angualr主要通过脏值检测来判断数据有无发生改变,这与vue不同。什么是脏值检测呢?我也只能大概说下,还要继续探索!
1、监听器$watcher
为scope中绑定在页面中的数据添加监听器$watcher,当监听器监听的数据发生改变时,会触发对应的listener。
function $scope() {
this.$$watchList = [];
}
$scope.prototype.$watch = function (name, getNewValue, listener) {
var watch = {
name: name,//scope中的数据名称
getNewValue: getNewValue,//数据的当前值
listener: listener || function () {} //数据变化时执行的操作
};
this.$$watchList.push(watch);
};2、持续监听
当一个watcher中的值改变会影响另一个watcher中的值,这种情况下digest不能监听到变化,所以不能只进行一次digest。每次执行digset时,若有数据发生变化,就将判断数据是否为脏的dirty设置为true,此时将继续执行digest。
3、防止digest进入死循环
当watch中的值可以互相改变时,会使digest陷入死循环,因此为了避免这种情况发生,可以在digest中设置最多循环次数。
$scope.prototype.$digest = function() {
var dirty = true;
var checkTimes = 0;
var maxTime = 10;
while(dirty) {
dirty = this.$$digestOnce();
checkTimes++;
if(checkTimes > maxTime && dirty){
console.log("数据持续脏");
throw new Error("检测超过10次");
}
}
};
脏值检测:
脏检测是将原数据复制一份,在特定的时间比较原始值与当前值,它需要遍历对象上的每个属性,而在angular中稍有不同。
1、不需要遍历每个对象,只需要遍历绑定在视图上的对象。
2、不需要遍历每个属性,只需要遍历绑定在视图上的属性。
Angular中每一个绑定到视图上的数据,都会产生一个$watch对象,有一个$watch队列来存放他们。而在js开始执行事件循环的任务队列时,如网络请求、setInterval,ng-click等事件执行时都会触发脏值检测,一次脏值检测就是调用$digist()事件,循环$watch队列中的$watch对象,检查有无watch对象发生改变,若有会开启第二轮脏值检测,知道所有的值都不再改变。
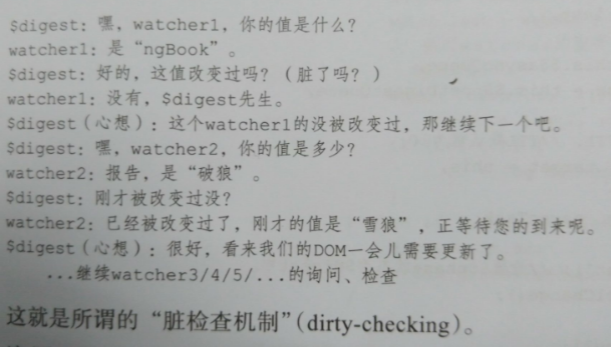
网上找的照片,很形象























 1467
1467











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








