前言:领导提的小需求,尽量满足咯
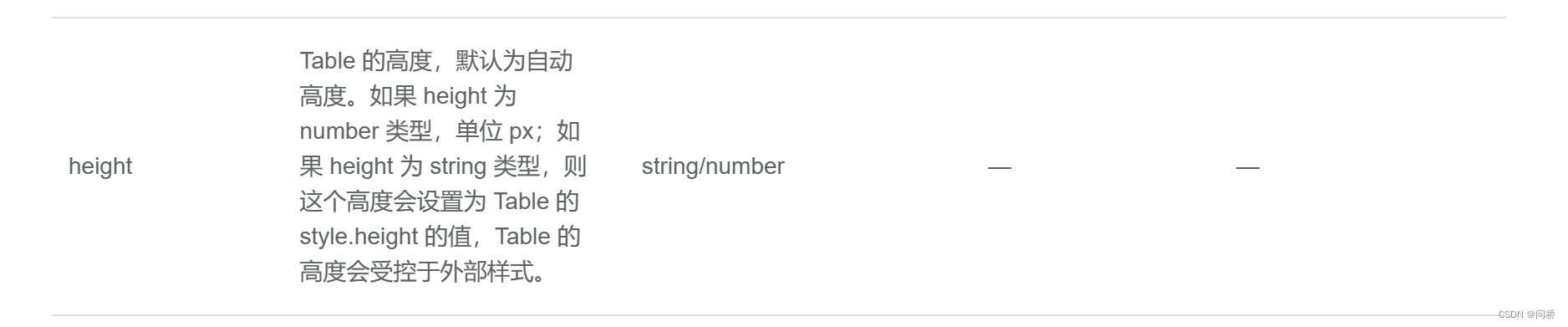
其实主要靠的是table 的一个属性 height

设定好这个属性后表头即可固定,内容会在内部局部滚动。
既然目标有了,那我们就开始行动了
思路:首先我们要给table表格套一层父元素,然后获取这个父元素的高度,同时获取表格的表头的高度以及分页的高度。然后用父元素的高度减去表头和分页的高度即是table表格的高度,然后再把这个高度赋值给 height 属性即可完成。domHeight - (tableHeader + pageing)
思路清晰,开干。
然后我就遇上了问题:
我通过代码获取的dom元素高度跟页面本身的dom高度不一致!!
啊这,我有点蒙。。。
1.一开始我认为是dom渲染的问题,然后我加了 $nextTick() 失败
2.然后我又想会不会是数据过多,我先获取了dom,然后数据渲染后的dom我们高度不一致,
就这样我又尝试将获取dom的方法放到watch里面进行监听,等数据回来后再获取dom,这样总可以了吧,但是事实总是残酷的,又失败了
3.终于,事不过三,我尝试加了个setTimeout(()=>{},500),通过异步线程的方式去获取他,成功了!!
关于这个问题感觉像是渲染的优先级或者线程的问题,不是很懂,可以的话,懂的大佬可以帮忙解惑一下,非常感谢。
然后这个因为要自动计算,屏幕大小变化的时候要随时变化:
然后我们加上
window.addEventListener('resize', this.getTableHeight)这个实时监听屏幕变化即可。
然后加上完整代码:
mounted() {
this.getTableHeight()
window.addEventListener('resize', this.getTableHeight)
},
motheds: {
// 自定义计算表格页面占用高度
getTableHeight() {
this.$nextTick(() => {
setTimeout(() => {
if(!this.tableData.length) return
const cardBodyHeight = document.querySelector('.cardStyle .el-card__body').clientHeight
const btnHeight = document.querySelector('.btnHeight').offsetHeight
const paginationHeight = document.querySelector('.pageinationStyle').offsetHeight
const tableHeight = cardBodyHeight - (btnHeight + paginationHeight + 70)
this.tableHeight = tableHeight < 400 ? 400 : tableHeight
},500)
})
},
}
beforeDestroy() {
window.addEventListener('resize', this.getTableHeight)
},注:
1.this.$nextTick 和 setTimeout 一起加只是为了双重保险
2. clientHeight 和 offsetHeight 也是有区别的
clientHeight: 只会获取dom真的高度,不包括padding和margin
offsetHeight:会获取padding和margin,并且会是一个整数,大概是四舍五入这样子
3. 最后大家别忘了销毁监听器。
ok,就到这!,如果上述有问题,也请大佬帮忙指正,互相学习!







 本文讲述了作者在实现一个动态高度的表格时遇到的问题,主要涉及如何确保表格高度计算准确,包括使用$nextTick和setTimeout处理异步渲染,以及理解和使用clientHeight和offsetHeight的区别。作者分享了代码片段和解决策略。
本文讲述了作者在实现一个动态高度的表格时遇到的问题,主要涉及如何确保表格高度计算准确,包括使用$nextTick和setTimeout处理异步渲染,以及理解和使用clientHeight和offsetHeight的区别。作者分享了代码片段和解决策略。














 2129
2129











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








