一.路径选择
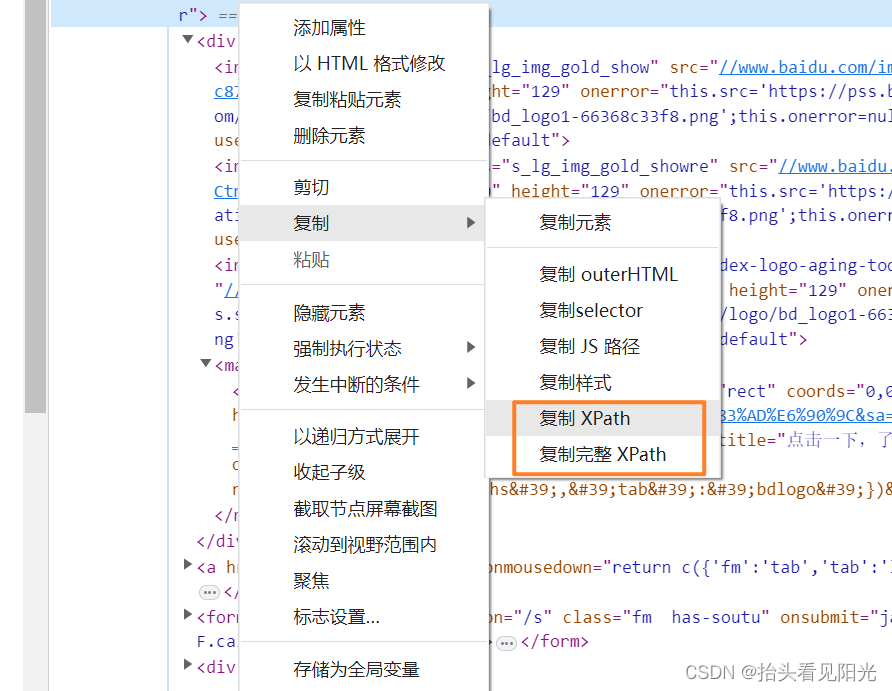
1.直接使用浏览器自带生成的Xpath路径

效验生成的路径是有有效
其中相对路径//,复制完整的xpatn路径是绝对路径用/分隔;*是通配符,表示任意节点名的元素
二.根据属性选择
1.根据ID属性选择://*[@id='s_form_wrapper']
2.根据class属性选择://div[@class=''s_form_wrapper soutu-env-nomac soutu-env-newindex'']
3.根据属性值包含的字符串
//*[contains(@class,'soutu-env-nomac')] class属性值包含soutu-env-nomac的元素
//*[starts-with(@class,'s_form_wrapper')] class属性值以s_form_wrapper开头的元素
//*[ends-with(@class,'soutu-env-newindex')] class属性值以s_form_wrapper结尾的元素
三.按照次序选择
1.某类型的第几个子元素

//body/div[1]/div[2]/div[5]/div[1]/div
相对路径body 下 类型是div的第1个元素 下 类型是div的第2个元素 下 类型是div的第5个元素 下 类型是div的第1个元素 下类型是div的元素
2.第几个元素
//div/*[2] #相对路径div 下 第2个元素
3.某类型的倒数第几子元素
//div/div[last()-1] #相对路径div下类型是div的倒数第2个元素
4.范围选择
//div/div[position()<=3] #相对路径div下类型是div的第1~3个元素
//div[@class=''s_form_wrapper soutu-env-nomac soutu-env-newindex''][position()>=last()-2]
# #相对路径div类型的class属性值是s_form_wrapper...的倒数3个元素
四.组选择与父节点与兄弟节点
1.组选择 |
//body/div[1]/div[2] | //body/div[1]/div[2]/* #xpath用竖线分隔多个表达式
2.父节点 /..
//body/.. #相对路径body的父节点
3.兄弟节点 ::
//body/div[1]/div[2]::* #等同于//body/div[1]/div
//body/div[1]/div::*[2] #第2靠近的兄弟节点




















 656
656











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








