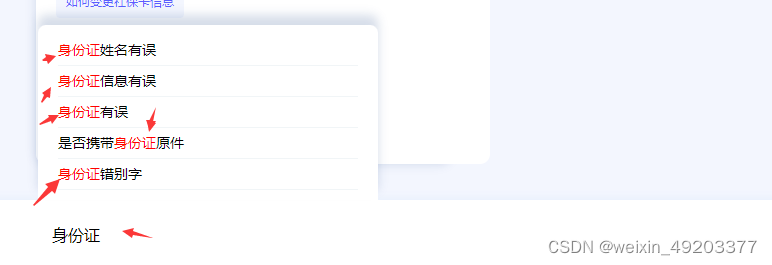
背景:在input框中输入关键字后,后台会返回模糊搜索数据(模糊搜索前端也可以实现,后面单独写前端模糊搜索的实现),这里根据输入框搜索的关键词去匹配后台返回的结果,并将结果中的关键字高亮显示,具体效果如下:

实现思路 正则匹配:
// 关键词匹配高亮
brightenKeyword(val, keyword) {
var thizz = this
val = val + '';
const Reg = new RegExp(keyword, 'i')
if (val) {
// const resCurrent = val.replace(Reg, `<span style="color: #000;background-color: orange;">${keyword}</span>`)
const resCurrent = val.replace(Reg, `<span style="color: #248adf;background-color: white;">$&</span>`)
return resCurrent
}
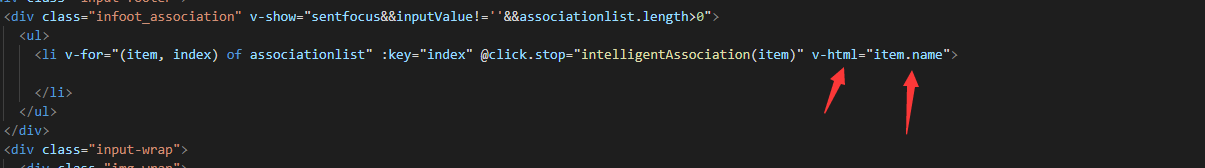
在使用的地方传入val:要匹配的数据,keyword:搜索输入的关键词,既可这样的话标签上要这样写

这样关键词的样式就能出来了
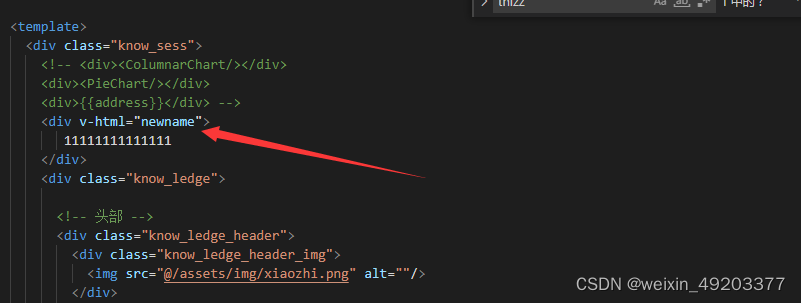
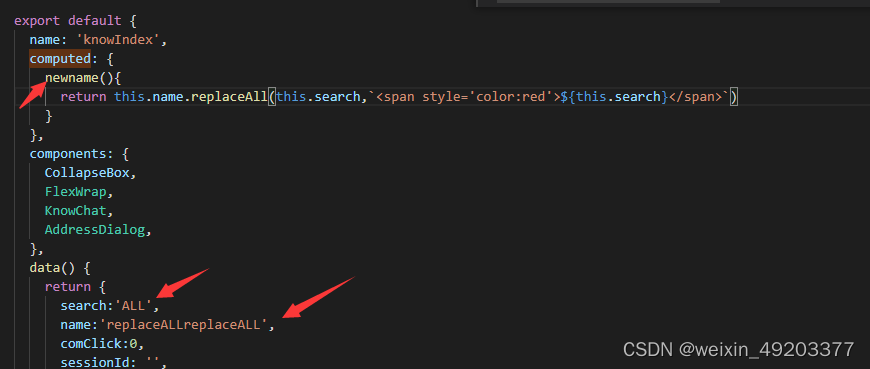
方法二:使用replaceAll方法,示例代码如下:


展示效果如下:






















 556
556











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








