目录
一、实例需求 ⚽
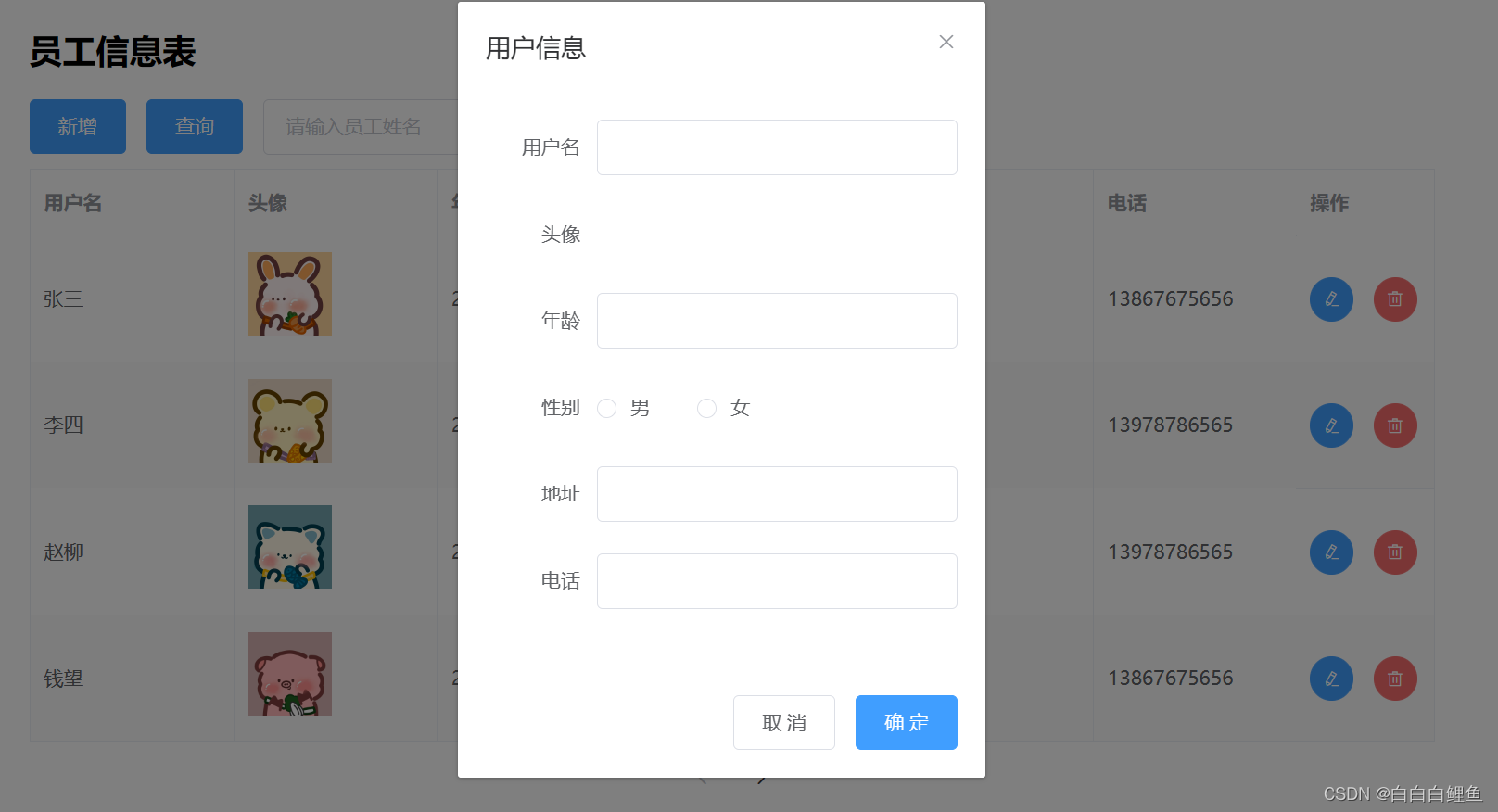
实现一个简单的CRUD,包含前后端交互。


二、代码实现 🏌
数据库 👀
CREATE TABLE `user` (
`id` bigint(20) NOT NULL AUTO_INCREMENT,
`name` varchar(20) DEFAULT NULL COMMENT '姓名',
`age` int(11) DEFAULT NULL COMMENT '年龄',
`sex` varchar(1) DEFAULT NULL COMMENT '性别',
`address` varchar(255) DEFAULT NULL COMMENT '地址',
`phone` varchar(20) DEFAULT NULL COMMENT '电话',
`create_time` varchar(20) DEFAULT NULL COMMENT '创建时间',
`avatar` varchar(255) DEFAULT NULL COMMENT '头像',
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=1690322826313793539 DEFAULT CHARSET=utf8;后端实现 📫
方式一(使用springboot + mybatis-plus)
package com.example.demo.service;
import com.baomidou.mybatisplus.core.conditions.query.LambdaQueryWrapper;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.core.metadata.IPage;
import com.baomidou.mybatisplus.core.toolkit.Wrappers;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.example.demo.entity.User;
import com.example.demo.mapper.UserMapper;
import org.springframework.boot.autoconfigure.data.web.SpringDataWebProperties;
import org.springframework.stereotype.Service;
import javax.annotation.Resource;
import java.awt.print.Pageable;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.List;
@Service
public class UserService {
@Resource
private UserMapper userMapper;
public void save(User user) {
String now = new SimpleDateFormat("yyyy-MM-dd").format(new Date());
user.setCreateTime(now);
userMapper.insert(user);
}
public void delete(Long id) {
userMapper.deleteById(id);
}
public User findById(Long id) {
if(id !=null){
QueryWrapper<User> queryWrapper = Wrappers.query();
queryWrapper.eq("id", id);
return userMapper.selectOne(queryWrapper);
}else{
return null;
}
}
public List<User> findAll() {
QueryWrapper<User> queryWrapper = Wrappers.query();
return userMapper.selectList(queryWrapper);
}
public IPage<User> findPage(Integer pageNum, Integer pageSize, String name) {
LambdaQueryWrapper<User> queryWrapper = Wrappers.lambdaQuery();
queryWrapper.like(User::getName, "%" + name + "%");
return userMapper.selectPage(new Page<>(pageNum, pageSize), queryWrapper);
}
}
参考资源下载。
方式二(使用JPA)
参考源码下载。
前端实现 🌱
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户信息</title>
<link rel="stylesheet" href="element.css">
</head>
<body>
<div id="app" style="width: 80%; margin: 0 auto">
<h2>员工信息表</h2>
<el-row >
<el-col :span="2" style="margin-bottom: 10px">
<el-button type="primary" @click="add">新增</el-button>
</el-col>
<el-col :span="2" style="margin-bottom: 10px">
<el-button type="primary" @click="search" >查询</el-button>
</el-col>
<el-col :span="6" style="margin-bottom: 10px">
<el-input v-model="name" placeholder="请输入员工姓名" style="width: 70%"></el-input>
</el-col>
</el-row>
<el-table
:data="page.records"
stripe
border
style="width: 100%">
<el-table-column
prop="name"
label="用户名">
</el-table-column>
<!-- 新增头像图片列 -->
<el-table-column
prop="avatar"
label="头像">
<template slot-scope="scope">
<el-image :src="scope.row.avatar" style="width: 60px; height: 60px;"></el-image>
</template>
</el-table-column>
<el-table-column
prop="age"
label="年龄"
width="180">
</el-table-column>
<el-table-column
prop="sex"
label="性别">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
<el-table-column
prop="phone"
label="电话">
</el-table-column>
<el-table-column
fixed="right"
label="操作"
width="100">
<template slot-scope="scope">
<el-button type="primary" icon="el-icon-edit" size="small" circle @click="edit(scope.row)"></el-button>
<el-button type="danger" icon="el-icon-delete" size="small" circle @click="del(scope.row.id)"></el-button>
</template>
</el-table-column>
</el-table>
<el-row type="flex" justify="center" style="margin-top: 10px">
<el-pagination
layout="prev, pager, next"
:page-size="pageSize"
:current-page="pageNum"
@prev-click="loadTable"
@current-change="loadTable"
@next-click="loadTable"
:total="page.totalElements">
</el-pagination>
</el-row>
<el-dialog
title="用户信息"
:visible.sync="dialogVisible"
width="30%">
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="用户名">
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="头像">
</el-form-item>
<el-form-item label="年龄">
<el-input v-model="form.age"></el-input>
</el-form-item>
<el-form-item label="性别">
<el-radio v-model="form.sex" label="男">男</el-radio>
<el-radio v-model="form.sex" label="女">女</el-radio>
</el-form-item>
<el-form-item label="地址">
<el-input v-model="form.address"></el-input>
</el-form-item>
<el-form-item label="电话">
<el-input v-model="form.phone"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="save">确 定</el-button>
</span>
</el-dialog>
</div>
<script src="jquery.min.js"></script>
<script src="vue.js"></script>
<script src="element.js"></script>
<script>
new Vue({
el: '#app',// 在el属性中指定了Vue实例要挂载的元素id为"app",即前面提到的div容器。
data: { // data属性是一个对象,存储了Vue实例的数据。page用于存储从服务器获取到的用户信息数据,初始值为空对象。name是用于搜索用户名称的字段,默认为空字符串。
page: {},
name: '',
pageNum: 1,// pageNum表示当前页码,默认为1。
pageSize: 4, // pageSize表示每页显示的数据条数,默认为4。
dialogVisible: false,// dialogVisible控制弹窗的显示与隐藏,默认为false(隐藏)
form: {
avatar : ''
},// form是用于编辑用户信息的表单数据对象,默认为空对象。
message: {
duration: 500 // 持续时间为0.5秒
}
},
created() { // created方法是Vue实例的生命周期钩子,在实例创建后立即执行。在这个钩子中调用了loadTable方法,将pageNum作为参数传入,加载表格数据。
this.loadTable(this.pageNum);
},
methods: {
loadTable(num) {
this.pageNum = num;
$.get("/user/page?pageNum=" + this.pageNum + "&pageSize=" + this.pageSize + "&name=" + this.name).then(res => {
this.page = res.data;
});
},
add() {
this.dialogVisible = true;
this.form = {};
},
edit(row) {
this.form = row;
this.dialogVisible = true;
},
save() {
let data = JSON.stringify(this.form);
if (this.form.id) {
// 编辑
$.ajax({
url: '/user',
type: 'put',
contentType: 'application/json',
data: data
}).then(res => {
this.dialogVisible = false;
this.loadTable(1);
this.$message.success('修改成功!');
})
} else {
// 新增
$.ajax({
url: '/user',
type: 'post',
contentType: 'application/json',
data: data
}).then(res => {
this.dialogVisible = false;
this.loadTable(1);
this.$message.success('新增成功!');
})
}
},
del(id) {
$.ajax({
url: '/user/' + id,
type: 'delete',
contentType: 'application/json'
}).then(res => {
this.loadTable(1);
this.$message.success('删除成功!');
})
},
search() {
this.loadTable(1);
}
}
})
</script>
</body>
</html>
三、源码下载 👋
Asukabai/usermanage: Contains CRUD and other basic operations for users (github.com)
























 636
636











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








