标题直接引入话题,接下来就说说,什么是浅拷贝,和深拷贝吧
1,浅拷贝和深拷贝

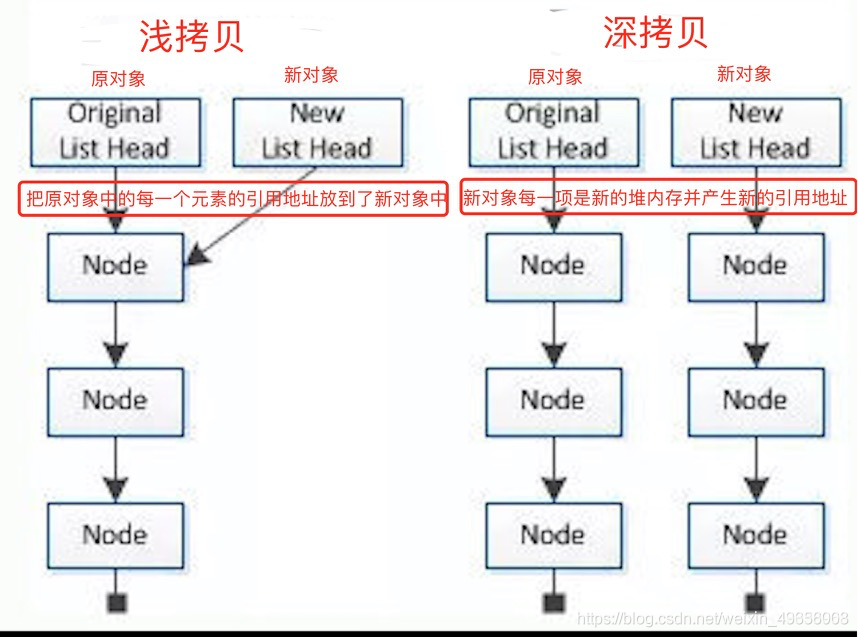
2,浅拷贝和深拷贝的区别
-
浅拷贝: 将原对象或原数组的引用直接赋给新对象,新数组,新对象/数组只是原对象的一个引用
-
深拷贝: 创建一个新的对象和数组,将原对象的各项属性的“值”(数组的所有元素)拷贝过来,是“值”而不是“引用”
3,为什么要使用深拷贝?
- 我们希望在改变新的数组(对象)的时候,不改变原数组(对象)
4 ,手敲深拷贝
-
不仅拷贝第一层级,还能够拷贝数组或对象所有层级的各项值
-
不是单独针对数组或对象,而是能够通用于数组,对象和其他复杂的JSON形式的对象
-
##使用
变量.JSON.parse(JSON.stringify(变量)
var array = [
{ number: 1 },
{ number: 2 },
{ number: 3 }
];
var copyArray = JSON.parse(JSON.stringify(array))
copyArray[0].number = 100;
console.log(array); // [{number: 1}, { number: 2 }, { number: 3 }]
console.log(copyArray); // [{number: 100}, { number: 2 }, { number: 3 }]
- 递归技术高端方法
var array = [
{ number: 1 },
{ number: 2 },
{ number: 3 }
];
function copy (obj) {
var newobj = obj.constructor === Array ? [] : {};
if(typeof obj !== 'object'){
return;
}
for(var i in obj){
newobj[i] = typeof obj[i] === 'object' ?
copy(obj[i]) : obj[i];
}
return newobj
}
var copyArray = copy(array)
copyArray[0].number = 100;
console.log(array); // [{number: 1}, { number: 2 }, { number: 3 }]
console.log(copyArray); // [{number: 100}, { number: 2 }, { number: 3 }]






















 544
544











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








