问题描述:
Arco Design Pro。调试状态下点击Menu菜单,界面多次点击菜单会出现空白页:

且控制台中无任何报错。

原因分析:
提示:这里填写问题的分析:写个毛
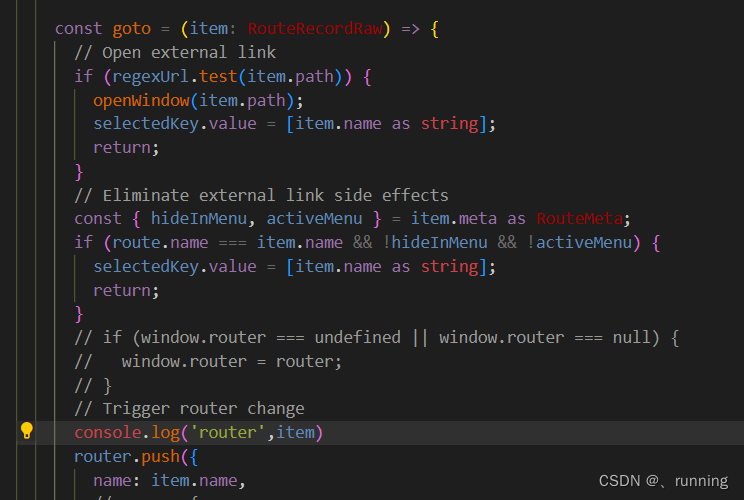
在Menu/Index.ts中打印点击的路由,没有任何问题:

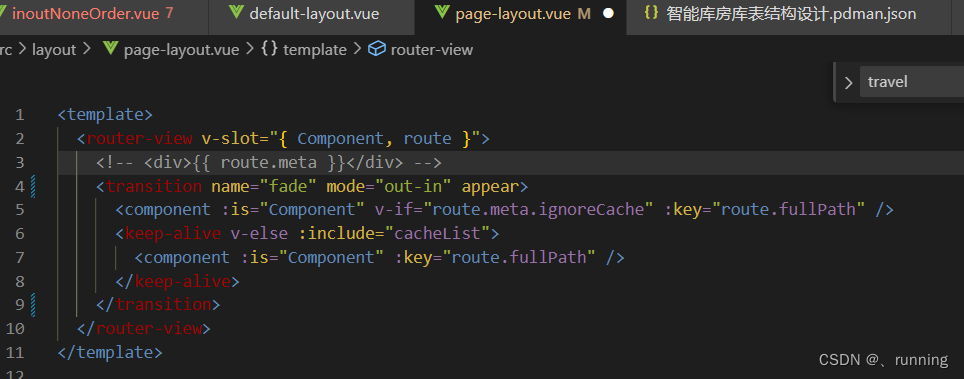
再定位到PageLayout母版页中

这里框架判断了一次缓存,如果route.meta的配置中ignoreCache不写,即undefined,那么就会走keep-alive缓存页。这会导致,如果你的组件中由Mounted(()=>{})。那么页面会不走这个逻辑,从而出现空白页…
解决方案:
就是这么sb,单页面的话直接去除缓存判断即可



 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?





 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


