选择伪类元素,使用nth-child元素层级嵌套选择不上问题
.container:card(2){
box-shadow: 0 0px 0px 0 rgba(0,0,0,0);
}
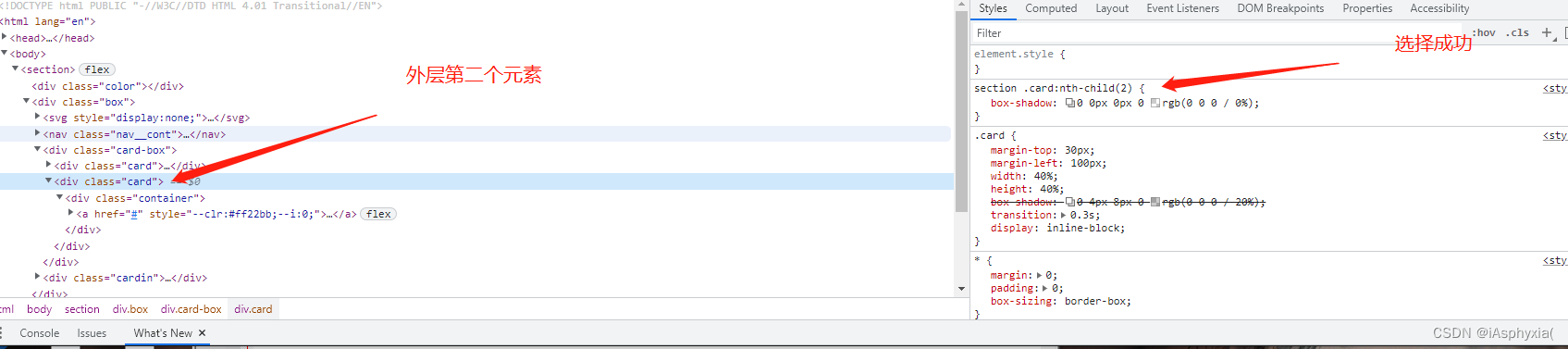
用nth-child选择层级外的元素选择成功
图片:

.container:nth-child(2){
box-shadow: 0 0px 0px 0 rgba(0,0,0,0);
}
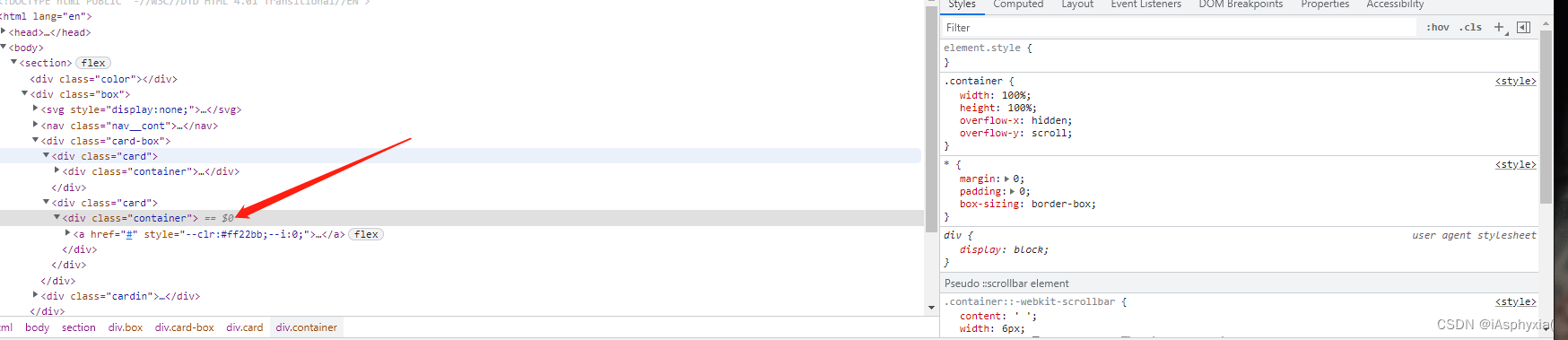
用nth-child选择层级内的元素选择失败
没有出现

<div class="card">
<div class="container">
</div>
</div>
<div class="card">
<div class="container">
</div>
</div>
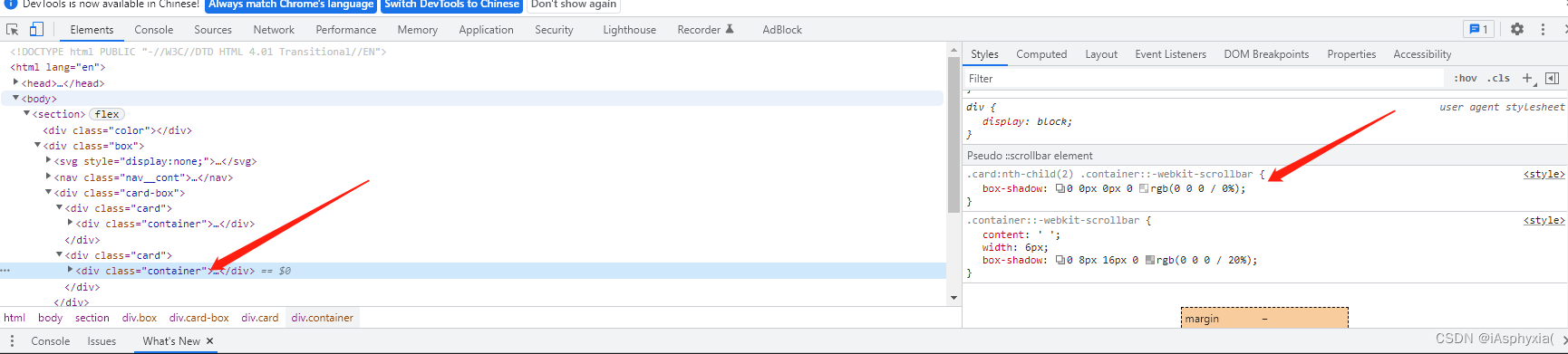
正确调用
.card:nth-child(2) .container::-webkit-scrollbar{
box-shadow: 0 0px 0px 0 rgba(0,0,0,0);
}

前端大神有更快速选择伪类元素的办法评论区分享一下,感激不尽





















 8万+
8万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








