setTimeOut方法
一般情况下,我们使用setTimeout函数只有两个参数,第一个参数表示即将要执行的函数表达式,第二个参数表示要等待的时间毫秒数**(1s = 1000ms)**,即:
<script type="text/javascript">
setTimeout(function(){
console.log('Hello~');
}, 1000)
</script>
执行上述代码则控制台在浏览器控制台输出Hello~

多个参数的情况
话不多说,上代码!!!
<script type="text/javascript">
setTimeout(function(){
console.log('Hello~');
}, 1000)
var a = 1, b = 2;
setTimeout(function(a, b){
console.log('Hello~', a+b);
}, 3000, a, b)
</script>
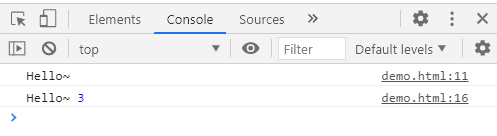
结果:

显然,其余的参数a, b 是 被作为参数传入函数表达式使用的。
所以,从setTimeOut从第三个参数开始的后面所有参数都是函数表达式的参数。





















 295
295











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








