一、项目需求

要求:
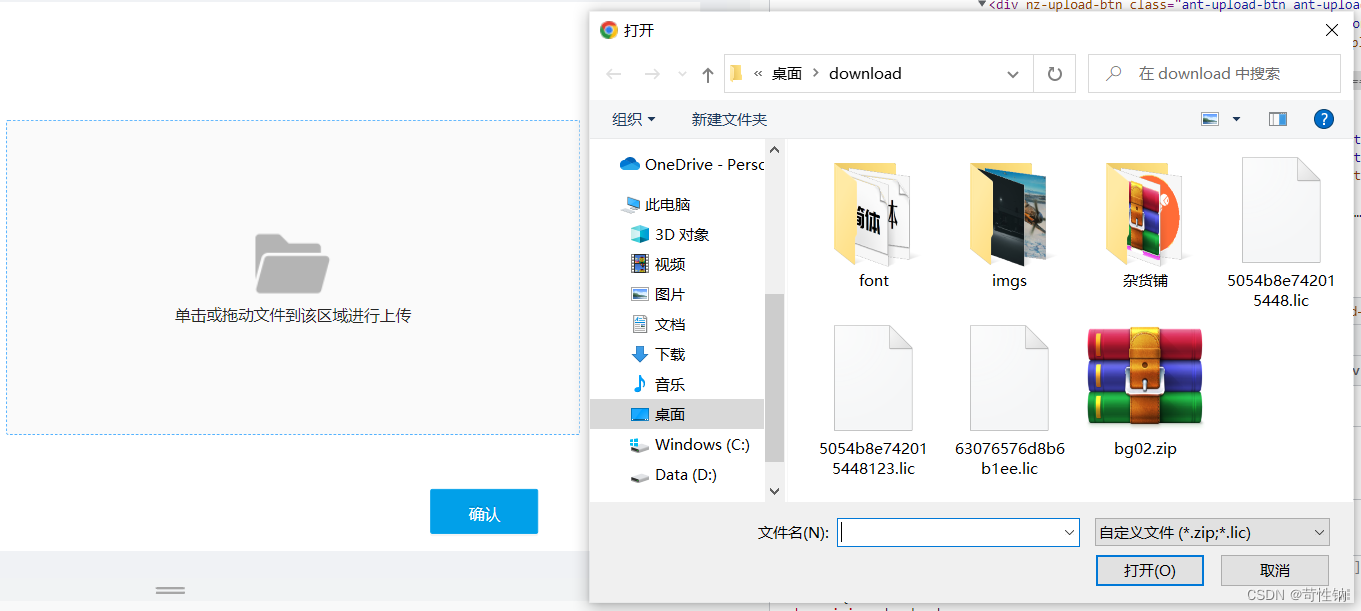
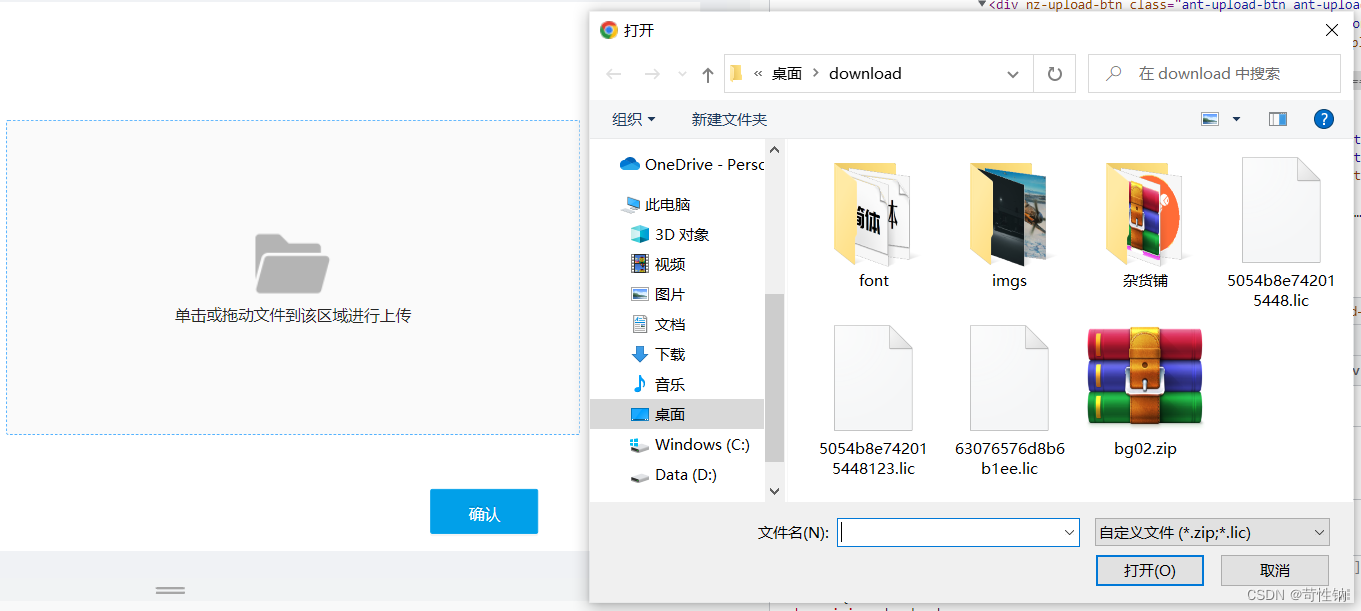
- 可通过点击灰色区域打开系统的文件选择器,或将文件选择窗口中的文件拖动到灰色区域实现选择文件;
- 文件在选择中限制可选择的文件类型并且不可选择文件夹;
- 选择文件之后,列表显示选择的文件【文件名+删除按钮】;
- 选择文件后,不立刻实现文件上传,在用户点击确定按钮之后,将文件以列表的方式上传到后端。
二、实现分析
- 首先我们的项目是angular并且使用ant-design的组件库,所以选用ant-design 的upload 组件。
<div class="content">
<nz-upload
nzType="drag"
nzAccept=".zip,.lic"
[nzMultiple]="true"
[nzBeforeUpload]="beforeUpload">
<div class="uploadBtn">
<div class="center">
<input id="uploadPut" type="file" style="display: none"/>
<div class="upload-img">
<img src="assets/icon/file-update.png" alt="文件上传" style="height: 66px"/>









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 612
612











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








