背景:数组中一共100条数据,实现轮播展示。一个轮播图中展示10条数据分为两行
实现如下:
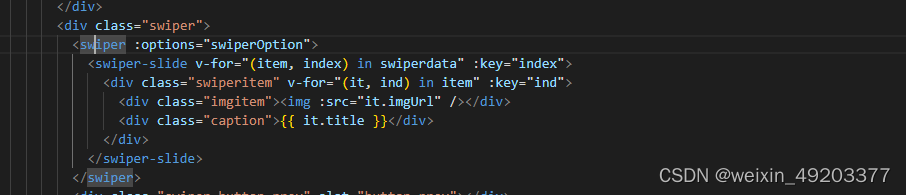
<div>
<!-- 用div模拟 swiper -->
<div v-for="(item,index) in sdata" :key="index">
<!-- 模拟 swiper-item -->
<div class="swiper-item" v-for="(it,ind) in item" :key="ind">
<!-- 内容 -->
<span>{{it.title}}</span>
</div>
</div>
</div>
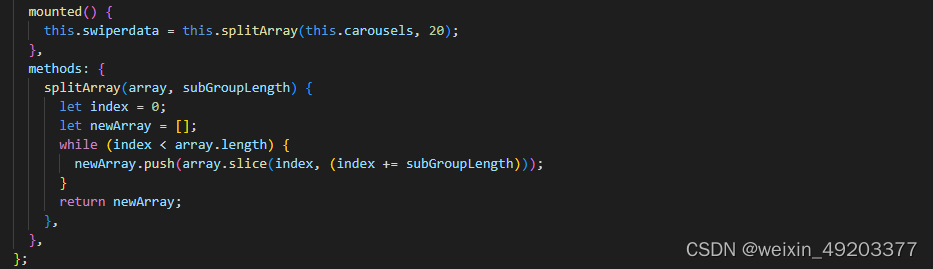
100条数据拆分成五组,每组20个
methods: {
splitArray(array, subGroupLength) {
let index = 0;
let newArray = [];
while(index < array.length) {
newArray.push(array.slice(index, index += subGroupLength));
}
return newArray;
}
},
mounted() {
this.sdata= this.splitArray(this.sweiperData,20)
},
项目中使用:



实现效果如下:























 2583
2583











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








