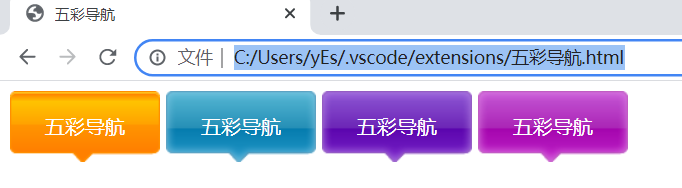
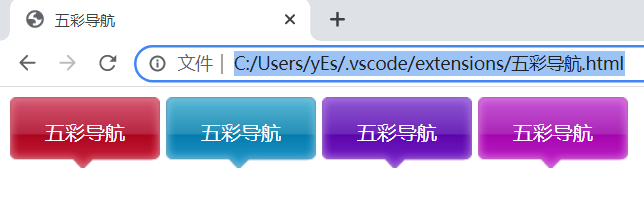
预计实现效果

鼠标放至某一块上时,变换为另一种颜色

思路:
1.五个a 标签实现,把a标签转换为行内块模式
2.使用a:hover 伪类选择器
3.对盒子进行原始背景定义
4.使用line-height < height 实现文字垂直居中在图片中央(视觉上)
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>五彩导航</title>
<style type="text/css">
.nav a{
display: inline-block;
text-align: center;
text-decoration: none;
width: 120px;
height: 57px;
line-height: 50px;
color: #FFFFFF;
}
.nav .one {
background-image: url(bg1.png);
}
.nav .two {
background-image: url(bg2.png);
}
.nav .three {
background-image: url(bg3.png);
}
.nav .four {
b







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3288
3288











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








