前言: 在做页面滚动锚点定位时发现一个很好用的原生js的方法,记录一下加深印象!
简介:element.getBoundingClientRect() 返回dom元素相对于可视窗口的位置信息和dom元素本身的大小信息
用法很简单:let info = element.getBoundingClientRect()
返回值:Object,包含dom元素距离可视窗的偏移量,top,right,bottom,left, 元素本身的大小:width,height
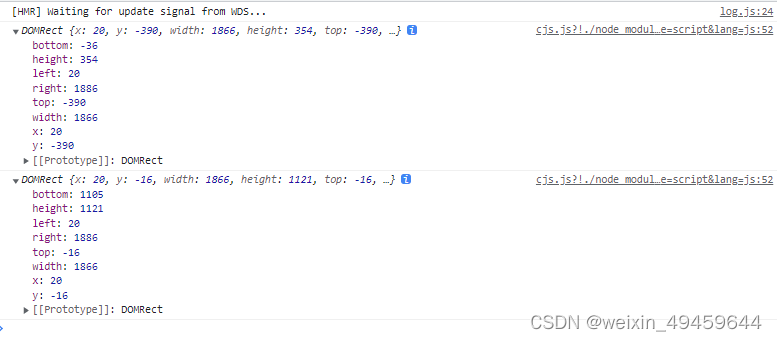
打印结果:

注意:元素的偏移量是相对于可是窗口的哦!





















 3825
3825











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








