工欲善其事,必先利其器。——《论语·卫灵公》
idea+gradle配置
idea下载地址:官网
gradle下载地址:官网
idea与gradle的配置这里就不做过多的赘述了,需要的同学可以参考一下地址进行配置。
idea:https://blog.csdn.net/saoang/article/details/124224783
gradle:https://www.jianshu.com/p/703a7ea96803
demo创建
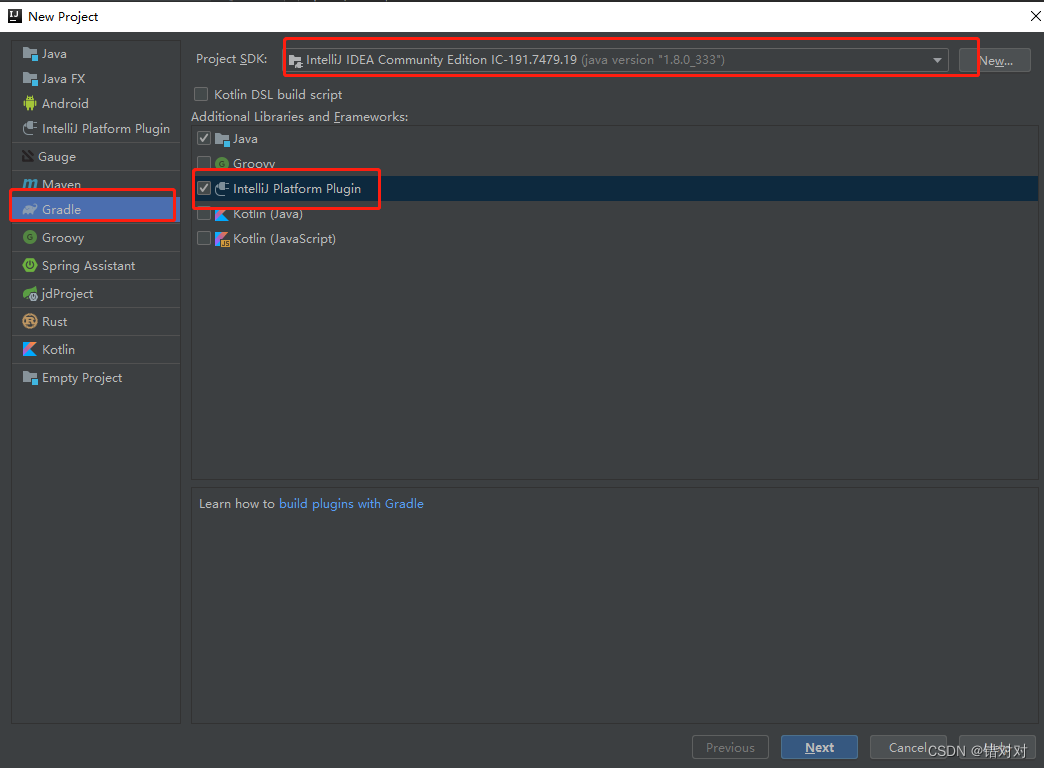
idea创建项目时选择Gradle的IntelliJ Platform Plugin选项,如图所示:

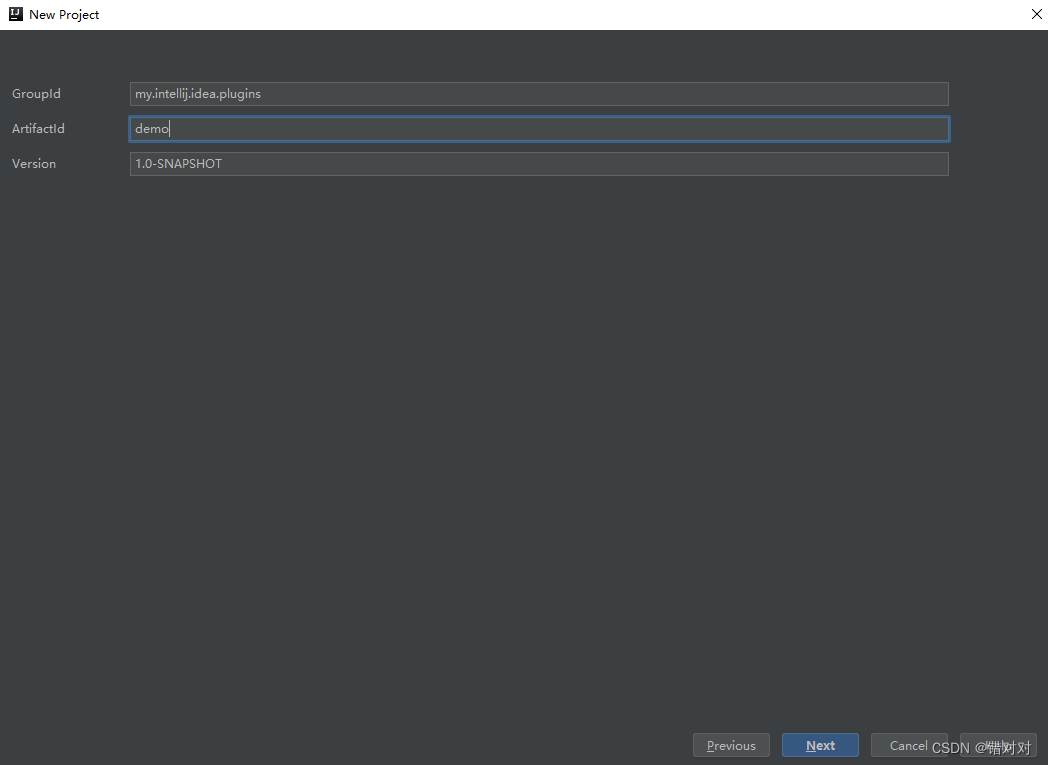
配置完如上信息点击下一步,填写插件项目的基本信息:

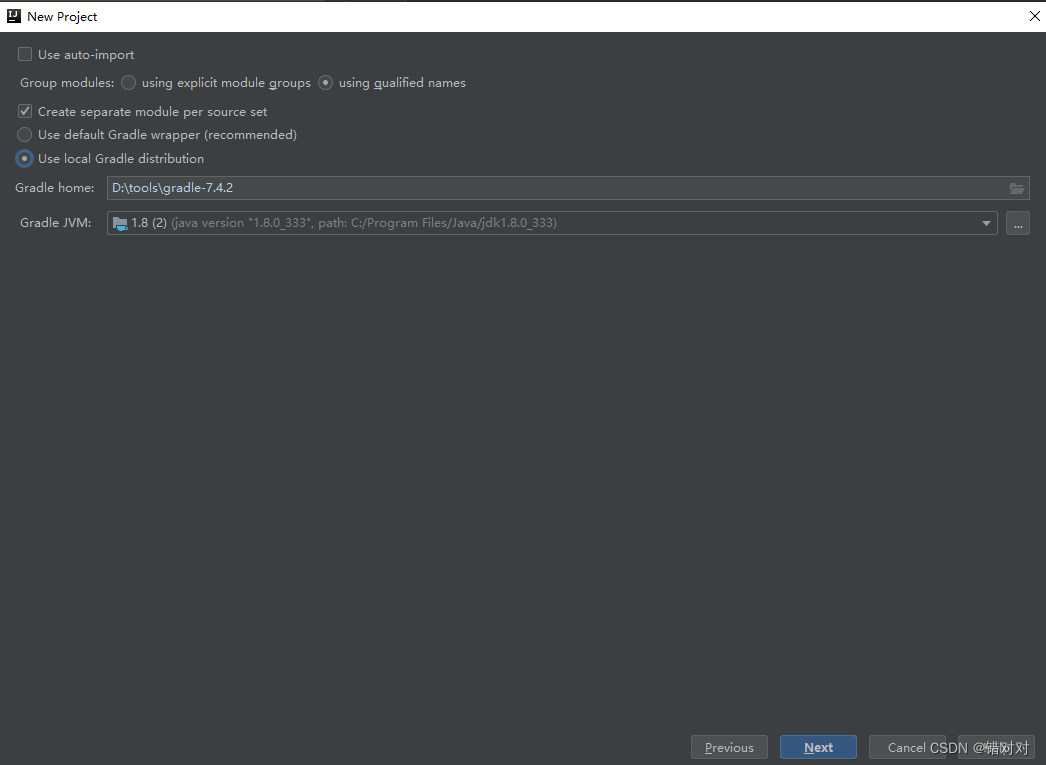
gradle项目配置如下:

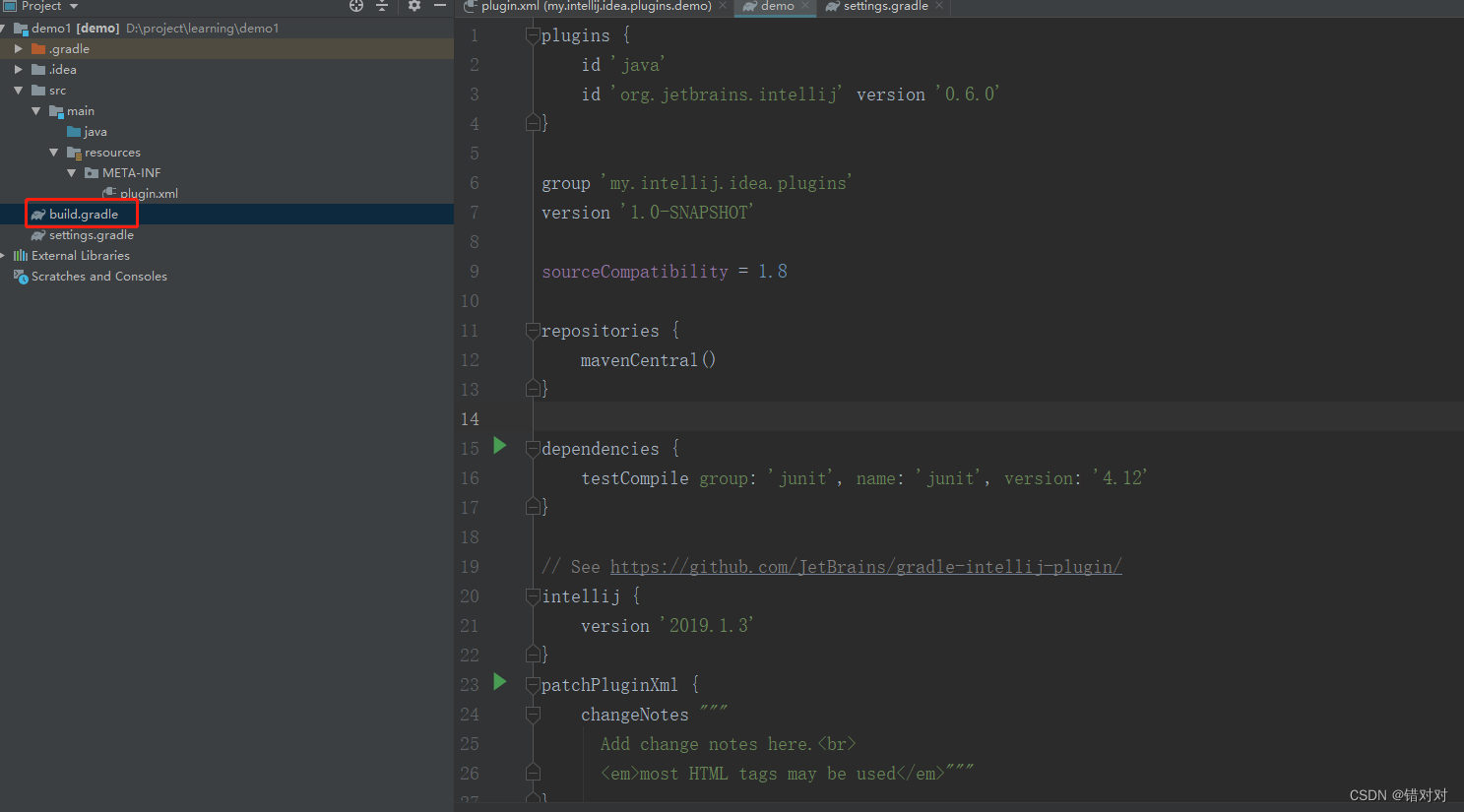
最后生成项目结构如下:

plugin配置文件详解:
<idea-plugin>
<!--插件的唯一id -->
<id>my.intellij.idea.plugins.demo</id>
<!--插件名称 -->
<name>Plugin display name here</name>
<!--插件开发用户信息 -->
<vendor email="support@yourcompany.com" url="http://www.yourcompany.com">YourCompany</vendor>
<!--插件描述信息 idea插件下载时会抓取此信息 -->
<description><![CDATA[
Enter short description for your plugin here.<br>
<em>most HTML tags may be used</em>
]]></description>
<!-- please see http://www.jetbrains.org/intellij/sdk/docs/basics/getting_started/plugin_compatibility.html
on how to target different products -->
<!-- depends 插件依赖其他插件配置 引用其他插件的id
<depends>com.intellij.modules.lang</depends>
-->
<extensions defaultExtensionNs="com.intellij">
<!-- intellij的自定义扩展点信息-->
</extensions>
<actions>
<!-- 自定义actions -->
<action id="DemoWindows" class="com.my.intellij.idea.plugins.DemoWindows" text="DemoWindows"
description="DemoWindows">
<!--action展现的位置-->
<add-to-group group-id="ProjectViewPopupMenu" anchor="last"/>
</action>
</actions>
</idea-plugin>
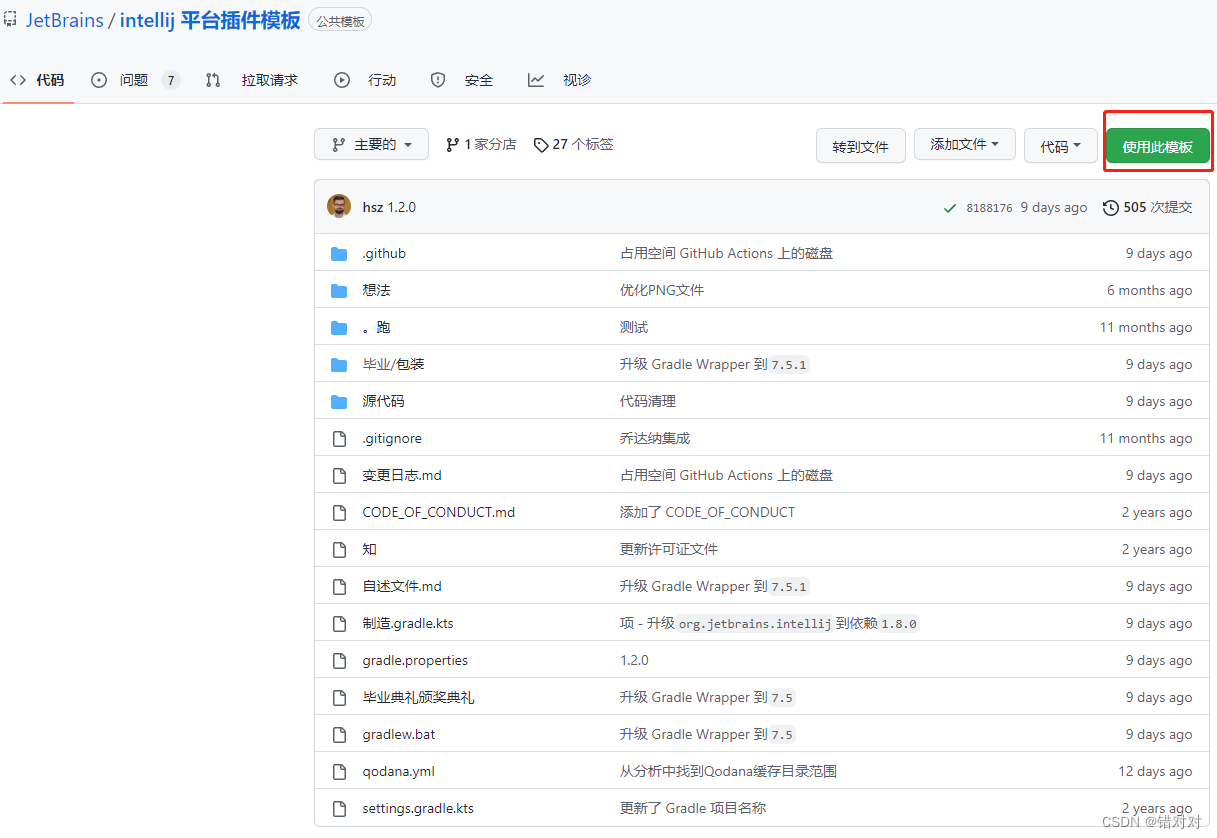
除了在idea创建插件项目外,我们还可以下载github模板代码进行修改:
https://github.com/JetBrains/intellij-platform-plugin-template

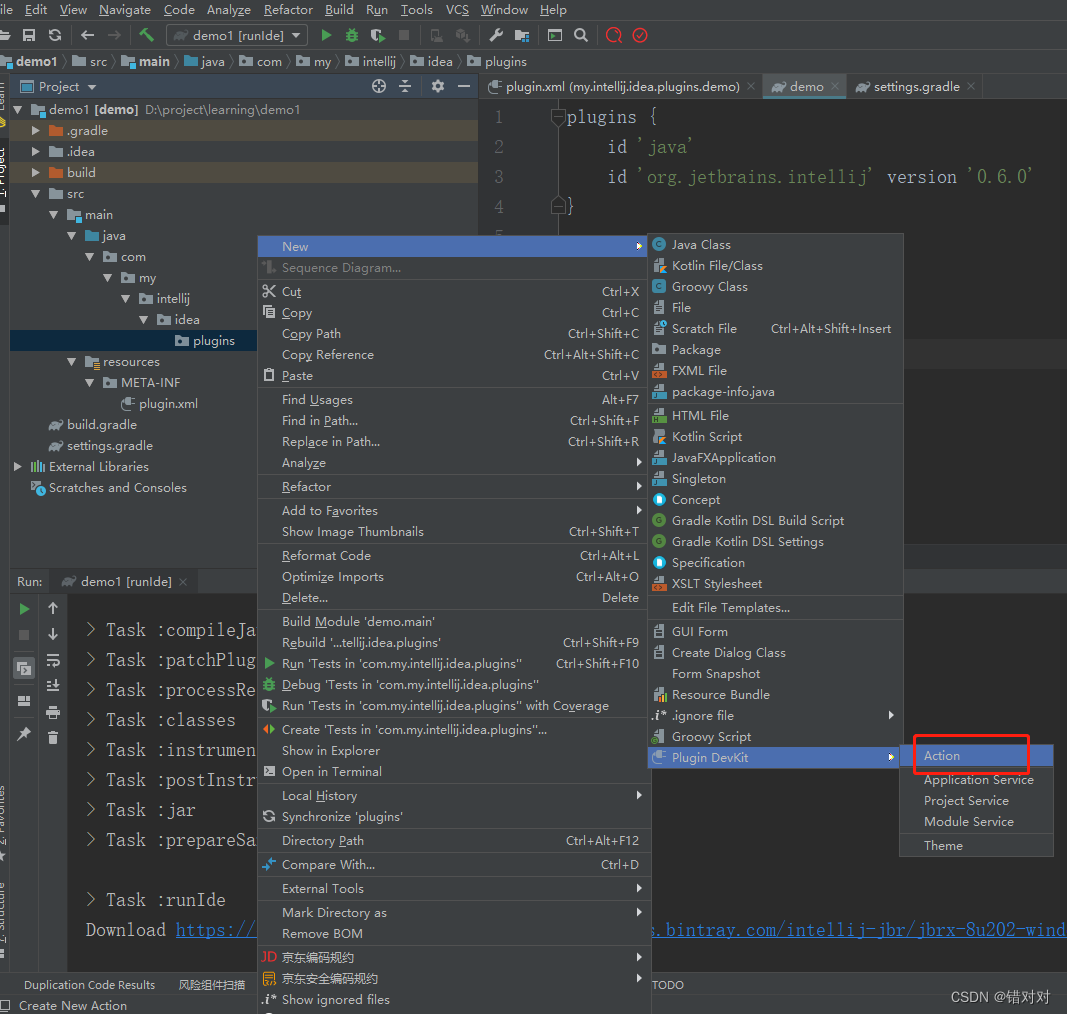
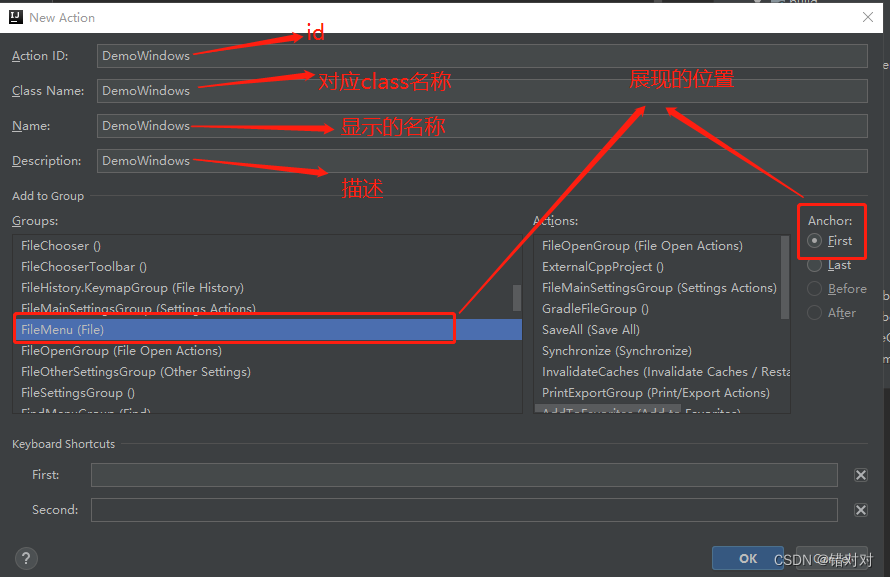
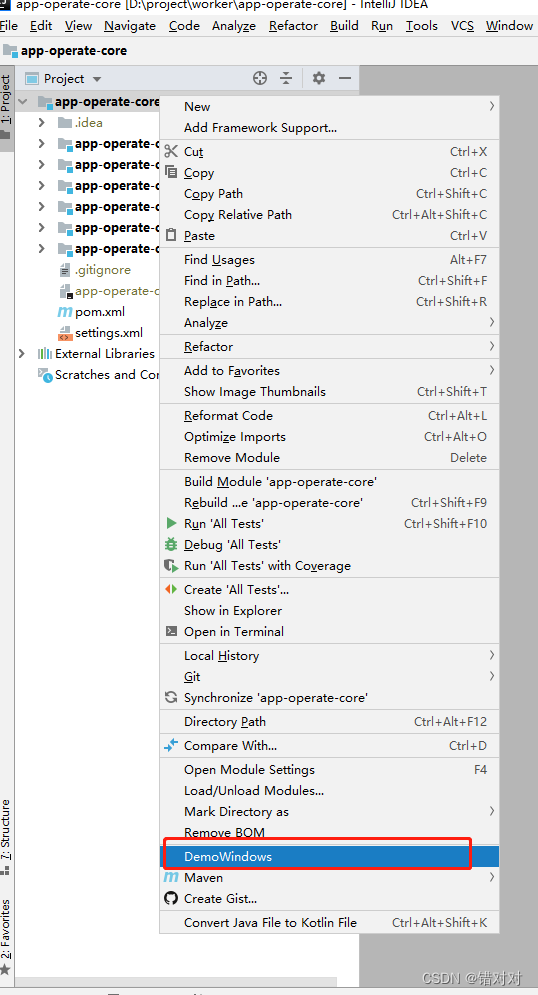
接下来,我们来实现一个简单的窗口: 在项目中新建-》plugin DevKit-》Action


编写action代码,新增一个简单的提示语:
public class DemoWindows extends AnAction {
@Override
public void actionPerformed(AnActionEvent e) {
// TODO: insert action logic here
Messages.showInfoMessage("DemoWindows", "");
}
}
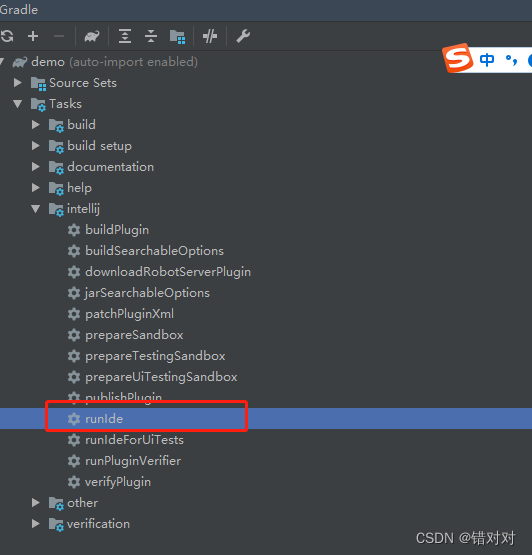
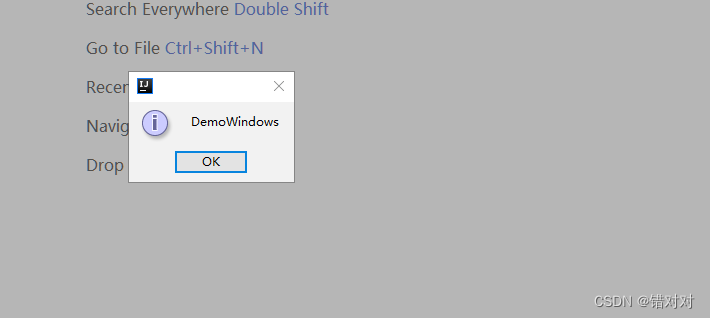
运行测试成果:运行runIde命令,会启动一个新的idea,该idea中已经安装了你开发的插件。在该idea中可以直接使用插件,使用过程中,可以在项目里面断点跟进。启动的idea和正常idea操作是一样的,可以打开一个测试demo,来测试你的插件是否正常运行。



我们可以看到插件运行成功!
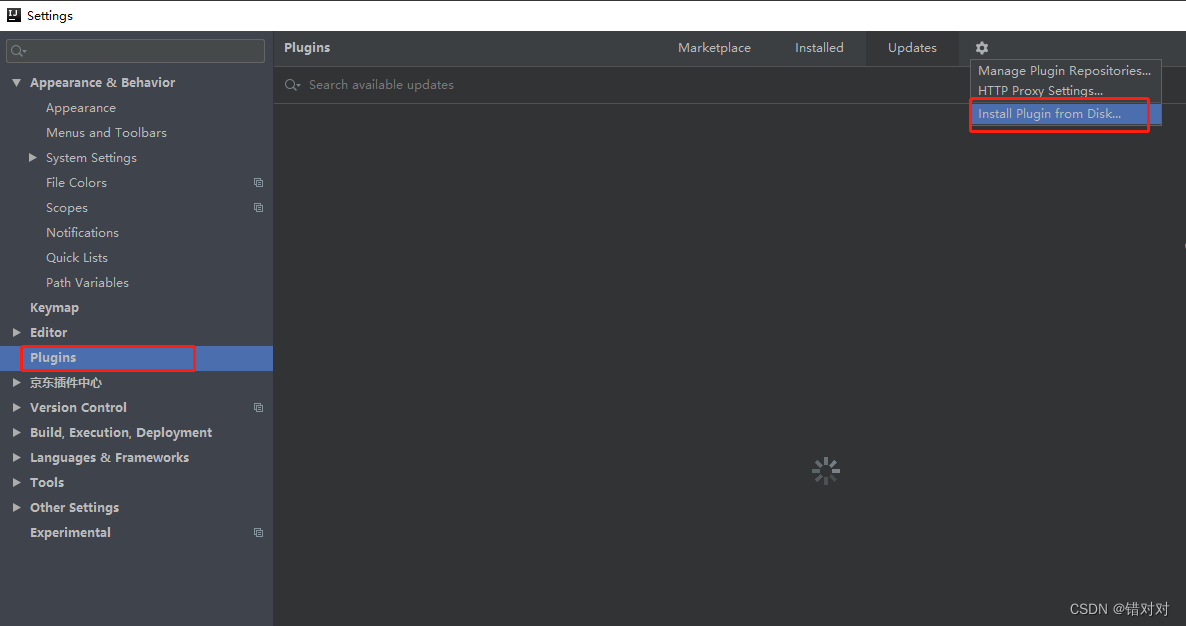
除了这种方式,我们也可以运行gradle的build命令生成zip文件,在自己的idea中进行本地安装自己的插件。

但是。。。 事情真的会这么一帆风顺么?
问题汇总
1、gradle引用maven仓库
可以参考:https://blog.csdn.net/rao991207823/article/details/110952583 进行配置。
2、can not download jbr-11_0_6-windows-i586-b520.43.tar.gz
当时遇到这个问题,我以为时gradle仓库配置的问题,检查了一遍发现仓库地址配置的没问题,去中央仓库查询却查询不到此依赖的资源。最后在github的issue上找到了类似的问题:https://github.com/jetbrains/gradle-intellij-plugin/issues/471
原来是因为未依赖的jdk设置的是1.8 64位版本 但是使用的jre 却是 32位版本的 最终造成这个奇怪的问题。
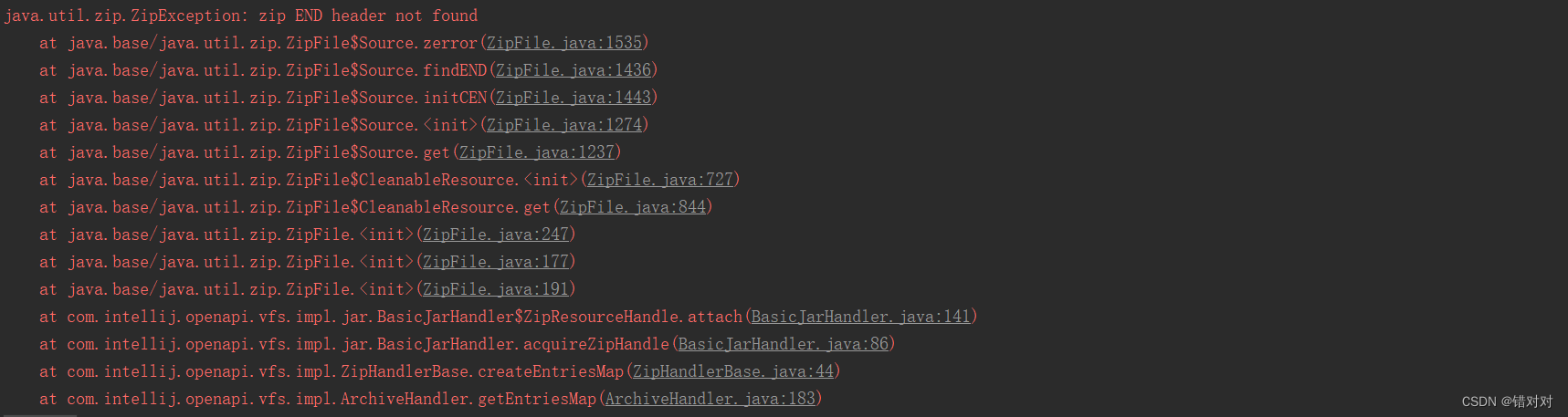
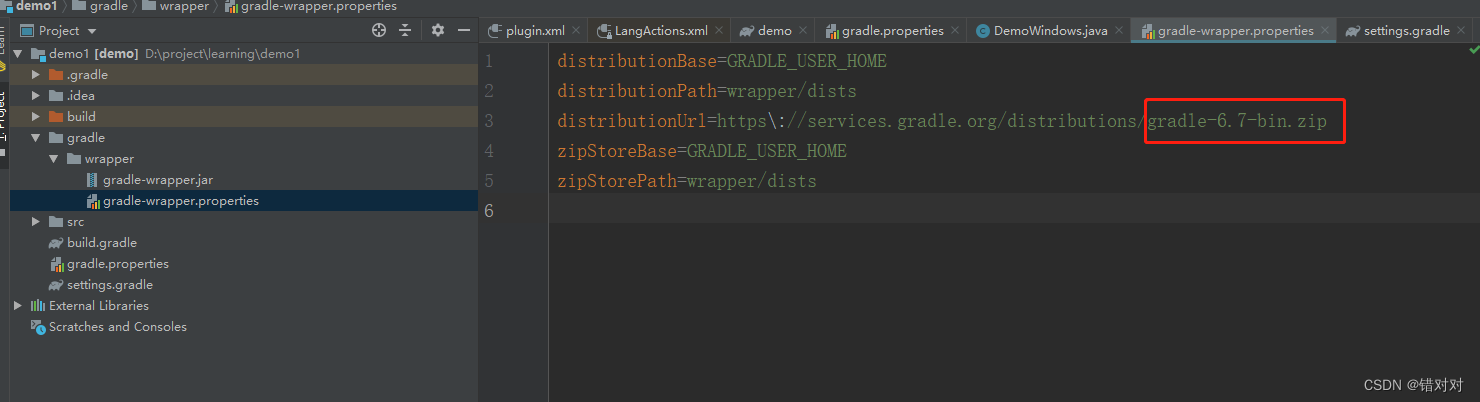
3、java.util.zip.ZipException: zip END header not found
报错信息如下:
我在根据模板的方式生成插件项目时,demo\gradle\wrapper\gradle-wrapper.properties中配置的gradleb版本与模板中的版本不一致造成的,修改此配置为自己使用的gradle版本就迎刃而解了。

参考文档
idea插件官方文档(无中文):https://plugins.jetbrains.com/docs/intellij/welcome.html
idea插件文档翻译版本:https://kana112233.github.io/intellij-sdk-docs-cn/welcome.html
gradle官方文档:https://docs.gradle.org/current/userguide/userguide.html
























 3001
3001











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










