1.app.josn或者manifest.josn中设置
"mp-weixin": {
......
"requiredPrivateInfos": [
"chooseAddress"
],
......
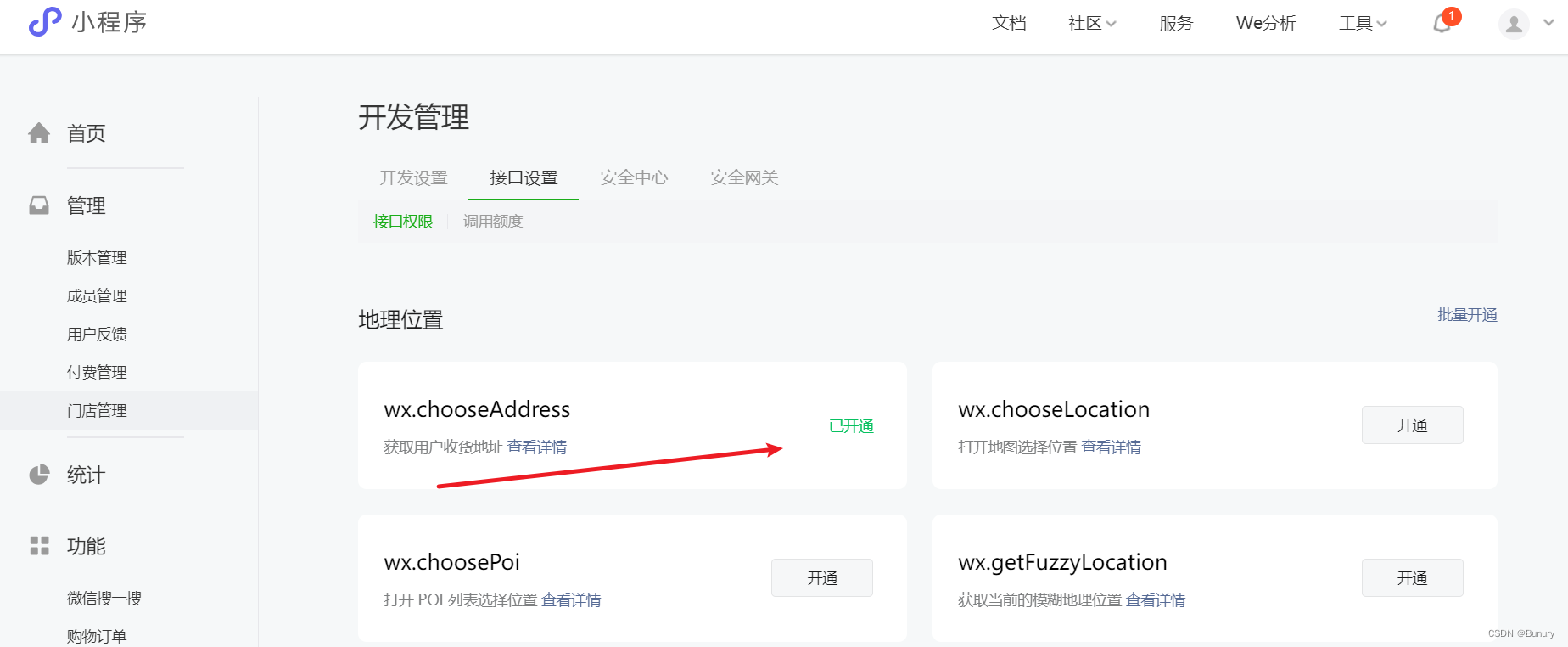
},2.微信开发配置获取地址API
null微信公众平台,给个人、企业和组织提供业务服务与用户管理能力的全新服务平台。
https://mp.weixin.qq.com/
配置类目



3.绑定获取地址按钮事件
<button @click="getaddress">获取地址</button> async getaddress() {
const [err,succ] = await uni.chooseAddress().catch(err => err)
this.useraddress=succ
console.log(this.useraddress);
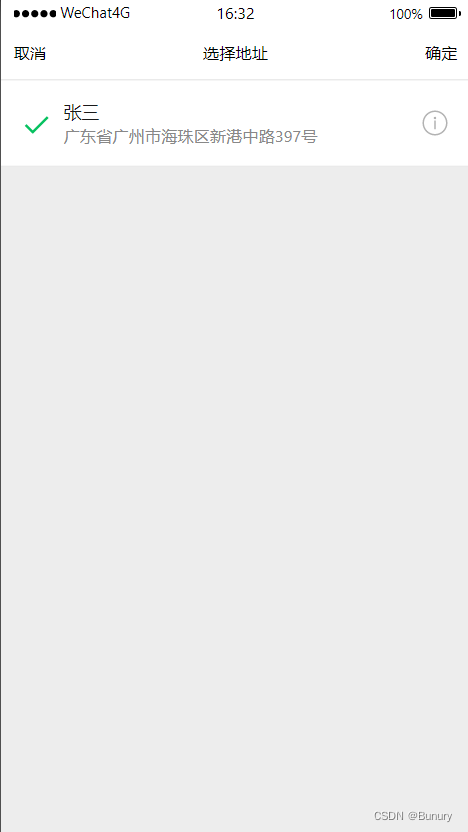
},4.点击获取地址按钮跳转地址页面(开发测试中)

点击获取地址按钮跳转地址页面(真机调试中)
则跳转到微信的地址页面






















 1458
1458

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








