需求描述
小程序项目用到IM即时通讯功能,苹果和安卓出现input输入框被软键盘遮挡的情况。
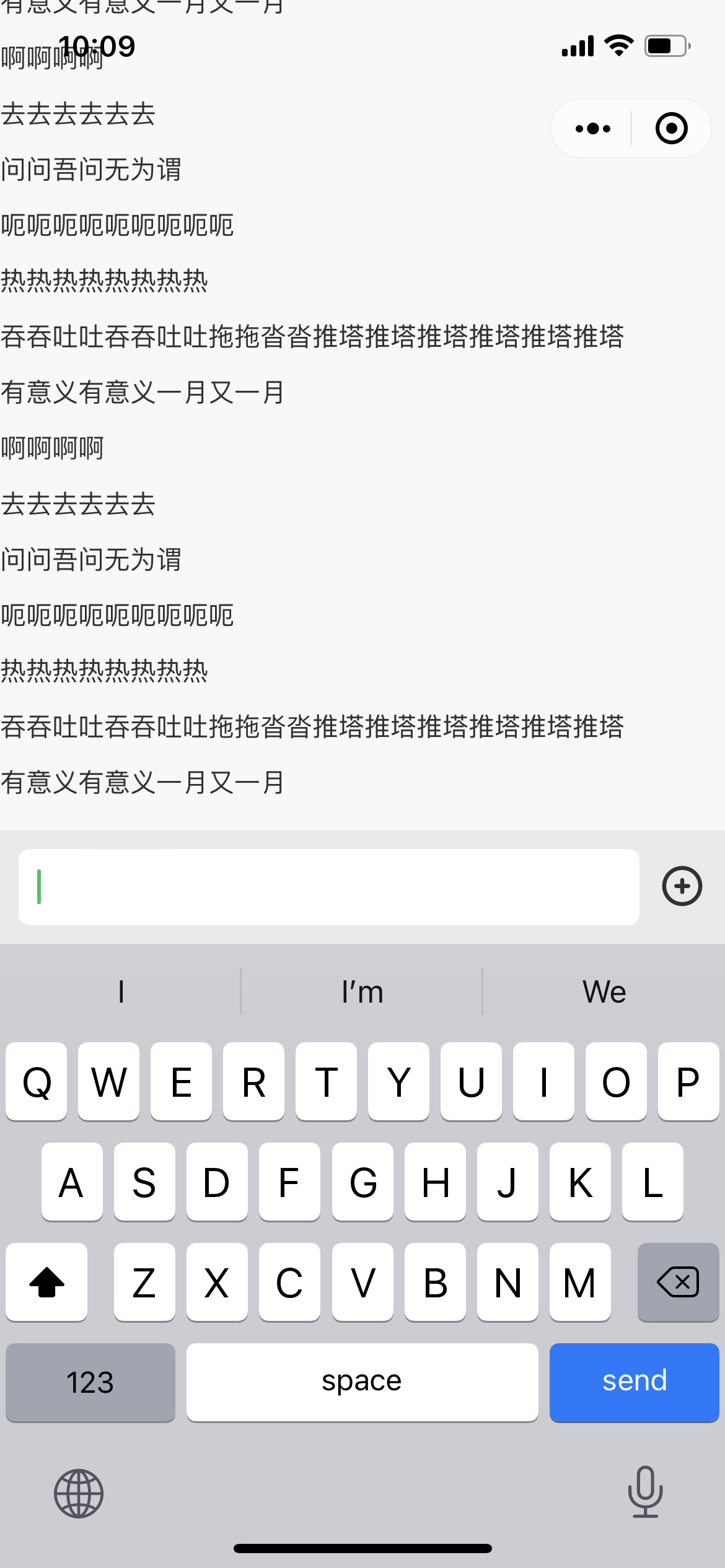
效果展示

解决问题
HTML部分(结构很重要)
<template>
<view class="content">
<!-- 聊天内容展示区 -->
<scroll-view class="scroll-view" scroll-with-animation :scroll-y="true" :scroll-top="scrollTop" refresher-enabled
:refresher-triggered="triggered" @refresherrefresh="handleFresh">
<view id="page">
<view v-for="(item,index) in messageList" :key="index" style="margin-bottom: 20rpx;">
{{item}}
</view>
<view :class="showFunBtn?'show-fun-btn':'not-show-fun-btn'" />
</view>
</scroll-view>
<!-- 底部聊天输入框 -->
<view class="input-box">
<view class="input-box-flex">
<view class="input-box-flex-grow">
<input v-if="chatType === 'voice'" type="text" class="content" :adjust-position="true"
:hold-keyboard="true" v-model="content" :confirm-type="'send'" :confirm-hold="true"
:cursor-spacing="10" @blur="blurHandle" @focus="focusHandle" @confirm="sendMsg" />
</view>
<!-- 功能性按钮 -->
<u-icon class="icon_btn_add" size="50" name="plus-circle" @tap="switchFun"></u-icon>
</view>
<view class="fun-box" :class="{ 'show-fun-box': showFunBtn }"> </view>
</view>
</view>
</template>
CSS部分
<style lang="scss">
.content {
position: relative;
height: 100vh;
overflow: hidden;
}
.scroll-view {
height: 100vh;
box-sizing: border-box;
.show-fun-btn {
width: 100%;
height: 340rpx;
}
.not-show-fun-btn {
width: 100%;
height: 180rpx;
}
}
.input-box {
position: fixed;
bottom: 0;
left: 0;
width: 100%;
z-index: 999;
background-color: #eaeaea;
padding-bottom: 50rpx;
&-flex {
display: flex;
align-items: center;
padding: 20rpx;
box-sizing: border-box;
image {
width: 56rpx;
height: 56rpx;
}
.icon_img {
margin-right: 20rpx;
}
.icon_btn_add {
margin-left: 20rpx;
}
&-grow {
flex-grow: 1;
.content {
background-color: #fff;
height: 80rpx;
padding: 0 20rpx;
border-radius: 12rpx;
font-size: 28rpx;
}
}
}
.fun-box {
opacity: 0;
transition: all 0.1s ease-in-out;
height: 0;
.grid-text {
padding-top: 10rpx;
}
}
.show-fun-box {
opacity: 1;
height: 160rpx;
}
}
</style>
JS 部分
<script>
export default {
data() {
return {
scrollTop: 0,
chatType: 'voice',
showFunBtn: false,
triggered: false,
content: '',
messageList: ['啊啊啊啊',
'啊啊啊啊', '去去去去去去', '问问吾问无为谓', '呃呃呃呃呃呃呃呃呃', '热热热热热热热热', '吞吞吐吐吞吞吐吐拖拖沓沓推塔推塔推塔推塔推塔推塔', '有意义有意义一月又一月',
'啊啊啊啊', '去去去去去去', '问问吾问无为谓', '呃呃呃呃呃呃呃呃呃', '热热热热热热热热', '吞吞吐吐吞吞吐吐拖拖沓沓推塔推塔推塔推塔推塔推塔', '有意义有意义一月又一月',
'啊啊啊啊', '去去去去去去', '问问吾问无为谓', '呃呃呃呃呃呃呃呃呃', '热热热热热热热热', '吞吞吐吐吞吞吐吐拖拖沓沓推塔推塔推塔推塔推塔推塔', '有意义有意义一月又一月',
'啊啊啊啊', '去去去去去去', '问问吾问无为谓', '呃呃呃呃呃呃呃呃呃', '热热热热热热热热', '吞吞吐吐吞吞吐吐拖拖沓沓推塔推塔推塔推塔推塔推塔', '有意义有意义一月又一月',
'啊啊啊啊', '去去去去去去', '问问吾问无为谓', '呃呃呃呃呃呃呃呃呃', '热热热热热热热热', '吞吞吐吐吞吞吐吐拖拖沓沓推塔推塔推塔推塔推塔推塔', '有意义有意义一月又一月',
'啊啊啊啊', '去去去去去去', '问问吾问无为谓', '呃呃呃呃呃呃呃呃呃', '热热热热热热热热', '吞吞吐吐吞吞吐吐拖拖沓沓推塔推塔推塔推塔推塔推塔', '有意义有意义一月又一月',
'啊啊啊啊', '去去去去去去', '问问吾问无为谓', '呃呃呃呃呃呃呃呃呃', '热热热热热热热热', '吞吞吐吐吞吞吐吐拖拖沓沓推塔推塔推塔推塔推塔推塔', '有意义有意义一月又一月'
]
}
},
onLoad() {
this.scroll()
},
methods: {
switchFun() {
this.showFunBtn = !this.showFunBtn;
uni.hideKeyboard()
this.scroll()
},
blurHandle() {
},
focusHandle() {
},
sendMsg() {
this.messageList.push(this.content)
this.content = ''
this.scroll()
},
scroll() {
this.$nextTick(() => {
uni.createSelectorQuery().select('#page').boundingClientRect((rect) => {
console.log(rect.height)
this.scrollTop = rect.height
}).exec()
})
},
handleFresh() {
console.log('下拉刷新中')
this.triggered = true;
setTimeout(() => {
console.log('恢复')
this.triggered = false
}, 2000)
}
}
}
</script>
具体怎么回事,尝试将Demo运行起来就差不多理解了。
点赞 评论 收藏 ~~ 留言讨论,如有错误,也希望大家不吝指出。 ~~ 点赞 评论 收藏

























 619
619











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










