微信分享
微信网页开发 /JS-SDK说明文档
https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html
// 根目录引用微信js文件
<script src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js"></script>

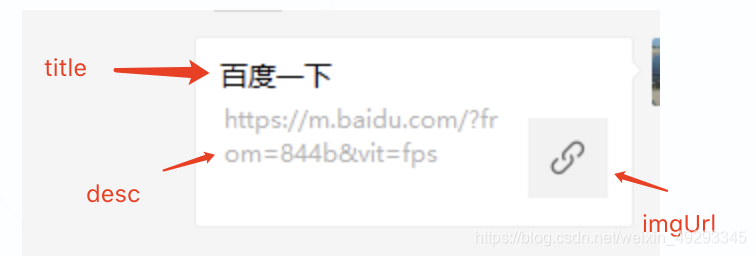
// imgUrl:缩略图 title:分享标题 desc:描述文字
function weChatShare(imgUrl, title, desc) {
var newUrl = window.location.href.split('#')[0];
var oimgUrl = imgUrl || 'https://morende.png';
// 请求授权的接口 获取appId等信息
var xhr = new XMLHttpRequest();
xhr.open('POST', ''.concat(wechat_host, '/wechat/getJssdk'));
xhr.setRequestHeader('Content-type', 'application/x-www-form-urlencoded');
xhr.send('url='.concat(newUrl));
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
var data = JSON.parse(xhr.responseText);
console.log('微信config', data);
if (data.status === '1') {
var newAppID = data.data.appid;
var newTime = data.data.timestamp;
var newNonceStr = data.data.nonceStr;
var newSign = data.data.signature;
// 初始化微信相关功能
wx.config({
debug: false,
appId: newAppID,
timestamp: newTime,
nonceStr: newNonceStr,
signature: newSign,
jsApiList: [
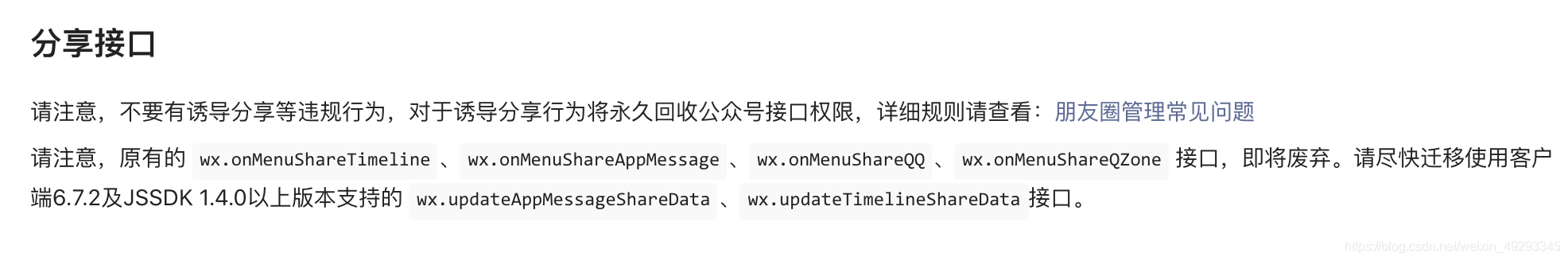
//调用了两个分享接口,分别是朋友圈和个人
'onMenuShareTimeline',
'onMenuShareAppMessage',
],
});
wx.ready(function() {
var obj = {
title: title, // 标题
desc: desc, // 描述
link: window.location.href, // 分享的URL,必须和当前打开的网页的URL是一样的
imgUrl: oimgUrl, // 缩略图地址
};
console.log('obj=====>>>', obj);
wx.onMenuShareAppMessage({
title: obj.title,
desc: obj.desc,
link: obj.link,
imgUrl: obj.imgUrl,
success: function success() {
console.log('success');
},
});
wx.onMenuShareTimeline({
title: obj.title,
desc: obj.desc,
link: obj.link,
imgUrl: obj.imgUrl,
success: function success() {
console.log('success');
},
});
});
wx.error(function(res) {
console.log('res', res);
});
}
}
};
}

更多功能查看官方文档





















 1438
1438











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








