【React】Umijs和TypeScript实现mock和反向代理
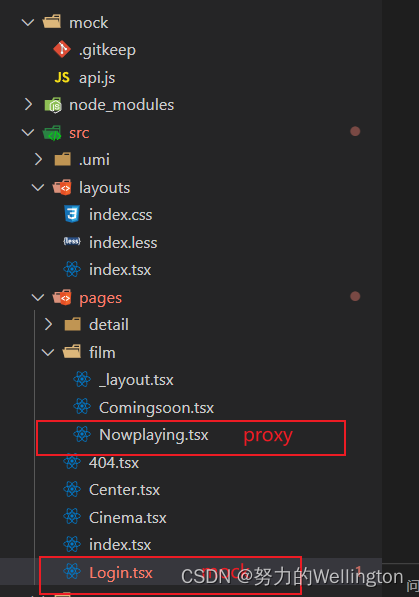
进行mock和proxy反向代理的文件
本文在nowplaying.tsx文件中进行proxy代理,在login.tsx文件中进行mock数据

mock
在实际开发过程中,当后端还没有写完接口时,前端可以先用mock来模拟对接口数据的调用,先设计页面在用后端的数据,因此可以在umijs框架下的mock文件夹中新建一个api.js文件
步骤如下:
1)api.js新增GET接口
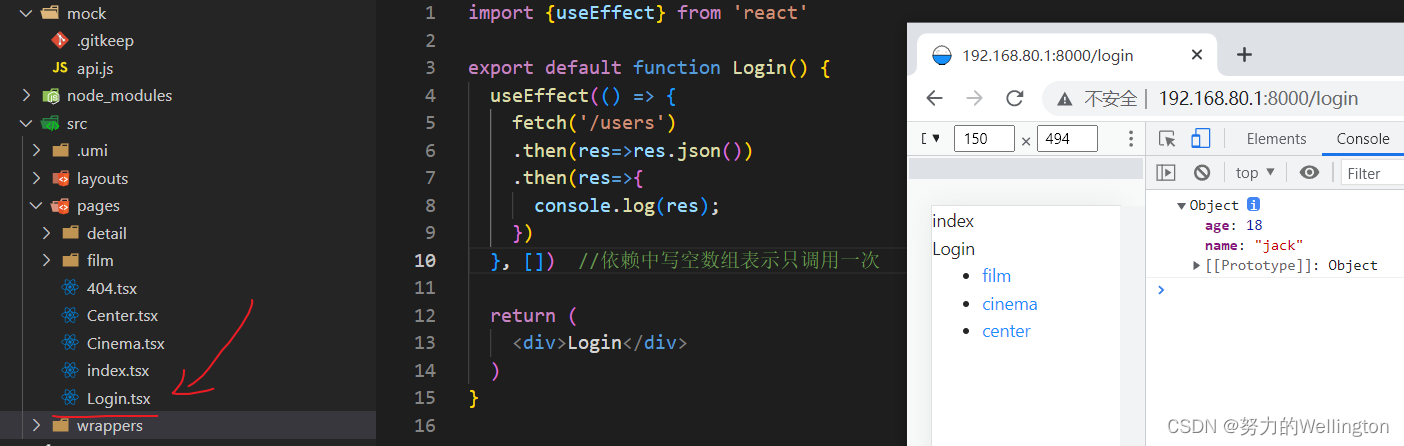
2)login.tsx发送GET请求
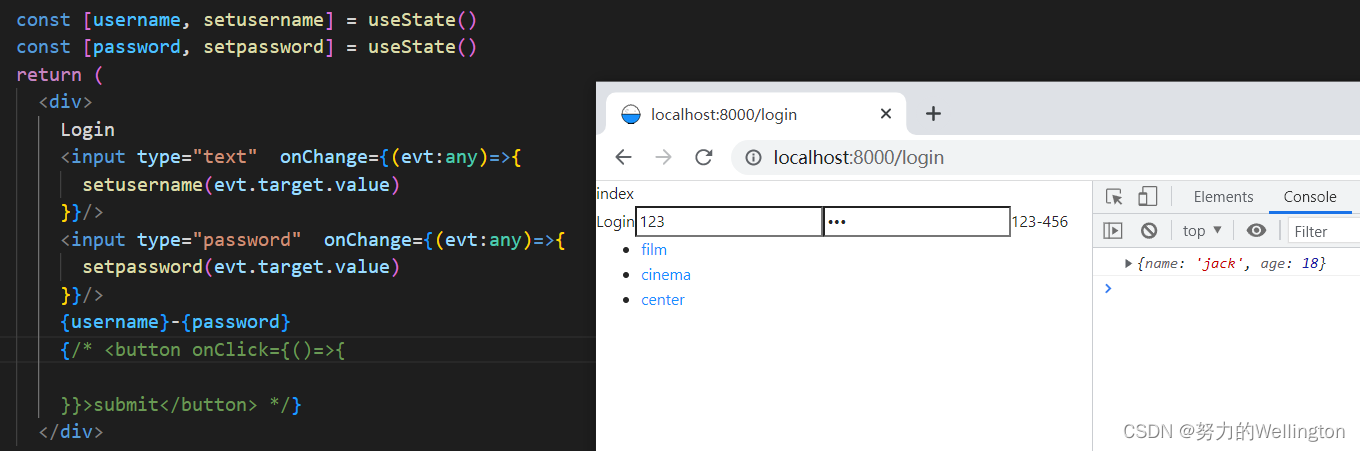
3)login.tsx输入框添加
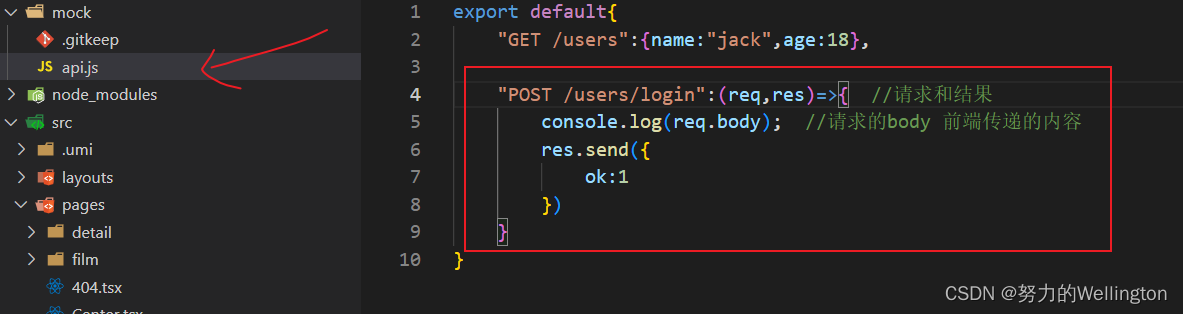
4)api.js写POST接口
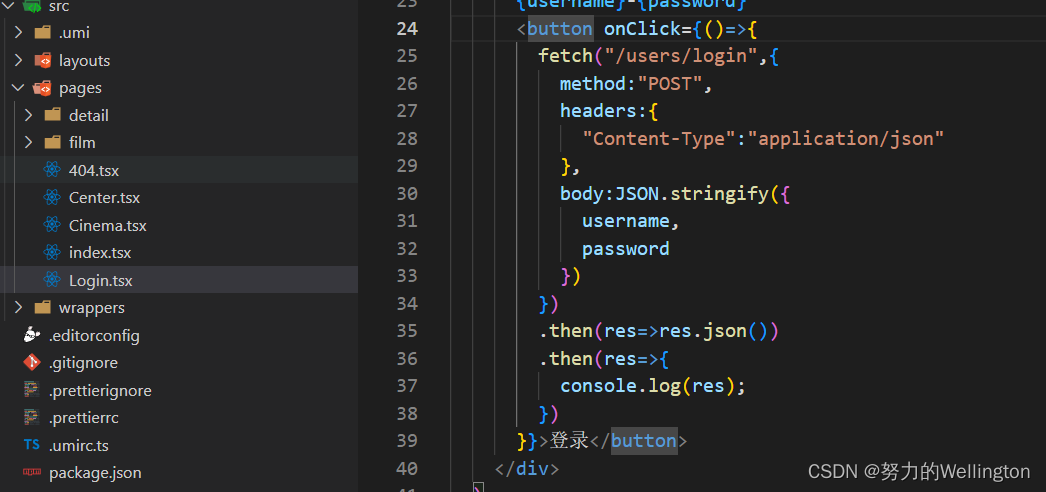
5)login 新增button调用POST请求
6)api.js进行POST校验
7)login.tsx中if判断进行校验存储localstorage

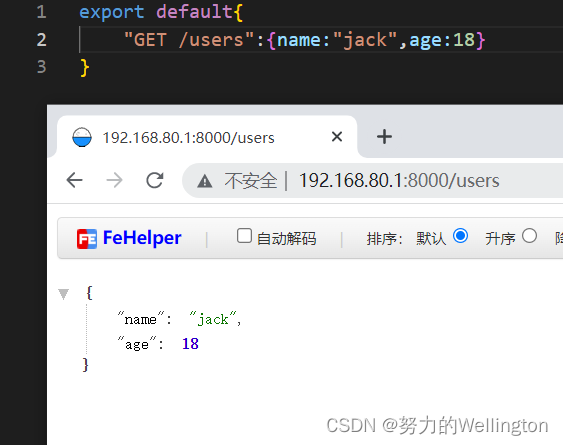
在api.js文件中 写GET请求和一个用户借口"/users",本地启动后,跳转到users界面效果如下

在login中发送POST请求来进行页面的token设置

登录页面的用户输入框和密码输入框设置,输入框失焦后的值渲染到页面,测试效果

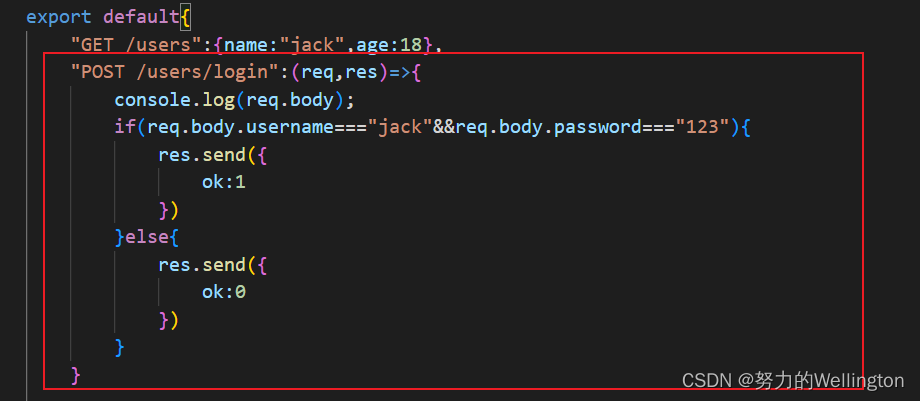
在api.js中新增POST方法的接口

在登录页面新增一个button按钮,onclick事件点击后调用POST方法的用户登录接口,内容json格式"application/json"检测后端成功返回和接收到

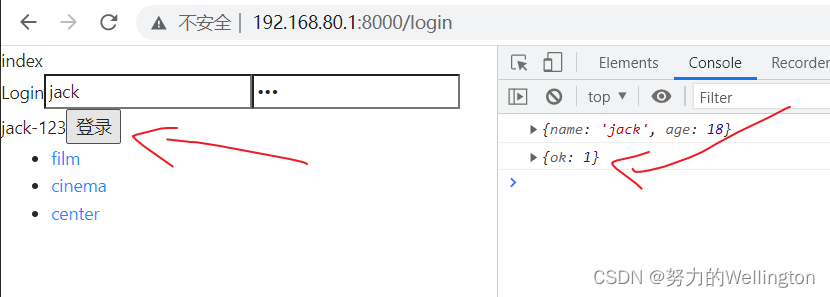
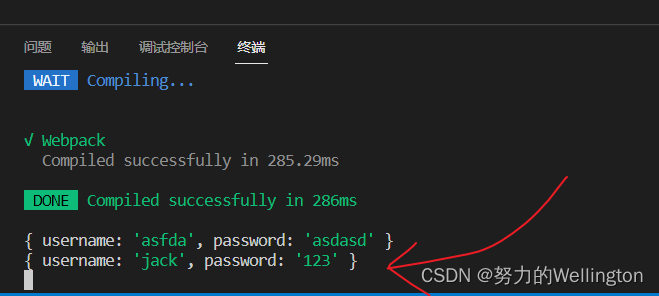
返回结果:

后端成功返回{ok:1},同时后端收到前端的数据{username:‘jack’,password:‘123’}

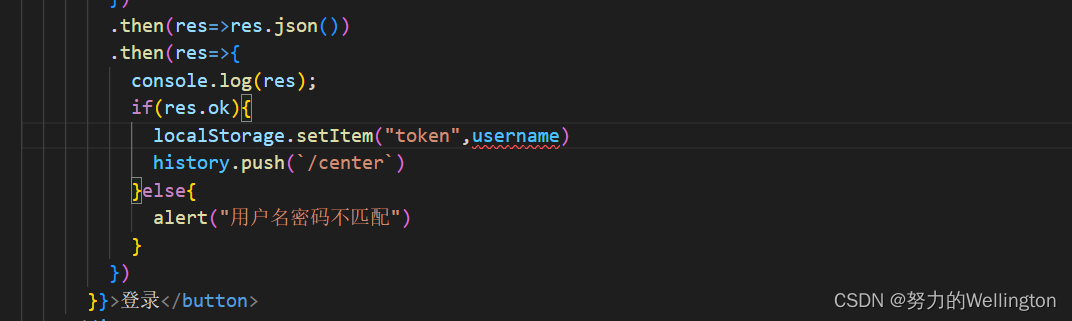
添加约束条件,POST方法中添加约束条件只有在{username:‘jack’,password:“123”}时候返回{ok:1}其余返回{ok:0} 前端拿到结果后判断,如果res.ok===1在localStorage中设置item获取token值,同时引用useHistory跳转页面


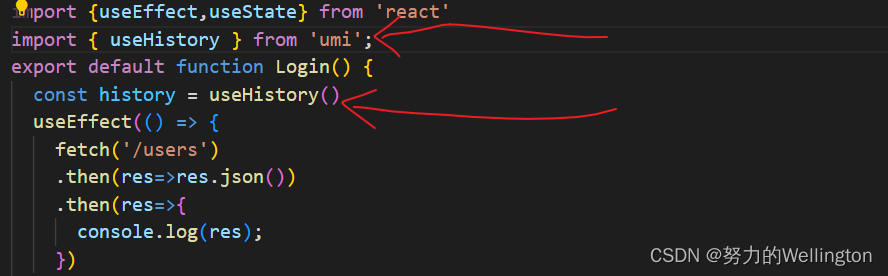
在login.tsx中添加if判断校验,将token存储在localstorage中引入history模块实现url地址的跳转

proxy反向代理
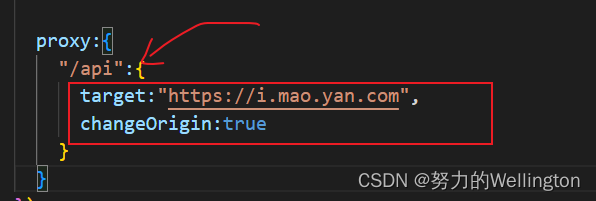
在.umirc.ts中新增proxy配置反向代理

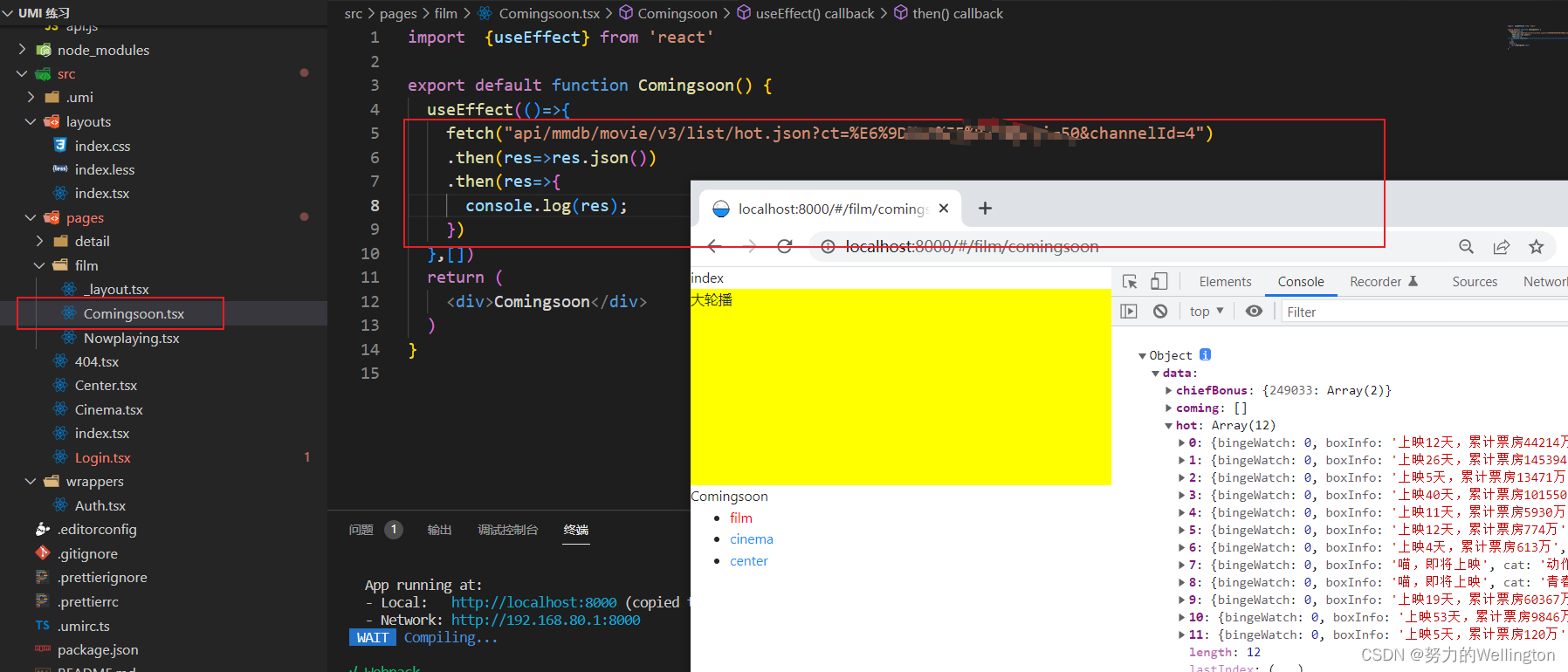
在comingsoon文件下 useeffect函数下fetch()请求数据























 3855
3855











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








