文章为转载,原地址为:https://baijiahao.baidu.com/s?id=1667546704320334891&wfr=spider&for=pc
前言:vue的slot主要分三种,默认插槽,具名插槽,作用域插槽;使用插槽是在存在父子关系的组件中使用,我们可以在子组件中决定插槽的位置,同时子组件也可以给这些插槽的默认信息,当父组件中没有需要给子组件插槽插入信息时,显示的是子组件插槽定义的默认信息,下边简单说下vue这三种插槽如何使用。
准备工作:
很简单,就创建父组件testSlot.vue,子组件children.vue,并在testSlot组件中注册引入children组件。
一. 默认插槽的使用:
默认插槽:
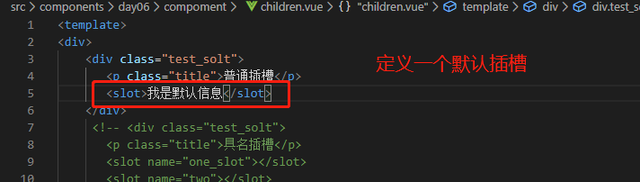
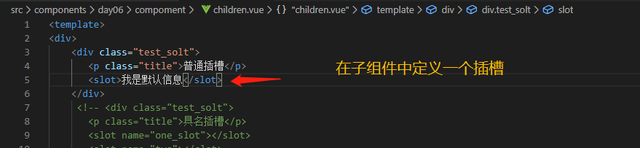
在子组件中定义一个默认插槽:

然后,父组件就说,嘿你个小兔崽子,你只管插槽的位置,我给你具体的内容!
使用slot,如图所示:
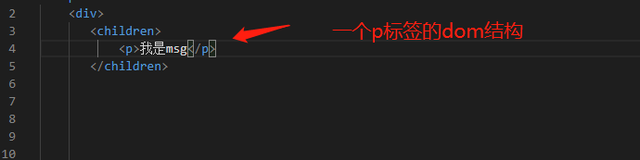
父组件:

子组件:

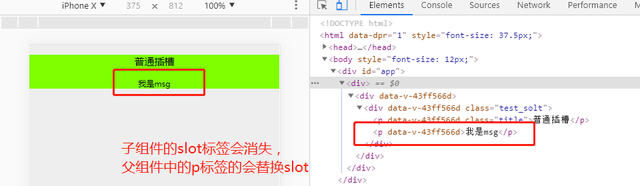
这样页面就把父组件的内容通过子组件中的slot给传过来了。

二.具名插槽的使用:
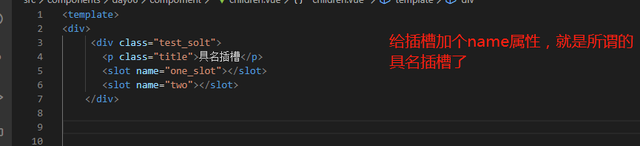
具名插槽:
子组件可定义不同或同名的多个组件名称,子组件:

父组件: 通过v-slot:子组件的name 来传值 (想给子组件传入内容,但太多,就需要子组件进行name的标识)

页面运行结果为:

三.作用域插槽:
作用域插槽:<slot :自定义name=data中的属性或对象>
基本都是父组件中决定要插入到子组件中的内容,而子组件自行决定插槽的位置。
具名插槽,就是父子件,别管我,我自己要定义插入的内容。
子组件:

父组件:

页面实现效果:

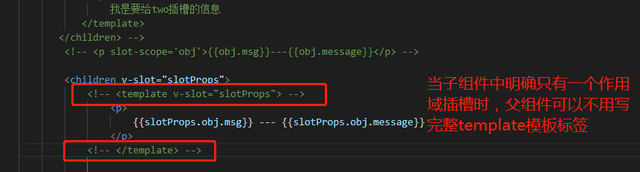
但是有一种情况,就是子组件为了整蛊父组件,有多个作用域的插槽。
子组件:

这样色儿的话,父组件:

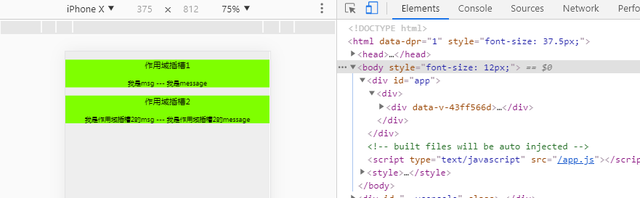
页面效果:






















 7686
7686











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








