1239
1239











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








