目录
4.新建文件添加到本地仓库:git add、git commit -m
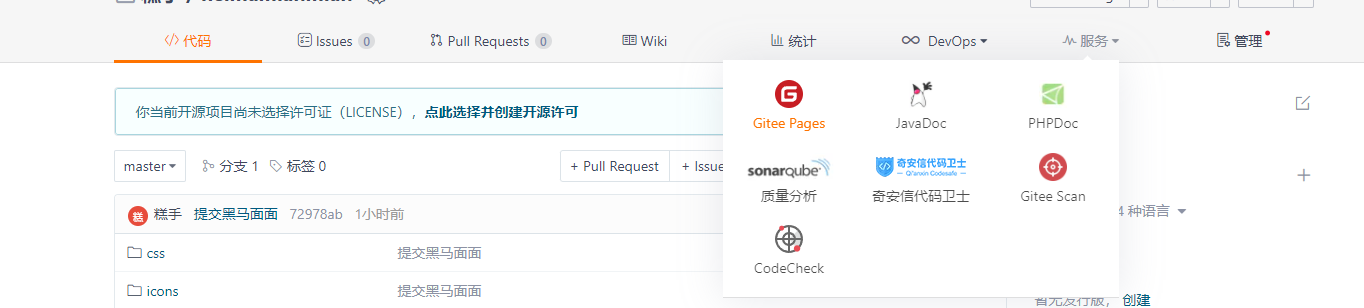
1.在当前仓库中,点击 “服务” 菜单 选择 Gitee Pages
3. 如果提交网站,你不愿意用git 提交, 可以直接找到仓库,里面有文件,选择上传本地文件即可。
1.安装git
准备工作: 需要下载git软件 需要码云(gitee)注册账号
git下载地址:Git (git-scm.com)![]() https://git-scm.com/gitee地址:开源软件 - Gitee.com
https://git-scm.com/gitee地址:开源软件 - Gitee.com![]() https://gitee.com/explore
https://gitee.com/explore
git 可以把我们的本地网站提交上传到远程仓库(码云 gitee)里面 类似以前的 ftp
码云 就是远程仓库, 类似服务器
安装过程很简单,一直next就可以了,不过安装路径里不要出现中文,可能会出问题。
安装完后会出现这3个exe

2.配置上传
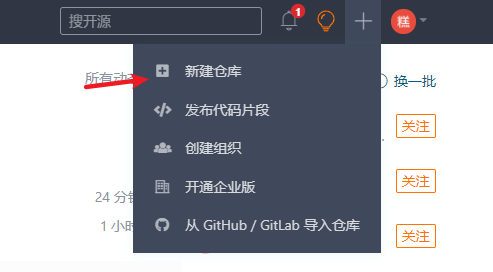
安装完后,到gitee上创建新的仓库。 XXX

创建完后,在要上传的网站文件根目录右键-- Git Bash Here,如果是第一次利用git提交,请配置好全局选项。
git config --global user.name "用户名"
git config --global user.email 你的邮箱地址注意:
- 邮箱不应该在""之间;
- name和email之后要加空格隔开
- 用户名中文不会影响配置
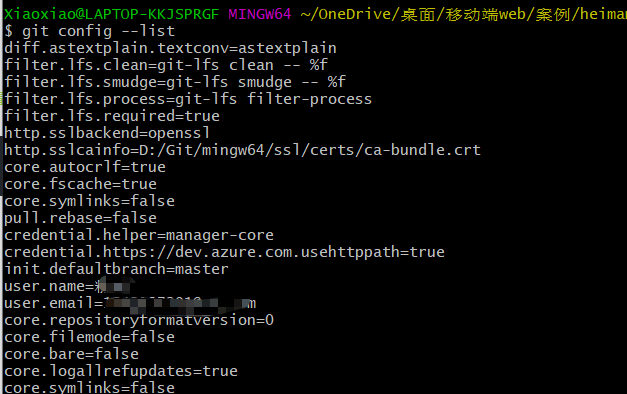
查看配置代码:
git config --list
3.创建本地空仓库:git init
init:初始化当前目录为仓库,初始化后会自动将当前仓库设置为master
git init4.新建文件添加到本地仓库:git add、git commit -m
add:将文件添加到缓存区
git add .commit:提交到本地仓库
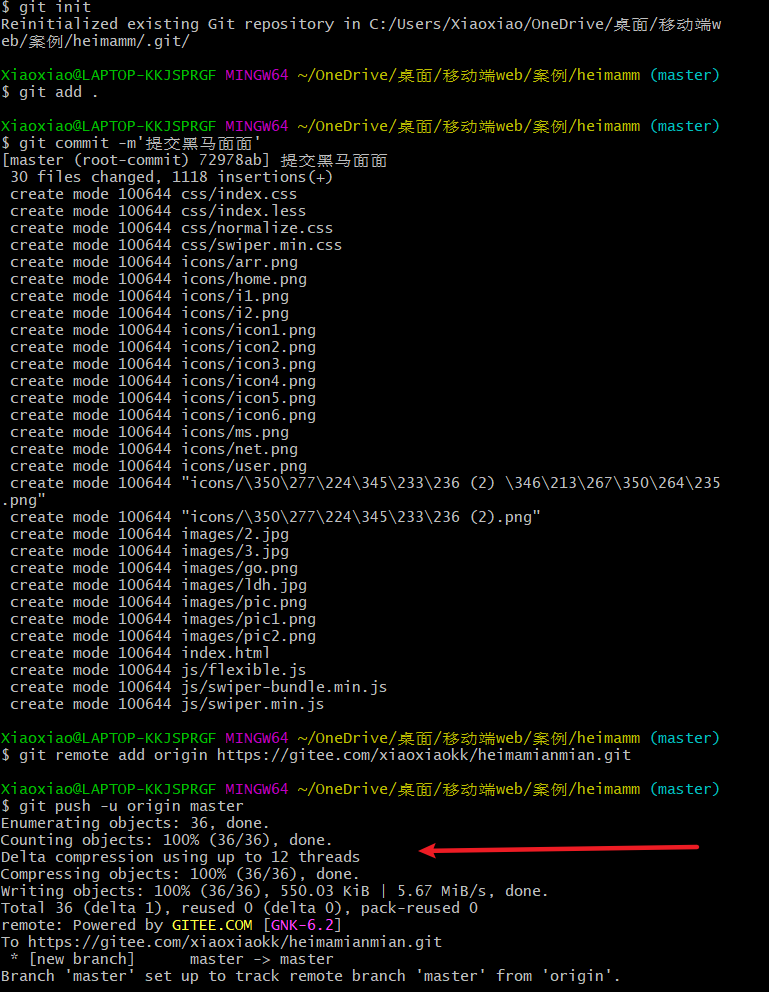
git commit -m 'xxxx'5.链接远程仓库 把本地仓库的文件推送到远程仓库 push
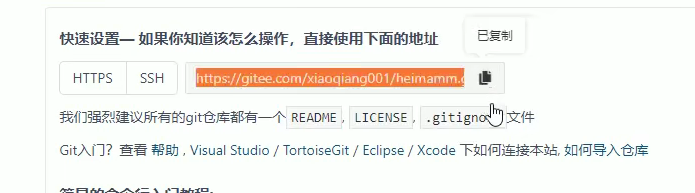
链接远程仓库
git remote add origin 你新建的仓库地址
把本地仓库的文件推送到远程仓库 push
git push -u origin masterpush后win10会跳出登录界面,输入你gitee的账号即可。

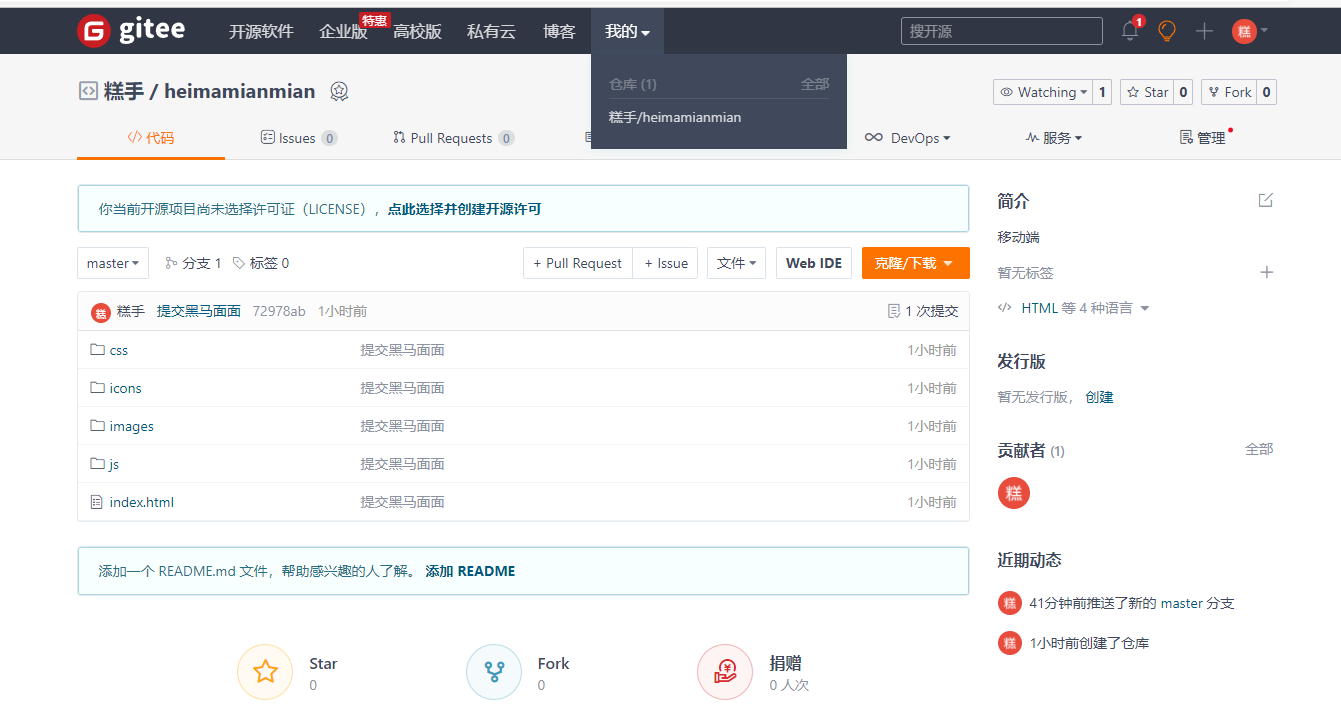
push后即可在gitee我的仓库里找到你上传的文件了。

6.码云部署发布静态网站
1.在当前仓库中,点击 “服务” 菜单 选择 Gitee Pages

首次使用需要实名认证后才可启动。
启动后会生成一个网址,用这个网址就可以直接访问我们制作的页面了。
2.除了网址也可以通过二维码来进行访问
草料二维码生成器 (cli.im)![]() https://cli.im/使用二维码生成器,输入你的网址会生成二维码,用这个二维码也可实现访问。
https://cli.im/使用二维码生成器,输入你的网址会生成二维码,用这个二维码也可实现访问。
3. 如果提交网站,你不愿意用git 提交, 可以直接找到仓库,里面有文件,选择上传本地文件即可。

新建仓库时选择readme文件初始化,之后在新建的仓库里找到文件选项,点上传文件将文件拖入就可以上传,但是,1个小时内,只能上传 20个以内的文件,很不方便。





















 699
699











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








