多个插槽需要JS中开启 multipleSlots: true
options: {
// 启用多个slot
multipleSlots: true,
},组件内
<view>
<slot name="top"></slot>
<!-- 默认插槽 -->
<slot></slot>
<slot name="bottom"></slot>
</view>使用组件页面
<pageCom lable="我同意">
<text slot="top">我是顶部插槽</text>
<text slot="bottom">我是底部插槽</text>
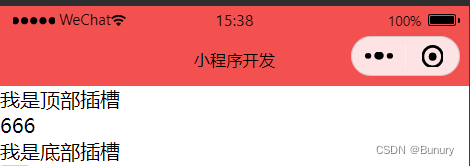
666</pageCom>效果图























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








