2021 微信小程序连接微信支付流程教程
这他x太坑了,我必须写下来。
撰写支付系统前要准备一下资料,要注意有微信小程序平台和微信支付平台两个平台,两个设置是独立的。准备资料会需要好几天,可以的话要提早准备。
-
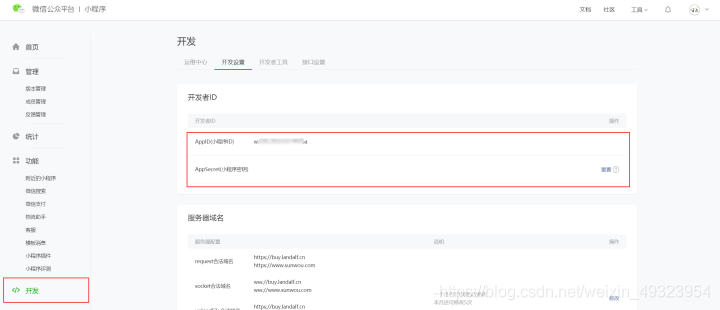
App Id 和 App Secret :这个要从微信小程序平台提取,注册好了就会有。

-
Merchant Id (mchid) : 这个要从微信支付平台提取,并且要从那个平台连接上你的小程序,一切报备要做。
-
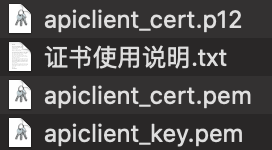
CA 证书:这个从微信支付平台得到,在安全中心里。微信会提供一个证书(这个过程还挺麻烦的,直接参考官方文档),还有需要你自己设置的两个api key,注意你需要的是证据zip里的apiclient_key.pem,序列号还有你的api v3密钥。

-
https 域名的服务器,这个服务器主体会绑定域名,所以要注意,你可以考虑用一个服务器做proxy转接,真正的逻辑在另一台电脑。小程序中只能用已经报备好的https域名进行对接!还有就是一些的api只能通过后端使用,前端不应该使用,因为关系到你的密钥。
进入正题
- 使用 wx.login 得到一个暂时的登入码。注意,每一次wx.login会把之前的登入码作废,所以需要的时候直接用wx.checkSession来检查。
- 在后端使用
https://api.weixin.qq.com/sns/jscode2session?appid=${appid}&secret=${appsecret}&js_code=${登入码}&grant_type=authorization_code(https://developers.weixin.qq.com/miniprogram/en/dev/api-backend/open-api/login/auth.code2Session.html). 这个会让你得到一个openid,这个openid不会改变,同一个用户会有一个openid。 - 准备预付,参考(https://pay.weixin.qq.com/wiki/doc/apiv3/apis/chapter3_5_1.shtml 和 https://pay.weixin.qq.com/wiki/doc/apiv3/wechatpay/wechatpay4_0.shtml),会使用RSA制造签名,然后向https://api.mch.weixin.qq.com 这个统一下单api发出请求。NodeJS 参考以下代码。[1]。这样会得到一个prepay_id.
- 使用3.得到的prepay_id,根据https://pay.weixin.qq.com/wiki/doc/apiv3/apis/chapter3_5_4.shtml 和3.的方法做多一次签名,是给前端的。参考[2]。
- 在前端在wx.requestPayment使用randomString,timestamp,signature,还有prepay_id,记得表明signType是RSA.
[1]
const { v4: uuidv4 } = require('uuid')
var crypto = require('crypto')
var fs = require('fs')
const pem = fs.readFileSync('./certs/apiclient_key.pem')
const key = pem.toString('ascii')
let minifiedRawData = JSON.stringify(JSON.parse(JSON.stringify(rawData)))
const currentUnixTime = parseInt((new Date().getTime() / 1000).toFixed(0))
const randomString = uuidv4() //这个随机就可以,但是前端后端发出请求必须用同一个
let sign = crypto.createSign('RSA-SHA256')
sign.update(
`POST\n/v3/pay/transactions/jsapi\n${currentUnixTime}\n${randomString}\n${minifiedRawData}\n`
)
const token = sign.sign(key, 'base64')
const r = await axios.post(
`https://api.mch.weixin.qq.com/v3/pay/transactions/jsapi`,
rawData,
{
headers: {
Authorization: `WECHATPAY2-SHA256-RSA2048 mchid="${mchid}",nonce_str="${randomString}",signature="${token}",timestamp="${currentUnixTime}",serial_no="${certSerialNumber}"`
}
}
)
[2]
const r = await axios.post(
`https://api.mch.weixin.qq.com/v3/pay/transactions/jsapi`,
rawData,
{
headers: {
Authorization: `WECHATPAY2-SHA256-RSA2048 mchid="${mchid}",nonce_str="${randomString}",signature="${token}",timestamp="${currentUnixTime}",serial_no="${certSerialNumber}"`
}
}
)
let frontendSign = crypto.createSign('RSA-SHA256')
frontendSign.update(
`${appid}\n${currentUnixTime}\n${randomString}\nprepay_id=${r.data.prepay_id}\n`
)
r.data.timestamp = currentUnixTime
r.data.requestId = randomString
r.data.signature = frontendSign.sign(key, 'base64')





















 234
234











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








